
젯팩은 워드프레스닷컴에서 기본적으로 사용되는 여러가지 플러그인을 한데 모아 팩으로 만들어 워드프레스 설치형에서 사용하고자 만든 클라우드 형태의 플러그인 팩입니다. 워드프레스에서 만들어 지속적으로 업그레이드 되고 있으며 대부분 무료이지만 유료인 것도 있습니다. 사용하려면 워드프레스 관리자 화면에서 통상적인 플러그인 설치 방법에 따라 Jetpack으로 검색해서 설치하면 한글로 바로 나타납니다. 최근에 한글 번역을 완료해서 워드프레스닷컴에 등록했습니다. 설치하는 방법을 간략히 설명하고 각 플러그인에 대해서는 추가로 글을 올리겠습니다. 설치하기 로컬호스트에서는 작동하지 않고 공개적으로 접근 가능한 웹호스팅에 설치한 워드프레스에서만 사용이 가능합니다. 주 메뉴에서 젯팩을 선택하고 WordPress.com으로 연결..

워드프레스가 3.5버전으로 업그레이드 되면서 베타1 버전이 나왔습니다. 직접 내려받으려면 http://wordpress.org/wordpress-3.5-beta-1.zip를 클릭하면 내려받을 수 있습니다. 내려받은 파일은 영문 버전이고 한글 버전은 번역을 완료해서 별도의 파일을 만들어서 첨부파일에 포함했으므로 사용하고자 하실 분은 한글 버전의 압축파일을 풀고 설치하면 됩니다. 워드프레스 한글 3.5 베타1 버전 베타버전 단계와 RC(Release Candidte) 단계를 거쳐서 2012년 12월 5일에 정식 버전이 출시될 예정이며 이전 버전에서 변경된 것은 블로그에 계속 업데이트 하겠습니다. 아울러 보너스로 기본테마가 Twenty Twelve로 업그레이드 됐습니다. 이 기본테마는 정식버전이고 워드프레스 ..

워드프레스 3.4.2 유지관리, 보안 릴리즈가 업데이트 됐습니다.3개월 전 3.4 버전으로 업그레이드 된 이후 15백만의 다운로드가 있었습니다. 그이후로 여러개의 버그를 수정해서 이번 업데이트에 포함했습니다. 업데이트 내용은 다음과 같습니다. 관리자 화면에서 이전 웹브라우저에서 발생하는 문제를 해결했습니다.테마 미리보기와 스크린샷이 나타나지 않는 문제를 해결했습니다. 플러그인과 비주얼 편집기의 호환성을 개선했습니다.카테고리 고유주소 구조와 페이징의 문제를 처리했습니다.oEmbed* providers와 트랙백의 에러를 제거했습니다.헤더 이미지가 업로드될 때 사이즈 오류 발생을 방지했습니다. *oEmbed : 워드프레스가 유투브 동영상 등을 링크할 때 사용하는 임베드 방식

5-4 부트스트랩으로 레이아웃 만들기 5-4-1 워드프레스 기본 테마(Twenty Eleven)의 HTML 구조 기존의 레이아웃에 부트스트랩으로 레이아웃을 만들려면 다음과 같이 .container, .row, .span+숫자의 순서로 클래스 선택자를 div태그에 넣어줘야합니다. span 다음의 숫자는 컬럼 수를 의미합니다. content 부트스트랩은 총 12개의 컬럼을 사용하는데 사이드바를 사용하지 않고 전체를 12컬럼으로 사용하고자 하면 span12가 되고 사이드바를 사용하면 콘텐트 영역은 span8로 사이드바는 span4로 해줍니다. content aside 그러므로 첫번째 레이아웃은 header.php와 footer.php에 적용하고 두번째 레이아웃은 content.php와 sidebar.php에 ..

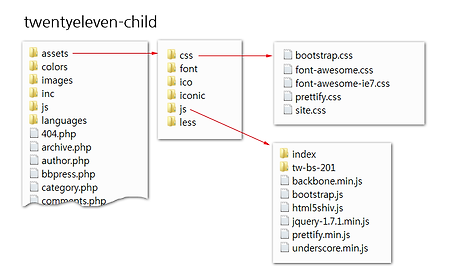
5-3-3 자바스트립트와 스타일시트 파일 붙여넣기 Font Awesome의 폰트 아이콘과 트위터 부트스트랩을 사용할 것이므로 관련 파일을 자식테마 폴더에 복사해 붙여넣습니다. 우선 Font Awesome의 관련 파일이 있는 폴더인 assets 폴더를 복사하여 붙여넣습니다. 부트스트랩 파일을 두번 내려받았는데 두번째 방법으로 내려받은 파일중 bootstrap.css를 assets/css 폴더에 붙여넣고 bootstrap.js파일은 js폴더에 붙여넣습니다. 그러면 다음과 같이 됩니다. 사용자 정의해서 내려받은 bootstrap.css 파일에는 bootstrap-responsive.css의 파일 내용이 포함돼 있습니다. 폴더 안에서 지금 붙여 넣은 폴더 안에서 파일 외에는 사용하지 않으니 삭제하거나 무시해도 ..

5-3 자식 테마(Child Theme) 폴더 만들기 워드프레스 테마 만드는 방법은 여러가지 있지만 몇가지 예를 들면 아레 목록과 같습니다. 이번장 에서는 두번째 방법을 사용합니다. 워드프레스의 기본테마인 Twenty Eleven에는 이미 기능이 많이 있고 잘 만들어진 테마입니다. 나름대로 수정해서 사용할 것을 예상하고 만든 것이라서 단순해보이지만 여러가지 기능이 내장된 고급 테마에 속합니다. 그래서 이 테마에 자식테마를 만들어 수정할 것입니다. 두번째 방법과 세번째 방법의 차이는 스타일시트와 함수파일에 있습니다. 자식테마를 만들고 난 다음 두개의 파일만 수정하면 단독의 테마가 될 수 있습니다. 네번째 방법은 스타일시트를 직접 다루는 것이 아니라 관리자 화면에서 여러가지 설정을 해서 테마를 만듭니다. 부..

5-1-3 트위터 부트스트랩의 개요 각 파일의 내용에 대해서 간단히 알아보겠습니다. Index.html 파일을 열면 부트스트랩의 간단한 소개와 하단에 이 부트스트랩으로 만든 사이트가 나옵니다. 나머지 파일들은 index.html페이지의 상단에서 메뉴를 클릭하면 나타납니다. Get Started 메뉴를 클릭하면 부트스트랩의 파일 구조에 대해 나오고 시작하는 방법, 파일에 포함된 내용에 대해 설명하고 있습니다. Scaffolding 메뉴에는 그리드 시스템, 레이아웃, 반응형 디자인에 대해 설명하고 있습니다. Base CSS를 클릭하면 글자 표현 방법, 테이블, 폼, 버튼 만드는 방법, 이미지, 아이콘 삽입하는 방법에 대해 설명합니다. Componets를 클릭하면 드랍다운 메뉴, 버튼 그룹, 내비게이션 메뉴,..

안녕하세요. 베누시안입니다. 워드프레스 책이 5장까지 완성되고 이제 부록 부분만 남았습니다. 5장은 워드프레스의 기본 테마인 Twenty Eleven을 트위터 부트스트랩으로 모바일 겸용 블로그를 만드는 과정입니다. 데모 블로그에서 확인 가능합니다. 5장의 일부분을 티스토리에 올리고 있습니다. 워드프레스 플러그인 팩인 Jetpack을 한글로 번역 중인데 조만간 한글 파일과 함께 사용법을 올리도록 하겠습니다. 워드프레스 플러그인 중에서 아주 인기 높습니다. 한글화하면 사용하는데 지장이 없을겁니다. 5-1. 트위터 부트스트랩 5-1-1 트위터 부트스트랩의 특징 CSS는 단순한 프로그래밍 언어지만 상황에 따라서 변화무쌍하여 아무리 CSS에 대해서 잘 알아도 난감한 상황을 마주치게 됩니다. 어딘가 한곳에서 설정을..

포럼 만들기 비비프레스의 포럼은 사용하기에 따라서 여러가지 용도를 정할 수 있습니다. 원래의 취지대로 토론을 위해 포럼을 만들 수 있지만 웹사이트의 게시판으로 사용할 수 있습니다. 블로그가 아닌 웹사이트라면 방문자가 문의사항에 대한 글을 쓸 수 있는 곳이 필요합니다. QNA용도로 쓸수도 있고 자유게시판으로 사용할 수도 있습니다. 여기서는 자유게시판을 만들어 보겠습니다. 비비프레스의 포럼은 실제 글을 쓰기 위한 공간을 의미하며 블로그의 페이지와 같은 역할을 합니다. 주메뉴에서 포럼새 포럼을 선택하면 포럼을 만들 수 있는 화면이 나타납니다. 일반 글 쓰기 화면과 같은 형태지만 옵션이 많이 다릅니다. 형식에서 포럼과 카테고리를 선택할 수 있는데 카테고리는 포럼을 카테고리 형태로 분류하기 위한 것이고 실제 포..

5-14 비비프레스(bbPress) 워드프레스가 탄생하기 이전에는 대부분의 프로그램이 게시판 형태였습니다. 게시판을 영어로 Bulletin Board라고 하는데 이 당시에 php로 개발된 프로그램의 이름들이 B가 들어가는 것이 많습니다. 확인되지는 않았지만 워드프레스의 전신인 b2/cafelog의 b도 이것을 의미하리다 생각됩니다. 그러니 워드프레스도 그 시작은 게시판이라고 할 수 있습니다. 게시판은 어떤 의견을 제시하고 그 의견에 대해 토론하는 것이 기본구조이며 토론을 위해서는 댓글이 기본적으로 가능해야합니다. 블로그는 댓글을 달지 못하도록 설정할 수 있지만 게시판에서 댓글을 못달면 게시판이라고 할 수가 없죠. 비비프레스는 게시판에서 한걸음 나아가 포럼이라는 개념으로 발전했습니다. 우리나라에서 포럼문화..

아이콘은 대부분 이미지로 된 것을 사용하지만 요즘은 아이콘 폰트를 만들어 사용하기도 합니다워드프레스 3.5버전에 포함될 새로운 기본 테마인 Twenty Twelve에 이런 방법을 사용할 수도 있다고 하는군요. 워드프레스닷컴(http://wordpress.com/i/noticons/example.html)에는 이미 사용하고 있으며 오픈 소스 개발자들을 위한 무료 웹호스팅 서비스인 Github(https://github.com/styleguide/css/7.0). 의 경우 많은 폰트 아이콘을 사용할 수 있는데 무료 공개되지는 않았습니다. Font Awesome은 폰트로 만들어진 아이콘으로 다음 장부터 나오게 될 트위터 부트스트랩과 호환되도록 만들어졌으며 부트스트랩을 사용하지 않더라도 별개로 사용할 수 있습니..

템플릿 계층구조(Template Hierarchy) 워드프레스의 테마 폴더 안에는 여러 개의 파일이 있지만 사용하는 파일이 상황에 따라서 다릅니다. 이것은 사용자가 지정하는 것이 아니라 워드프레스가 알아서 파일을 지정합니다. 폴더안에 front-page.php 파일이 있으면 워드프레스는 이것을 웹페이지 초기화면으로 나타나도록 합니다. 이파일이 없으면 그다음 단계인 page.php파일을 초기화면으로 사용합니다. 만약 이것도 없다면 index.php파일을 초기화면으로 사용합니다. 이처럼 테마 폴더 안에 어떤 파일이 있느냐에 따라서 사용되는 파일이 달라지는 것을 템플릿 계층구조라고 합니다. 마찬가지로 카테고리 목록을 선택했을 때 category.php파일을 우선 사용하고 이 파일이 없으면 archive.php..

안녕하세요. 베누시안입니다. 제가 요즘 워드프레스에 관한 책을 만드느라고 하루에 한번 이상은 웹디자인에 관한 정보를 꼭 올리곤 했는데 몇개월째 글을 자주 못올리고 있습니다. 댓글에 답변도 제대로 못하고 있는 상황이죠. 이제 반정도 완료돼서 워드프레스 테마 만들기에 관한 내용이 남았지만 아주 내용이 많아서 2, 3개월은 더 있어야 완성될 듯 합니다. 그 이후로는 많은 웹디자인 정보를 여러분께 전달해 드리도록 하겠습니다. 다음은 제가 만들고 있는 워드프레스 책(제목 아직 미정) 3장 내용의 일부입니다. 각 장 별로 3개까지는 제 나름대로 블로그에 게재해도 좋다는 허락을 받아 올리는 것입니다. 1 . 무엇을 쓸 것인가? 1-1 블로거는 인터넷 콘텐츠의 주 생산자 블로그에 글을 올리는 것은 다양한 소셜 네트워크..

13. 테마 워드프레스의 테마는 테마에 따라서 설정방법이 모두 다릅니다. 테마에 따라서 위젯도 다르고 메뉴 항목이 없을 수도 있습니다. 기본테마인 Twenty-Eleven은 메뉴의 “외모” 항목에서 코드 수정을 하지 않고 테마를 변경할 수 있지만 대부분의 테마들은 별도의 항목을 추가해서 다양한 설정을 할 수 있도록 하고 있으며 특히 유료 테마의 경우는 아주 복잡한 설정까지 포함돼 있습니다. 이것은 제1장에서 알아보았듯이 블로그는 블로그 글의 주제에 따라서 그에 맞는 테마를 사용해야 하고 사용자의 취향에 따라서 원하는 테마가 다양해서 그에 맞는 설정이 필요하기 때문입니다. 유료 테마든 무료테마든 사용자의 마음에 드는 테마를 찾기는 어렵고 찾았다 하더라도 설치하고 보면 설정화면에서 설정하거나 코드를 직접 수..

워드프레스를 사용하면서 누구라도 한번은 파일의 내부를 들여다 보게 되는 파일이 wp-config-sample.php입니다. 이것을 wp-config.php로 변경해서 사용하거나 설치시 데이터베이스 정보를 웹페이지에서 직접 입력하면 자동생성됩니다. 많은 사람들이 보는 파일에 주석문이 영어로 돼 있는데 한글화가 필요할 것 같아서 번역해봤습니다. /** * 워드프레스 기본 환경 설정. * * 이 파일은 다음의 환경설정을 포함합니다: MySQL 설정, 테이블 접두어, * 비밀번호, 워드프레스 언어, 그리고 ABSPATH. 다음의 링크를 방문하면 더 많은 정보를 * 얻을 수 있습니다 {@link http://codex.wordpress.org/Editing_wp-config.php Editing * wp-conf..

워드프레스 3.4.1 유지관리와 보안 업데이트 워드프레스가 3.4버전으로 순조로운 업데이트가 돼서 2주만에 3백만의 다운로드가 이뤄졌고 18개의 버그가 수정된 유지관리 버전이 새로 업데이트됐습니다. - 테마의 페이지 템플릿이 간혹 인식되지 않는 문제를 수정했습니다.- 몇개의 카테고리 고유주소 구조문제를 처리했습니다.- 플러그인과 테마에서 자바스크립트를 올바르게 로드하지 못하는 문제를 개선했습니다.- iOS기기에서 이미지 업로드 기능을 지원하도록 추가했습니다.-플러그인에서 공통적으로 사용되는 테크닉이 있는 경우 네트워크 활성화를 인식하도록 했습니다.- PHP 특정 버전(5.2.4, 5.4)을 기반으로한 서버나, 일반적인 아닌 설정(안전모드, open_basedir)에 대해 더 나은 호환성을 지원합니다. 이..











