5-1-3 트위터 부트스트랩의 개요
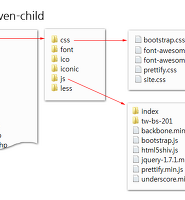
각 파일의 내용에 대해서 간단히 알아보겠습니다.
Index.html 파일을 열면 부트스트랩의 간단한 소개와 하단에 이 부트스트랩으로 만든 사이트가 나옵니다. 나머지 파일들은 index.html페이지의 상단에서 메뉴를 클릭하면 나타납니다.
Get Started 메뉴를 클릭하면 부트스트랩의 파일 구조에 대해 나오고 시작하는 방법, 파일에 포함된 내용에 대해 설명하고 있습니다.
Scaffolding 메뉴에는 그리드 시스템, 레이아웃, 반응형 디자인에 대해 설명하고 있습니다.
Base CSS를 클릭하면 글자 표현 방법, 테이블, 폼, 버튼 만드는 방법, 이미지, 아이콘 삽입하는 방법에 대해 설명합니다.
Componets를 클릭하면 드랍다운 메뉴, 버튼 그룹, 내비게이션 메뉴, 페이징, 썸네일 이미지, 라벨과 뱃지, 프로그레스 바, 등 여러가지 요소를 만드는 방법이 나옵니다.
Javascript를 클릭하면 부트스트랩 메뉴바에서 사용되는 자바스크립트와 팝업창을 만드는 모달, 어코디언 메뉴, 탭 메뉴, 툴팁, 슬라이드 애니메이션 등 웹페이지에서 사용되는 자바스크립트 대분이 나옵니다.
웹디자인에 필요한 대부분의 기능이 CSS와 자바스크립트에 설정이 돼 있으므로 HTML페이지에서 태그를 삽입하고 코드만 수정하면 바로 완성되는 것들입니다. 워드프레스의 파일 구조는 대부분이 함수에 의해 만들어지므로 템플릿 파일에 태그를 직접 입력할 수 없는 경우가 많습니다. 그래서 부트스트랩으로 사용할 수 없는 것은 다양한 워드프레스 플러그인을 사용하면 더 쉽습니다. 버튼도 클래스 선택자를 삽입할 태그가 없을 경우 요소검사해서 스타일시트를 복사해서 사용하면 됩니다. 아이콘도 마찬가지로 클래스 선택자만 입력하면 되지만 여기서는 더 편리하고 효율적인 Font Awesome의 폰트 아이콘을 사용할 것입니다. 부트스트랩에 대해서는 테마의 수정을 진행하면서 필요할 때마다 설명합니다.