5-3 자식 테마(Child Theme) 폴더 만들기
워드프레스 테마 만드는 방법은 여러가지 있지만 몇가지 예를 들면 아레 목록과 같습니다. 이번장 에서는 두번째 방법을 사용합니다. 워드프레스의 기본테마인 Twenty Eleven에는 이미 기능이 많이 있고 잘 만들어진 테마입니다. 나름대로 수정해서 사용할 것을 예상하고 만든 것이라서 단순해보이지만 여러가지 기능이 내장된 고급 테마에 속합니다. 그래서 이 테마에 자식테마를 만들어 수정할 것입니다. 두번째 방법과 세번째 방법의 차이는 스타일시트와 함수파일에 있습니다. 자식테마를 만들고 난 다음 두개의 파일만 수정하면 단독의 테마가 될 수 있습니다. 네번째 방법은 스타일시트를 직접 다루는 것이 아니라 관리자 화면에서 여러가지 설정을 해서 테마를 만듭니다. 부트스트랩도 하나의 프레임워크에 속하지만 아주 다양한 웹디자인이 가능합니다.
- 이전 장처럼 처음부터 파일 하나로 시작해서 만드는 방법
- 기존의 테마를 수정해서 사용하기 위해 자식 테마를 만들고 자식테마를 수정하는 방법
- 자식테마를 사용하지 않고 직접 기존의 테마를 수정해서 만드는 방법
- Genesis와 같은 테마 프레임워크를 사용하여 만드는 방법. 부트스트랩도 하나의 프레임워크에 속합니다.
5-3-1 프로젝트 폴더 만들기
여기서는 기본테마를 이용해서 테마를 수정할 것이므로 앱타나 스튜디오에서 두개의 프로젝트 폴더를 만듭니다. 하나는 워드프레스 기본 테마인 Twenty Eleven를 참고하기 위해 만드는 것이고 다른 하나는 실제 수정하기 위해서 자식테마를 만드는 것입니다. 앱타나를 열고 프로젝트 창에서 Local Filesystem의 플러스 아이콘을 클릭해서 워드프레스 테마 폴더로 갑니다. Twenty Eleven 폴더를 선택한 다음 마우스 오른쪽 버튼을 클릭하여 Promote to Project를 클릭하면 다음과 같은 창이 나타납니다. Finish버튼을 클릭합니다.
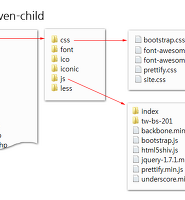
다시 Twenty Eleven 폴더를 오른쪽 마우스 버튼을 클릭하여 Copy를 선택한 다음 이번에는 테마 폴더인 themes를 오른쪽 마우스 버튼을 클릭해서 Paste를 선택하면 창이 나타납니다. 이름을 twentyeleven-child로 수정하고 OK버튼을 클릭합니다. 기본 테마 폴더가 복사됐으니 이 폴더를 프로젝트 폴더로 만듭니다. 그러면 두개의 프로젝트 폴더가 만들어졌고 이제 상단으로 스크롤하여 Local Filesystem의 마이너스 아이콘을 클릭합니다.
5-3-2 테마 폴더 파일 정리
자식테마 폴더를 만들었지만 현재로서는 수정을 하지 않았기 때문에 기본테마와 전혀 관계가 없습니다. 이 테마가 기본 테마와 부모 자식 관계라는 것을 워드프레스가 인식하려면 style.css에서 수정해줘야합니다.
자식 테마의 style.css 파일을 열고 주석 처리된 하단에서 Text Domain: twentyeleven 바로 밑에 Template: twentyeleven 라고 입력합니다. 이것 하나로써 부모 자식 관계가 성립됩니다. 템플릿 이름인 twentyeleven 은 부모 폴더 이름 기준입니다. 어떤 테마라도 자식테마를 만들 경우 폴더의 이름을 입력해야합니다. 나머지 항목은 원하는대로 수정해줍니다. 자식 테마는 내가 만든 것이니 저작권도 나에게 있습니다. 내 홈페이지 주소도 입력해줍니다. Description: 부분은 변경을 하면 한글로 번역되어 나오지 않으니 그대로 두거나 한글로 원하는 글을 직접 입력합니다. 자식테마를 무료 공개하려면 GNU 부분을 그대로 두고 아닐 경우 내 이름과 URI를 수정합니다. 워드프레스 홈페이지에 공개할 경우 찾기 쉽게 하려면 Tag에 이 테마의 특징을 영어로 입력합니다. 모바일 용으로 만들 것이므로 반응형(responsive)을 추가했습니다.
Theme Name: Twenty Eleven child theme
Theme URI: http://martian36.tistory.com
Author: Venusian
Author URI: http://webdesigncss3.com
Description: The 2011 theme . . .
Version: 1.0
License: Venusian
License URI: http://martian36.tistory.com
Tags: responsive, dark, light, white,. . .
Text Domain: twentyeleven
Template: twentyeleven
자식 테마를 만들어서 기본 테마를 수정해 사용할 경우 수정할 파일만 복사해서 자식테마에 붙여넣고 수정하면 되며 자식 테마에 없는 파일은 부모 테마의 파일을 그대로 사용합니다. 여기서는 대부분의 파일을 수정할 것이므로 모든 파일을 부모 테마에서 복사해 왔습니다. 파일 용량을 줄이기 위해서 나중에 수정하지 않은 파일은 날짜를 보고 제거하면 됩니다. 파일을 그대로 사용하지만 중복해서 사용할 수 없는 파일이 하나 있습니다. 바로 functions.php 파일입니다. 두개의 함수 파일이 있으면 같은 기능을 하는 함수가 중복되므로 혼란이 일어나서 에러 메시지가 나타납니다. functions.php 파일을 열고 모두 제거(Ctrl+A, Delete키)해줍니다. 그리고 스타일시트의 상단 주석 부분을 제외한 모든 부분을 제거합니다.
관리자 화면의 테마 항목으로 가면 테마로 나타나고 입력한 내용이 보입니다. 활성화시키고 블로그 화면에서 보면 스타일이 없는 화면이 나타납니다.
style.css 파일에 다음과 같이 입력합니다. 이것은 부모 테마의 스타일시트를 가져오는 CSS 규칙입니다. url은 상대주소 형태입니다. 점 두개는 상위 폴더를 의미하죠. 저장하고 블로그 화면을 보면 기본테마의 스타일을 그대로 사용하므로 제대로 나타날 것입니다. 기본 테마의 스타일시트가 상단에 있으니 그 다음부터 스타일시트를 새로 만들면 캐스캐이딩 원리에 의해 새로 입력한 것이 우선 적용됩니다.
@import url(../twentyeleven/style.css);