안녕하세요. 베누시안입니다. 워드프레스 책이 5장까지 완성되고 이제 부록 부분만 남았습니다. 5장은 워드프레스의 기본 테마인 Twenty Eleven을 트위터 부트스트랩으로 모바일 겸용 블로그를 만드는 과정입니다. 데모 블로그에서 확인 가능합니다. 5장의 일부분을 티스토리에 올리고 있습니다. 워드프레스 플러그인 팩인 Jetpack을 한글로 번역 중인데 조만간 한글 파일과 함께 사용법을 올리도록 하겠습니다. 워드프레스 플러그인 중에서 아주 인기 높습니다. 한글화하면 사용하는데 지장이 없을겁니다.
5-1. 트위터 부트스트랩
5-1-1 트위터 부트스트랩의 특징
CSS는 단순한 프로그래밍 언어지만 상황에 따라서 변화무쌍하여 아무리 CSS에 대해서 잘 알아도 난감한 상황을 마주치게 됩니다. 어딘가 한곳에서 설정을 잘못하면 다른 곳에 문제를 일으키고 그것을 수정하면 다른 곳에서 문제가 발생합니다. 이런 과정을 거치다보면 나름대로 노하우가 생기죠. 그래서 어떤 표준적인 방법이 없을까 생각도 해봅니다.
CSS로 웹디자인을 하다보면 다른 웹사이트를 많이 참조하게 되는데 특히 마음에 드는 디자인이 있으면 레이아웃을 스크린캡쳐 해두고 어떻게 만들었을까 연구도 해보고 제대로 나오지 않으면 해당 사이트를 요소검사해서 스타일시트를 참고하기도 합니다. 웹페이지에서 스타일시트는 개방돼 있기 때문에 누구든지 소스를 볼 수 있고 복사해서 응용할 수 있습니다. 하지만 그 소스를 내 디자인에 그대로 복사해서 사용하는 것은 디자이너로서 자존심이 허락하지 않죠. 참고자료로 활용해서 이렇게 하는거구나 하는 정도만 알아내고 나중에 어떤 상황이 닥쳤을 때 문제해결에 도움이 됩니다.
이런 측면에서 보면 트위터 부트스트랩은 참 훌륭한 도구라고 생각됩니다. 오픈 소스이고 미리 정해놓은 스타일시트와 자바스크립트 파일을 연결하고 HTML코드만 입력하면 레이아웃이 완성돼고, 버튼이 완성되며 애니메이션이 만들어집니다. 기존에 만들어진 워드프레스 테마에서 스타일시트를 제거하고 부트스트랩의 스타일시트를 연결한 후 레이아웃을 위한 몇가지 작업만 하면 모바일용 반응형 디자인이 완성됩니다. 그 작업이란 것이 HTML 코드에 선택자만 삽입하면 되는 것입니다. HTML로 웹페이지를 만들고나서 선택자에 대해 스타일시트에 명령을 내리면 HTML페이지에 변화가 나타나지만 이제는 반대로 HTML 페이지에 선택자만 입력하면 변화가 일어나는 것입니다.
간단한 예를 들어보겠습니다. 부트스트랩 스타일시트를 <head>태그에 삽입하고 아래처럼 워드프레스의 편집 링크에 btn이라는 클래스 선택자를 삽입한 다음, 블로그 화면에서 새로고침하면 그림처럼 버튼이 만들어집니다. 색상을 주기 위해서 이번에는 btn-primary라는 선택자를 추가로 입력했습니다. 그랬더니 파란색의 버튼이 만들어집니다. 그것도 마우스를 올리면 버튼의 색상이 변하는 효과도 동시에 만들어집니다.
<span class="edit-post-link btn btn-primary"><?php edit_post_link( __( '편집' )); ?></span>
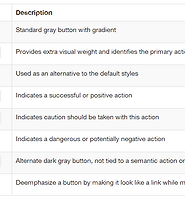
CSS로 이러한 버튼을 만들자면 수십분은 걸립니다. 왜냐하면 버튼에서 볼 수 있듯이 CSS3의 그래디언트 효과가 들어가 있어서 여러가지 웹브라우저에 적용시키려면 코드가 많이 들어갑니다. 이런 작업을 글자 몇 개만 넣으면 완료되는 것이죠. 이것은 단순한 예에 불과하고 트위터 부트스트랩은 웹디자인의 거의 전반적인 부분에서 사용되는 기능을 사용하기 위해 미리 CSS와 자바스크립트로 만들어 놓았습니다. 얼마나 편리합니까. 더구나 부트스트랩 2.0 버전부터는 반응형 디자인도 가능해서 이것도 몇가지 코드만 삽입하면 기존의 웹페이지도 모니터 화면 사이즈에 따라서 내용이 변하는 반응형 디자인이 완성됩니다. 웹디자이너들이 선호하다보니까 이런 것으로 만든 디자인은 창의성이 없어서 디자인으로 볼 수 없다거나 디자이너를 게으르게 만드는 도구일 뿐이라는 우려의 목소리가 나올 정도입니다.
트위터 부트스트랩은 처음에 개발자들 상호간의 작업 효율을 위해서 만들었다가 오픈소스로 내놓았는데 그 반응이 아주 좋아서 이를 응용한 관련 소스들도 개발되고 있습니다. 워드프레스도 예외는 아니어서 부트스트랩을 이용한 워드프레스 테마도 만들어지고 있고 모두 무료입니다. 하지만 워드프레스에 모든 부트스트랩의 기능을 사용하는 데는 한계가 있습니다. 레이아웃은 바로 적용할 수 있지만 메뉴바나 버튼 등 많은 부분이 클래스 선택자만 삽입해서 완료되는 것은 아닙니다. 그런데 이것도 생각해 내면 얼마든지 사용이 가능하더군요. 악간 번거롭지만 원리만 알면 쉽습니다.
CSS를 몰라도 되느냐하면 그렇지는 않습니다. 부트스트랩의 도움말 문서에도 나오듯이 HTML과 CSS에 대한 지식이 있어야 합니다. 문제가 발생했을 때 적절히 대처할 수 있어야하기 때문이죠. 부트스트랩을 이용하면 빠른 디자인이 가능하고 웹표준에 적합하며 반응형 디자인은 그냥 따라오는 것입니다.
5-1-2 트위터 부트스트랩 파일 내려받기
워드프레스 기본 테마를 수정하기 위한 첫 단계로 부트스트랩 파일을 내려받는 방법을 알아보겠습니다. 파일을 내려받는 방법은 부트스트랩을 어떻게 사용하느냐에 따라 다릅니다. 우선 기본적인 파일을 내려받는 방법을 알려드리면 다음과 같습니다. 이곳(http://twitter.github.com/bootstrap/index.html)으로 가면 다음과 같은 화면이 나타납니다.
파란색의 내려받기 버튼을 클릭하면 기본 파일들(부트스트랩 스타일시트, 반응형 스타일시트, 아이콘 이미지, 자바스크립트)을 내려 받을 수 있습니다. 두번째 방법은 사용자 정의된 파일을 내려받는 방법입니다. 위 화면의 상단메뉴에서 Customize 링크를 클릭하면 다음과 같은 화면이 나타납니다.
사용자 정의는 내가 원하는 파일을 만들어서 내려받을 수 있습니다. 예를 들어 이전 장의 마지막 부분에서 Font Awesome을 사용할 경우 폰트 아이콘을 사용하기 위해서 부트스트랩의 Base CSS항목에서 Icons에 체크해제하고 내려받아야 합니다. 왜냐하면 폰트 아이콘과 부트스트랩의 아이콘을 사용하기 위한 클래스 선택자가 같이 때문에 서로 충돌이 일어나지 않는 스타일시트 파일을 받아야하기 때문입니다. 사용자 정의하는 부분은 아주 많아서 아래로 내려가면 배경색상을 정한다거나 다양한 설정을 할 수 있습니다. 설정을 완료한 후 하단에서 길다란 파란색의 버튼을 클릭하면 기본 파일을 받을 수 있는데, 파일 안에는 사용자 정의된 부트스트랩 스타일시트와 반응형 스타일시트 파일이 합쳐진 하나의 파일과 아이콘 이미지, 자바스크립트 파일이 있습니다.
폰트 아이콘을 사용할 것이므로 Icons에 체크해제하고 하단에서 Customize and Download 버튼을 클릭하여 파일을 내려 받으세요. 이 파일에서 bootstrap.css와 bootstrap.js 파일을 사용할 것입니다.
https://github.com/twitter/bootstrap
세번째 방법은 위 링크로 가면 다음과 같은 화면이 나타납니다. 이것은 첫번째 방법의 내려받기 버튼 아래에 있는 GitHub project라는 링크를 클릭해도 됩니다. ZIP 버튼을 클릭하면 부트스트랩과 관련된 모든 파일을 내려받을 수 있습니다. 하단의 폴더와 파일을 클릭하면 내용을 볼 수 있습니다. 이전 버전을 받으려면 Tags를 클릭하면 됩니다. 데모 화면을 보면서 작업해야하므로 이곳에서 최신 버전의 파일을 내려받습니다. 이 파일은 docs 폴더 안에 있는 데모 파일을 참고용으로 사용하기 위한 것입니다.
파일 압축을 풀고 폴더 안으로 들어가서 docs폴더를 열면 html 파일과 몇 개의 폴더가 있습니다. html 파일을 클릭하면 사용방법이 영문으로 나타납니다. 아주 많은 내용이며 모든 것을 설명하자면 책 한권의 분량이 됩니다. 한글로 번역해서 제 워드프레스 블로그에 올리도록 하겠습니다. 필요한 파일은 assets폴더에 다 들어있습니다.