
최근 필자의 티스토리 스킨을 구매하신 고객님이 인터넷 익스플로러에서 스킨이 제대로 보이지 않는다 하여 수정을 요청하셨습니다. 아무리 해도 수정할 방법이 없어서 사용중인 기능을 비활성화 하시라고 안내를 하였지만 결국엔 스킨의 사용을 포기한 것으로 보입니다.국내에서 아직도 많이 사용하고 있는 인터넷 익스플로러(Internet Explorer)는 더 이상 브라우저로서의 기능을 하지 않으니 사용하지 말라고 합니다. 이것은 인터넷 익스플로러의 개발사인 마이크로 소프트의 보안 전문가가 말한 것입니다. https://www.zdnet.com/article/microsoft-security-chief-ie-is-not-a-browser-so-stop-using-it-as-your-default/다만 오래된 웹사이트에서..

티스토리 스킨 Flat Kit에 인스타그램 위젯을 추가했습니다. 커버 아이템화해서 홈 페이지에서 원하는 곳에 배치할 수 있습니다. 데모 사이트 : https://martiankr2.tistory.com/ 콘텐츠 영역에 배치하고 썸네일을 4개로 설정한 형태입니다. 썸네일을 클릭하면 큰 이미지로 볼 수 있고 내비게이션도 가능합니다. 동영상도 볼 수 있습니다. 썸네일에서는 커버이미지만 나타나고 클릭하면 동영상으로 나옵니다. 커버 아이템 추가시 인스타그램 슬라이더를 선택하고 콘텐츠는 직접입력을 선택한 다음 타이틀만 입력하고 저장합니다. 옵션에서 인스타그램 UserId와 access Token을 추가해야 합니다. 슬라이드 수는 슬라이드의 위치에 따라 변경할 수 있게 했습니다. 커버 아이템들이 위치하는 곳에서 어느..

티스토리 스킨 Flat Kit 제작이 완료됐습니다. 글을 많이 다루는 뉴스 블로그에 적합하게 만들었습니다. 쇼핑몰 바로가기 데모 사이트 기타 문의사항은 쇼핑몰 문의사항 게시판을 이용해주세요.https://martian.kr/문의-게시판/ 설치만 하면 바로 최신 글이 나오도록 설정했습니다. 설치 후 나타나는 커버 아이템은 다음과 같습니다. 커버 아이템은 썸네일 리스트 7종과 슬라이더 4종, 사이드바 1종입니다. 썸네일 리스트는 레이아웃에 따라 달라집니다. 괄호을 보면 레이아웃의 모양을 알 수 있습니다. 1/3은 3개의 컬럼중 1개의 컬럼을 사용한다는 의미입니다. 아래의 레이아웃입니다. 2/3은 3개의 컬럼 중 2개의 컬럼을 사용합니다. 아래의 레이아웃입니다. 나머지는 3컬럼 또는 4컬럼을 사용합니다. 이런..

블로그 글 검색 유입에 눈내리는 효과가 많아서 CSS를 이용한 눈내리는 효과를 만드는 방법을 알아보겠습니다. 구글 검색하면 다양한 효과의 눈내리는 효과가 있습니다. 자바스크립트를 이용하면 보다 현실감 있는 효과를 구현할 수 있으나 사이트에 부담이 됩니다. 리소스를 계속 잡아먹기 때문에 속도가 느리게 되죠. 대신 CSS를 이용하면 이러한 리소스 부담이 거의 없습니다. 아래의 코드를 복사해 주의문구를 제외하고 붙여넣기 하면 됩니다. ❄❄❄❄❄❄❄❄❄❄ 붙여넣을 장소는 아래와 같습니다. 태그와 태그 사이입니다. 두배로 많게 하려면 다음의 코드를 사용합니다. ❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄ 모바일에서 안나오게 하려면 아래의 코드를 바로 위에 추가하세요. @media (max-width: 420px) { ...

티스토리 스킨 Material Kit을 판매합니다. 제 블로그인 사용중인 스킨을 보다 업그레이드한 것으로 9개의 커버 아이템이 지원됩니다. 자세한 내용과 사용업은 다음의 링크를 참고하세요. 티스토리 스킨 Material Kit 사용 가이드 - 스킨 옵션:https://martian36.tistory.com/1564 티스토리 스킨 Material Kit 사용 가이드 - 원페이지 만들기, 콘텐츠 보안:https://martian36.tistory.com/1565 티스토리 스킨 Material Kit 사용 가이드 - 구글 애드센스https://martian36.tistory.com/1566 티스토리 스킨 Material Kit 사용 가이드 - 스킨 옵션 추가:https://martian36.tistory.co..

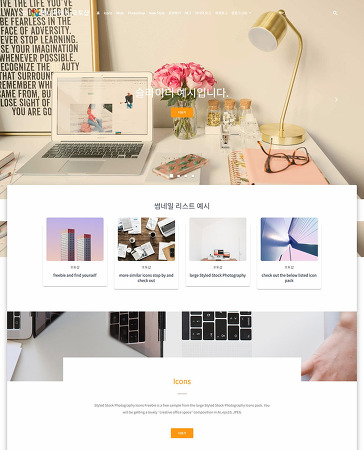
본 가이드는 티스토리 스킨 Material Kit를 구매 후 스킨을 사용하기 위한 설명서입니다. 데모 사이트: https://explorer36.tistory.com/ 구매 사이트: https://martian.kr/shop/material-kit-2/ 홈 화면의 커버 기능을 이용해 페이지를 한번 만들어놓으면 저장되는 것이 아니고 스킨을 다른 것으로 바꾸면 전체를 다시 만들어야 합니다. 따라서 가능한한 필요하다고 생각되는 기능은 처음에 기능을 추가해야 나중에 번거로운 일이 안생깁니다. 스킨을 최종 점검하면서 필요한 기능으로 생각되는 부분을 추가했습니다. 티스토리에서 블로그 아이콘 표시 플러그인을 사용하면 댓글에 사용자의 아바타가 표시되는데 이를 사용하지 않는 방문자가 있을 경우 브라우저가 이 아이콘을 찾..

구글 애드센스 사용법에 대해 설명합니다. 구글 애드센스는 예전에는 글 하나당 3개의 광고를 붙일 수 있었는데 요즘은 이러한 제한이 없어지고 원하는만큼 배치할 수 있습니다. 하지만 많은 광고를 붙이면 방문자가 불편하죠. 더구나 요즘 추세가 사이드바가 없는 블로그 레이아웃이 유행이라서 사이드바에 배치할 수도 없습니다. 필자는 글 중간에 배치하는 것을 지양해왔었는데 사이드바를 없애고나서는 어쩔 수 없이 글 중간에 배치했습니다. 글에 일일이 추가하는 것이 아니고 상단에 두 개 하단에 두 개 배치하고 이들 중 하나는 글 중간에 나타나도록 설정했습니다. 본 가이드는 티스토리 스킨 Material Kit를 구매 후 스킨을 사용하기 위한 설명서입니다. 데모 사이트: https://explorer36.tistory.co..

이전 글에서는 티스토리 스킨 Material Kit의 스킨 옵션에 대해 알아봤습니다. 이번 글에서는 메뉴 만드는 방법과 원페이지 사이트 만드는 방법, 글 콘텐츠 보호에 대해 설명합니다. 데모사이트: https://explorer36.tistory.com/ 구매 사이트: https://martian.kr/shop/material-kit-2/ 1. 메뉴 만들기 메뉴는 티스토리에서 두 가지로 돼있습니다. 하나는 기본 메뉴이고 다른 하나는 카테고리입니다. 기본 메뉴는 관리자 화면에서 위 링크로 가면 나옵니다. 카테고리는 아래와 같습니다. 티스토리는 기본적으로 카테고리는 메뉴바에 나타나지 않고 사이드바에 나오도록 했는데 최근의 커버 기능이 추가된 스킨에서 둘 다 메뉴바에 나오도록 했습니다. 카테고리가 많으면 메뉴..

본 가이드는 Material Kit 스킨 구매 후 사용방법에 대한 설명입니다. 스킨을 설치하는 방법은 여러 블로그에 나와있으니 생략합니다. 스킨은 제작 완료됐고 최종점검 중입니다. 이틀간 점검 진행할 것입니다. 카드 PG 신청은 승인이 났으니 다음 주면 카드 결제가 가능할 것 같습니다. 데모 사이트: https://explorer36.tistory.com 구매 사이트: https://martian.kr/shop/material-kit-2/ 스킨 설치 후 적용을 클릭합니다. 처음 설치 후에는 홈화면 꾸미기에 "사용안함"이 활성화 돼있습니다. 우선 커버기능을 사용하지 않는 상태에서 테스트를 합니다. 글 목록 형태에서 "목록+내용"을 선택합니다. 스킨옵션 화면 스킨옵션 화면은 아래와 같습니다. 상단부터 차례대..

티스토리가 최근에 커버 기능을 지원하게 되면서 홈 화면을 아주 자유롭게 변경할 수 있도록 개선했습니다. 3가지 스킨을 발표했는데 각 스킨마다 다른 커버 기능이 있더군요. 이번에 제 블로그에서 사용할 스킨을 제작하면서 홈 화면에 콘텐츠를 하드코딩으로 추가할 수 있도록 했는데 3가지 스킨에 있는 커버 기능을 통합해 제가 제작한 스킨에 추가해 이용하니 더 편하고 자유롭게 됐습니다. 구매 사이트: https://martian.kr/shop/material-kit-2/ 통합된 커버모듈은 위와 같습니다. 공통된 것이나 별로 쓰이지 않을 것은 제외했습니다. 옵션 화면도 통합하고 슬라이드 변경 옵션을 추가했습니다. 5가지 색상 옵션도 추가했습니다. 색상 옵션에 따라 배경 오버레이, 버튼, 버튼 호버 등 색상이 모두 다..

이번에 티스토리에서 보안인증서를 설치하면서 여러 가지 에러가 발생하고 썸네일 이미지가 Mixed Content로 나타나는 등 문제가 발견됐습니다. 현재 제 블로그의 스킨을 업데이트 하기위해 티스토리에서 제작한 반응형 스킨(#2)을 참고해 썸네일 이미지 부분을 수정하면서 #2 스킨을 핀터레스트 스타일로 수정해봤습니다. 사이드바 3단 사이드바 2단. 사이드바 1단 사이드바 2단, 1단은 위젯이 많아지면서 스크롤바가 나타나는데 보기에 좋지않아 크롬에서만 보기좋게 나타나도록 수정했습니다. 설치하고 나면 홈화면과 카테고리 화면이 위처럼 그리드 형 메이슨리 레이아웃으로 나옵니다. 에러가 발생할 수도 있으므로 아직 공유 페이지에는 등록하지 않았습니다. 며칠 테스트해보고 문제가 없으면 공유 페이지에 등록하겠습니다. 공..

http://www.tistory.com/skin/all?isResponsiveWeb=true 요즘 티스토리에서 반응형 스킨 공모전이 열리고 있어서 여러 개발자들이 스킨을 제작해 올리고 있습니다. 구글 머티리얼 디자인의 영향인지는 모르겠으나 사이드바가 없는 경우가 많습니다. 아무리 모바일 우선(Mobile First)의 시대라 해도 넓은 화면의 모니터에서 봤을 때 사이드바가 없으면 콘테이너의 폭이 좁아질 수 밖에 없습니다. 글을 읽는데 좌우 폭이 너무 넓으면 문장을 따라가기 힘들기 때문이죠. 좁은 모바일 기기에서는 어쩔 수 없이 사이드바가 나타나지 않아야 하는 게 정상입니다. 좁기 때문에 본문 영역의 하단에 배치하거나 버튼을 클릭했을 때 사이드바가 바로 나타나는 오프 캔버스(Off Canvas) 레이아웃..

블로그를 돌아다니다 보면 대부분의 블로그가 태그를 아주 많이 달아놓고 있습니다. 이 태그란 것이 무슨 검색 유입에 도움이 되는 것처럼 사용되고 있는 듯 합니다. 즉 검색엔진이 이 태그를 인식해서 검색자가 검색하면 이 검색어를 기준으로 사이트가 노출되는 것으로 오해하고 있는 것 같습니다. 태그란 카테고리와 마찬가지로 글의 분류를 위해 사용하는 것에 불과 합니다. 만일 태그가 검색 엔진에 도움이 된다면 카테고리를 수없이 만들어 놓는 것과 같은 것입니다. 사이트에서 카테고리는 그다지 많지 않습니다. 하지만 태그는 많이 사용할 수 있습니다. 카테고리는 티스토리의 경우 글 하나당 하나만 만들 수 있는데 반해 태그는 여러 개 만들 수 있죠. 그 이유는 이 글이 다른 글과 연관이 있을 경우 필요한 것입니다. 예를 들..

이전 버전에서 몇 가지 수정하고 스킨 위자드를 사용할 수 있도록 했습니다. 스킨 위자드 버튼을 클릭하면 몇 가지 설정할 수 있습니다. 배경 탭에서 배경 이미지를 설정할 수 있습니다. 이미지를 사용하거나 패턴을 사용할 수 있습니다. 타이틀 탭에서 이미지 링크를 선택해 헤더 배경 이미지를 추가할 수 있습니다. 텍스트 링크를 선택해 헤더의 높이나 블로그 제목의 글자 색상, 크기를 설정할 수 있습니다. 게시글 탭에서는 제목 글자색과 게시글의 글자색을 설정합니다. 글 영역 넓이는 불가능합니다. 이 스킨은 부트스트랩으로 만들어졌는데 구조상 글영역 넓이를 설정할 수 없습니다. 대신 다음과 같이 콘텐츠 영역과 사이드바 영역 또는 전체 영역의 넓이을 변경할 수 있습니다. HTML/CSS 편집 화면에서 style.css의..

제가 사용할 티스토리 스킨을 만들려고 테터툴스 최근 버전을 설치하니 기본 스킨이 부트스트랩으로 만들어졌고 깔끔하더군요. 그래서 일부 수정한 스킨을 공개합니다. 스킨 이름은 periwinkle입니다. 새 버전 바로가기 주로 수정한 부분은 메뉴입니다. 블로그 메뉴는 탑바에 배치하고 카테고리 메뉴는 주메뉴에 배치했습니다. 티스토리는 주메뉴라는게 없어서 별도의 작업을 해줘야 합니다. 그리고 추가한 것이 구글 광고입니다. 사이드바 화면에서 사이드바 1과 2는 그대로 둡니다. 3과 4에는 구글 광고를 추가할 수 있으며 하나만 추가해도 됩니다. 3번 하나만 사용하면 본문 글에서 좌측에 배치됩니다. 글은 광고 우측에서 시작됩니다. 광고 크기는 가로 336px인 큰 정사각형 형태까지 추가할 수 있지만 브라우저 폭이 줄어..












