
이전 글에서 transform 속성을 이용한 이미지 애니메이션 효과를 알아보았는데 무한반복을 위해 제이쿼리 코드를 사용했습니다. 이번에는 순수한 CSS만을 이용해 애니메이션 효과를 만드는 방법을 알아보겠습니다. 이번에는 애니메이션이 동작되는 도중 중지할 수도 있습니다. 이미지를 추가하고 .image-container로 감싸줍니다. 이미지는 상하로 긴 이미지입니다. 스타일을 추가하기 위해 style.css를 연결해줍니다. .image-container { width: 600px; height: 400px; overflow: hidden; border: 1px solid #ddd; border-radius: 7px; position: relative; } .image-container img { max-wi..

이미지에 마우스를 올렸을 때 긴 이미지를 상단으로 이동시키는 효과를 CSS3의 transform 속성을 이용해 만들어보겠습니다. 일반적으로 이런 효과는 gif 애니메이션 기능을 이용해 만드는데 그러자면 이미지의 용량도 늘어나고 이미지 품질도 좋지 않습니다. head 태그에 style.css 파일을 추가하고 body에 이미지를 추가한 다음 .image-container로 감싸줍니다. .image-container { width: 600px; height: 400px; overflow: hidden; border: 1px solid #ddd; border-radius: 7px; position: relative; } style.css에 위처럼 이미지의 폭과 높이를 지정해줍니다. 이미지는 상하로 긴 이미지를 ..

웹디자인시 반드시 사용하게 되는 스타일시트 작업에서 알아두면 편리한 팁을 소개합니다. 1. CSS 폰트 스타일 정의 단축형(Shorthand) 폰트에 대하여 정의할때 여러가지 속성과 값을 별도로 정의하게 됩니다. font-weight: bold; font-style: italic; font-variant: small-caps; font-size: 1em; line-height: 1.5em; font-family: verdana,sans-serif; 위와 같이 여러개의 속성과 값을 정의할 수도 있지만 다음과 같이 한줄로 단축형을 사용할 수 있습니다. font: bold italic small-caps 1em/1.5em verdana,sans-serif 즉 다음과 같은 Syntax로 적용을 해야합니다. fo..

웹디자인에서 폰트의 사용은 아주 중요합니다. 글을 읽을때의 가독성과 글자의 생김새로 인한 디자인에 많은 영향을 미치게 되기 때문이죠. 그래서 글을 작성할때 굴림체인지 돋움체인지를 선택을 하게 됩니다. 한글은 완성형의 폰트는 숫자가 많지만 가장 많이 쓰는 글자가 2350개이므로 대부분의 폰트는 이 숫자의 갯수로 만들게 됩니다. 그런데 웹상에 가독성이나 디자인 측면에서 좋은 폰트를 선택하기란 쉽지 않습니다. 왜냐하면 내 컴퓨터에 설치된 폰트가 방문자의 컴퓨터에도 설치되어 있다는 보장이 없기 때문이죠. 내 컴퓨터에 있는 폰트를 CSS 스타일시트에 포함시켜서 굴림체로 글을 작성하더라도 글을 저장하고 나면 설정된 폰트로 보이게 되는데 방문자의 컴퓨터에 설정된 폰트가 없다면 CSS에서 설정한 대로 모든 컴퓨터에 기..

웹페이지 편집을 하다보면 색상코드를 수정할 일이 많습니다. 웹페이지를 처음 제작할 때는 많이 사용하는 컬러코드는 CSS 스타일 페이지 상단에 붙여놓고 복사해서 사용하지만 이미 있는 웹페이지를 수정하려면 화면을 캡쳐하여 포토샵에서 컬러피커로 알아내거나 브라우저에 있는 개발자도구로 스타일시트를 찾아 알아내야하는데 참 번거롭습니다. 웹개발자들은 브라우저로 파이어폭스를 많이 사용하는데 여러가지 도구들이 아주 유용한 것이 많기 때문입니다. 모질라재단에서 개발되는 파이어폭스는 추가되는 프로그램을 애드온(Add-on)이라하여 개발자들이 무료로 배포하고 있는데 가장 많이 쓰이든 도구가 파일질라죠. 파일을 서버에 보내자면 FTP프로그램을 사용하는데 속도도 빠르고 많은 개발자들이 사용하는 도구중에 하나입니다. 이번글에서는..
웹표준 CSS - 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning)
웹사이트 제작 문의

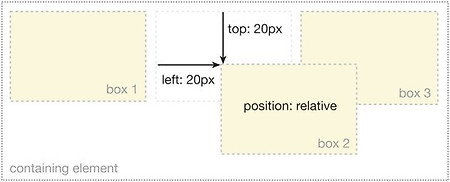
웹페이지 작업시 div이나 h1같은 html의 태그를 요소(element)라고 하는데 요소를 배치하는 방법은 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning) 3가지가 있습니다. 상대위치는 같은자손요소와의 관계에서 상대적입니다. 즉 원래 있어야할곳에서 속성값에 따라 새로운 위치를 지정하는 것이고 절대위치는 부모요소와의 관계에서 위치를 새롭게 지정하는 것입니다. 아래사진에서 상대위치는 원래 있어할 곳에서 새로운 위치로 변경되어 위치가 정해집니다. #box2 { position: relative; left: 20px; top: 20px; } 절대위치는 같은 자손끼리의 관계에서는 위치적으로 완전 무시하므로 절대적입니다..

구글에서는 222개의 웹폰트를 라이브러리에 저장해 놓고 자유롭게 사용하도록 하고 있습니다. 폰트를 임베딩한 효과를 볼 수 있으며 사용법은 다음과 같습니다. Making the Web Beautiful! 링크페이지로 가서 위 CSS 부분을 자신의 웹페이지 html코드의 head부분에 삽입합니다. 위에서는 body에 대해서 적용했는데 특정한 부분에 웹폰트를 적용하려면 CSS를 변경하면 됩니다. 예를 들어 content div의 h2 태그에 적용하고자 한다면 #content h2 { font-family: 'Tangerine', serif; font-size: 48px; } serif는 오작동이 있을경우 기본 폰트를 사용하기 위함입니다. 위 코드를 적용하면 다음과 같이 나옵니다. 폰트에 CSS3의 그림자효과를..

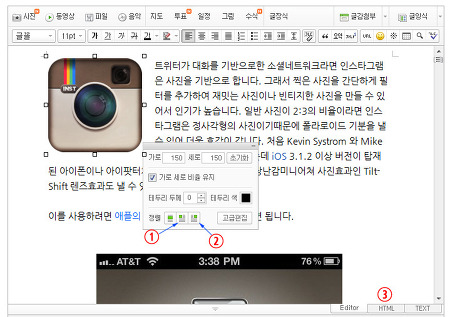
블로그에 작은 사진이나 세로가 긴 사진을 넣게 되면 양쪽 공간으로 인해 보기 안좋습니다. 이를 보완하기 위해 사진아래 글을 작성한다음 사진을 클릭하면 다음과 같은 작은 대화상자가 나옵니다. 1을 클릭하면 사진이 좌측으로 가고 2는 우측으로 갑니다. 하지만 사진과 글이 너무 붙어있어서 수정해야합니다. 3을 클릭하면 html코드를 수정하는 화면으로 갑니다. 코드가 아주 복잡합니다. IMG라는 태그를 찾아서 style=" 다음에 margin-right:10px;을 삽입합니다. 이미지의 오른쪽에 공간을 10픽셀 준다는 의미입니다. 사진이 우측에 있고 글이 좌측에 있다면 right를 left로 바꾸면 됩니다.

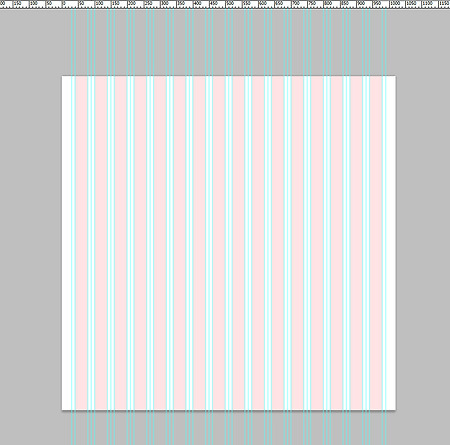
웹디자인에서 레이아웃은 포토샵이나 일러스트레이터 등 그래픽 디자인 프로그램에서 미리 청사진을 만들고 이미지를 잘라서 웹페이지에 적용하게 됩니다. 그러자면 우선 해야할 일이 안내선을 그려야하는데 규격에 맞춰 그리는 것이 여간 어려운게 아닙니다. 960gs는 여러가지 그래픽 프로그램에 적용할 수 있는 그리드 시스템을 미리 만들어 놓아서 아주 편리하게 이용할 수 있습니다. 포토샵, 일러스트레이터, 인디자인, 플래시, 파이어웍스, 쿽익스프레스, 코렐드로우, 김프, 비지오, 픽셀메이트, 에이콘, 잉크스케이프, 발사믹, 옴니그래플, 익스프레션 디자인 등 아주 다양한 프로그램의 템플릿을 제공하고 있습니다. 처음들어본 프로그램도 몇개 있네요. 압축파일을 풀면 템플릿 폴더에 다 들어가 있습니다.각 프로그램 별로 12,1..

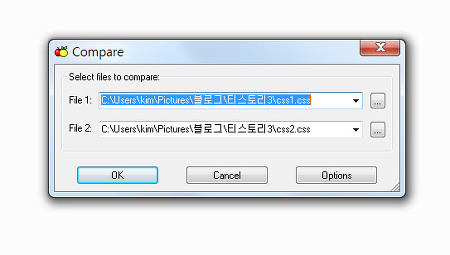
이전에 소개해드린 Winmerge 프로그램처럼 파일 코드를 비교할 수 있는 프로그램입니다. 이 프로그램은 설치형과 무설치형이 있습니다. 무설치형은 프로그램을 실행하면 다음과 같이 파일을 선택하는 창부터 나옵니다. 두개의 파일을 선택하고 OK를 클릭하면 프로그램 화면으로 들어갑니다. 한글을 지원하지 않아서인지 한글 주석이 깨져서 나오는군요. 또한 편집 수정도 화면에서 직접하지 못하고 우클릭하고 View/Edit를 클릭하면 메모장이 나오는데 여기서 수정이 가능합니다. 윈머지보다좀 어색하지만 무설치버전이라는 장점이 있네요. USB에 가지고 다니면서 사용할 수 있다는 것이겠죠. 하나라도 프로그램 설치하기 꺼려지시는 분은 무설치버전을 선호할 듯합니다. 저같아도 프로그램 설치하면 컴에 부담이 될까봐서 엄청 꺼리게되..

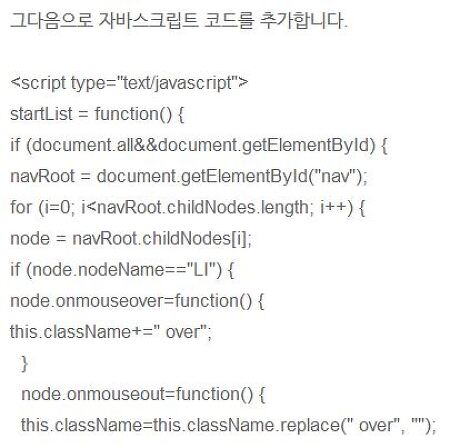
최신의 웹브라우저는 지원을 하지만 IE 구버전인 경우는 가상 클래스를 지원하지 않아서 드랍다운 메뉴를 구현하려면 CSS만으로는 안되고 자바스크립트를 추가해야했습니다. 우선 CSS만으로 드랍다운 메뉴를 구현하는 방법을 알아보고 구버전 IE를 위한 자바스크립트 코드를 추가하는 방법을 알아봅니다. 우선 메뉴를 구성합니다. Sunfishes Blackbanded sunfish Shadow bass Ozark bass White crappie Grunts Smallmouth grunt Burrito Pigfish Remoras Whalesucker Marlinsucker Ceylonese remora Spearfish remora Slender suckerfish 다음은 CSS를 구성합니다. 위와같이 구성하면 현..

위 사진과 같이 네비게이션 바의 메뉴에서 항목과 항목 사이를 분리하는 것을 HORIZONTAL LIST SEPARATOR(한국말이 적당한게 없네요.)라고 하는데 이를 삽입하는 CSS는 다음과 같습니다. 서울 인천 부산 여기서 first-child 선택자는 li항목의 첫번째 항목을 선택하는 방법입니다. 마지막을 선택하는 것은 last-child입니다. 이와같이 첫번째와 마지막을 선택할 수 있는데 중간의 몇번째에 해당하는 것을 선택하려면 nth-child(3) 를 사용합니다. 세번째 항목을 선택하는 것이죠.

웹페이지 작업시 가장 먼저 하게 되는 것이 웹페이지에 대한 설계인데 미리 종이나 포토샵을 이용해서 그림을 그려서 전체적인 규모와 배치를 하게 됩니다. 포토샵을 이용하면 색상과 효과를 쉽게 적용할 수 있어서 편리하므로 대부분의 설계단계에서는 포토샵을 이용합니다. 레이아웃에 있어서 피해야할 것은 전통적으로 페이지레이아웃을 테이블태그를 이용했는데 이 방식은 CSS가 배우기 어렵고 브라우저마다 특성이 있어서 페이지를 나타내는 방식이 다르다보니 한동안 레이아웃의 표준으로 자리를 잡았었고 아직도 이방식을 이용하고 있습니다. 하지만 컬럼을 하나 추가한다든가 좌우의 컬럼을 서로 바꾼다든가 하는 페이지를 수정한다거나 할때 수정이 아니라 처음부터 다시 작업하는게 나을 정도로 테이블레이아웃 방식은 수정하기가 어렵습니다. 하..

네이버블로그는 이런 기능이 안되지만 티스토리(태터툴스,텍스트큐브)나 익스프레스엔진(Xe)같은 php기반의 CMS(Content Management System)를 사용하면 메뉴가 추가되면서 배경이미지가 자동으로 추가되고 글자의 많고 적음에 따라 배경이미지도 변하도록 하는 기법이 슬라이딩 테크닉(Sliding Door Technic)입니다. 메뉴버튼의 link상태와 hover상태에 따라 변하게도 할 수 있습니다. 하나의 이미지 안에 4개의 이미지가 들어있고 배경이미지 포지션(Background Image Position)을 조정하여 각각의 상태에 따라 해당 이미지가 나오도록하는 기법입니다. 첨부파일을 열어보면 좌측 사진과 같은 이미지와 psd파일이 있으므로 만드든데 참고가 됩니다. 평상시(link)는 1번..

앞 강좌에서 네비게이션바를 기본만 만들었는데 마우스오버시 색상이 변화되는 것도 해보고 방문한 링크도 다른 색으로 표현해본다. 이전의 코드를 불러오면 다음과 같다. Home Products Services About Us 여기까지의 화면은 다음과 같다. 이번에 만들어볼 네비게이션바의 모양은 다음과 같다. 테두리의 두께를 2픽셀로 했더니 좀 투박스럽다. 보통은 1픽셀로 해서 은은하게 튀어나온 느낌을 주게된다. 우선 해야할 것은 li 태그간의 간격인 마진을 없애는 것이다. #nav ul li { float: left; margin-right: 0px; text-align: center; } 삭제해도 되고 0으로 넣어도 된다. 0의 경우 단위인 px를 넣지 않아도 되지만 다른 숫자는 반드시 단위를 붙여야한다. ..

네비게이션바는 웹페이지에서 다른 페이지로 이동하기 위해서 여러가지 버튼형식으로 만들어진 메뉴의 집합이다. 이것은 타이틀 아래에 있는 경우도 있고 사이드바에 위치하기도 하며 어떤 때는 페이지의 하단에 위치하기도 한다. 이 네이게이션바는 웹페이지에서 아주 중요한 역할을 하기 때문에 디자인에 각별한 신경을 쓰게 된다. 제이쿼리나 플래시를 이용하여 아주 다양하게 만들어지고 정지된 메뉴가 아닌 슬라이딩 효과를 주게 되고 사진을 넣어서 움직이게 하여 방문자로 하여금 재미를 선사하기도 한다. 이러한 네비게이션바를 만드는데 있어서 기본이 되는 CSS를 점검해 본다. 아주 기본적인 것이므로 간단하게 위와같이 만들어본다. 바디부분에 다음과 같이 li 태그를 작성한다. Home Products Services About U..











