
HTML은 현존하는 프로그래밍 언어중 가장 많이 쓰이는 언어입니다. 왜냐하면 모든 웹페이지는 이 언어를 사용하기 때문입니다. HTML은 Hyper Text Markup Language의 첫글자를 따서 만든 용어입니다. Hyper는 Jump를 의미합니다. 웹페이지는 링크를 클릭하면 다른 곳으로 이동할 수 있고 수많은 웹페이지들과 연결되어 있어서 모든 웹페이지들은 이 링크를 통해서 정보가 연결됩니다. Markup은 인쇄교정시 사용하는 용어로 주석을 의미합니다. 인쇄할때 어떤 글자는 어떤 크기로 선택하라는 주석을 달죠. 예전에는 그랬습니다. 이 주석다는 작업을 Markup이라고 합니다. 그러니 HTML은 웹페이지의 컨텐트에 주석다는 작업에 사용되는 언어입니다. 이것은 단순한 언어수준일 경우의 얘기이고 지금은 ..

좌측 상단의 이미지는 이번 글에서 만들게 될 리본입니다. CSS3의 transform 속성은 여러가지가 값을 사용합니다. 그 값으로 사용하는 것도 형태가 다르지만 구문 구조는 다음과 같습니다. transform: function(measurements); 속성은 항상 transform을 사용하고 값에 해당하는 function에는 translate, scale, rotate, skew 등의 transform의 세부 형태를 지정한 다음 괄호안에 수치와 단위를 넣습니다. 단위가 필요없는 경우는 수치만 넣으며 배율을 의미합니다. 1. transform:scale(x,y); img { float: right; margin: 0 0px 10px 20px; } img:hover { -webkit-transform:s..

이번 글에서 만들게 될 말풍선입니다. 이전 글에서 알아본 border-radius를 이용하면 타원형을 만들 수 있습니다. 여기에 border-color, border-style, border-width를 별도로 사용하여 삼각형을 만들고 transform:rotate(deg); 를 사용하면 이 삼각형을 회전시킨 수 있습니다. CSS3의 transform은 나중에 별도로 자세히 알아보겠으나 아직 Working Draft 단계여서 속성값 앞에 웹브라우저별 접두어를 사용해야합니다. 1. 삼각형 만들기 html파일을 텍스트 에디터에 열고 를 입력하고, CSS파일을 텍스트 에디터에 열고 triangles클래스 선택자에 대해서 위와같이 선언합니다. width와 height를 0으로 하면 모양이 전혀 안나올 것 같지만..

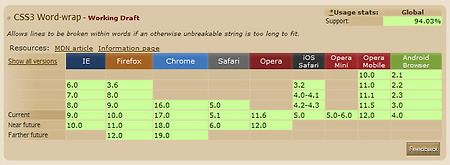
CSS3의 border-radius는 CSS기초부분에서 많이 다루었는데 그만큼 웹페이지에서 많이 사용하는 속성입니다. 인터넷 익스프로러 8버전이하에서는 지원을 하지 않기 때문에 이미지 파일을 이용하여 여러가지 방법으로 둥근 모서리를 만들었죠. IE에서 이것만 지원해도 웹디자인은 쉬워질텐데 말이죠. 1. 웹브라우저별 접두어(Prefix) border-radius 속성은 IE8이하 버전을 제외하고는 거의 모든 웹브라우저에서 지원합니다. 우리나라에서는 IE의 사용자가 아주 많습니다. IE8 이하 버전의 사용자도 아직도 많은 수를 차지합니다. 그렇기 때문에 이미지를 이용하여 둥근 모서리의 박스를 만들어서 사용할 수 밖에 없습니다. 위 표를 보면 파이어폭스 3.6이나 안드로이드 브라우저 2.1에 접두어(Prefi..

CSS3는 이전 글에서 언급한 대로 기존의 CSS에서 발전하여 이미지파일을 사용하지 않고도 웹페이지를 아름답고 멋지게 하는 효과가 대부분입니다. 이번 글에서는 word-wrap 속성에 대해서 알아봅니다. 이것은 단어가 긴 경우 줄바꿈할때 단어를 끊어서 다음줄로 이어지도록 하는 CSS3에서 나온 새로운 항목이지만 거의 모든 웹브라우저에 적용이 가능합니다. 인터넷 익스플로로 6버전까지도 지원을 하죠. 이번 글에서 사용될 파일입니다. 압축을 풀고 html, css파일을 텍스트 에디터에 엽니다. 웹브라우저에서 어떻게 보이는지 확인하기 위해서 html 파일을 웹브라우저에 엽니다. 특히 CSS3의 많은 속성을 지원하는 구글 크롬이나 쿨노보, 애플 사파리를 사용하는 것이 좋습니다. 웹페이지에는 인터넷주소인 URL을 ..

방명록, 태그, 공지사항, 사이드바 제목 부분에 리본을 추가한 버전입니다. 글자의 색상과 배경색상을 변경하려면 #sidebar h3를 검색하여 색상코드를 바꿔주면 됩니다. 1은 글자색상이고 2는 배경색상입니다. 위와 같이 변경했을때 아래처럼 나오게 됩니다. 글자의 색상이 짙으면 배경 색상은 옅은 색으로 해야하고 서로 대비되는 정도가 높아야합니다. 사이드바가 양쪽에 배치된 버전입니다. 글자와 배경색상을 변경하려면 #sidebar-one #category로 검색하여 1에서 글자색상, 2에서 배경색상을 변경하면 됩니다.

1. CSS3의 모듈 CSS3는 CSS2.1의 확장버전으로 CSS2.1이 HTML 요소의 효과를 위한 도구였지만 CSS3는 이 효과를 보다 멋지게 표현하기 위한 도구라고 할 수 있습니다. CSS3 단계부터는 CSS항목(Specification)에 대한 개별적인 개발이 아닌 모듈형태로 개발이 되면서 하나의 모듈에는 많은 항목이 있고 하나의 모듈은 독립체로 사용됩니다. 이러한 모듈에는 선택자(Selectors), 텍스트(Text), 배경(Background) 등 여러개가 있습니다. 이러한 모듈 형태의 잇점은 모든 CSS항목이 완료되기를 기다리지 않아도 단계별 발표를 할 수 있다는 것입니다. 즉 하나의 모듈만 완료되더라도 다음에 나오는 개발단계를 단독으로 거칠 수 있기 때문에 웹브라우저의 적용이나 사용이 보다..

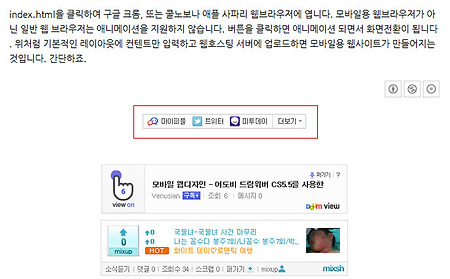
소셜네트워크 아이콘 재배치 오늘 보니 티스토리 소셜네트워크 아이콘들이 작아지면서 글자도 생기고 다음뷰온 버튼과 간격이 많이 떨어져서 보기가 좋지 않네요. 이것은 티스토리 센터에서 보내진 것이라서 수정하기가 힘들죠. 하지만 CSS에서 !important를 사용하면 간단히 해결됩니다. 1부분을 요소검사하면 tt-sns-wrap이라는 클래스 선택자로 CSS에서 관리되는데 높이가 72픽셀입니다. 이것을 수정해줘야죠. 관리센터의 CSS편집창에서 적당한 곳에 위처럼 .tt-sns-wrap { height:20px !important; }를 입력해주고 저장하면 됩니다. !important가 들어가면 티스토리에서 지정한 설정값이라도 내가 설정한 값이 우선 적용됩니다. 재배치되었습니다. 헤더 타이틀 배경이미지에 링크걸기..

어도비 드림위버는 현존하는 최고의 웹 개발툴입니다. 드림위버는 원래 플래시와 파이어웍스와 함께 매크로미디어라는 회사제품이었는데 어도비가 인수를 하면서 어도비 드림위버로 변경되었습니다. 이제품들의 단축키를 보면 환경설정 단축키가 Ctrl+U로 되어있죠. 다른 어도비 CS 제품들은 Ctrl+K입니다. 이것은 매크로미디어시절부터 사용자들이 익숙해진 단축키를 그대로 유지한 것인데 그만큼 사용자를 위한 배려라고 생각됩니다. 어도비 드림위버는 텍스트 에디터만 사용했던 사람들에게는 사용하기가 아주 복잡합니다. 텍스트 에디터를 사용해서 얼마든지 웹디자인이 가능하고 또한 초보자들은 코딩연습이나 코드에 익숙해지기위해서 텍스트 에디터를 사용하는 것이 기본이죠. 어떤분들은 코드힌트 기능도 사용 못하게 합니다. 점 하나라도 직..

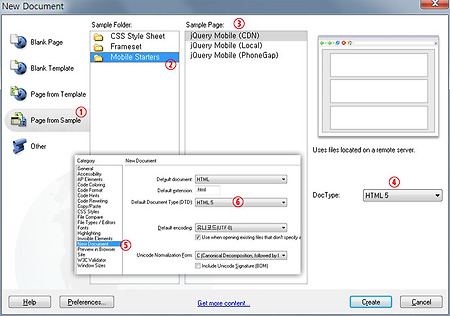
어도비에서 작년에 크리에이티브 스위트(Creative Suite; CS)를 5.5로 업그레이드했는데 웹디자인 부분에서 바뀐 것이 드림위버입니다. CS5.5로 업그레이드 됐죠. 그동안 어도비는 점이 들어간 업그레이드가 없었는데 0.5 버전이 나온 것은 아주 이례적인 일입니다. 이것은 그동안 애플의 스마트폰을 시작으로한 모바일 디바이스 시장의 변화에 적극 대처하기 위한 것인데 주로 바뀐 것이 제이쿼리 모바일을 이용한 웹디자인 기능 추가입니다. 이에 더하여 웹 플랫폼의 애플리케이션을 네이티브 애플리케이션으로 변환이 가능하도록한 오픈소스 프로그램인 PhoneGap을 추가하여 애플리케이션의 개발이 쉽도록 했습니다. 모바일 디바이스의 애플리케이션은 두가지로 나뉩니다. 자바, C#, C++등 컴파일 프로그래밍 언어에..

티스토리 블로그 스킨을 설치하고나면 잘 안쓰이는 메뉴가 있는데 이를 제거하고 카테고리의 다른 항목을 메뉴에 추가하고 싶을 때가 있습니다. 그런데 어떤 스킨은 메뉴수정이 쉽지가 않습니다. 티스토리 블로그 스킨 메뉴의 일부는 이미지를 사용하여 현재 보여지는 페이지를 표시하고 있습니다. 즉 현재 선택된 메뉴는 다른 색의 이미지로 표시되고 해당 페이지가 열려있죠. 그래서 예를들어 아래처럼 방명록메뉴를 클릭했다면 그에 해당하는 배경이미지가 메뉴에 나타납니다. 이러한 메뉴에 카테고리의 항목을 추가하거나 특정한 포스팅 글이 나오도록 메뉴를 추가할 수가 있습니다. 이것은 자바스크립트를 사용하여 현재 선택된 메뉴에 아이디 선택자를 추가하고 CSS에서 해당 아이디 선택자에 배경이미지 삽입하는 방식입니다. 그래서 기존에 있..

웹사이트에서 폰트의 사용은 아주 중요합니다. 폰트의 모양과 크기는 디자인에서 가장 중요한 역할을 하고 검색엔진은 글내용을 기준으로 검색을 해서 캐시에 저장을 해놓기 때문에 어떤 폰트를 사용하든 상관없지만 이것은 컨텐트에 해당하고 디자인을 위한 프리젠테이션을 담당하는 CSS는 모양을 결정하기 위해서 다양한 폰트중에 하나를 선택하고 크기를 결정하기 위해서 CSS의 폰트 속성을 사용합니다. 웹페이지는 픽셀기준이기 때문에 폰트로 표현하는데 한계가 있어서 좋은 디자인을 위해서는 포토샵에서 폰트로 이미지를 만들어 글자 대신에 사용하기도 합니다. CSS3가 지원되지 않는 웹브라우저에서도 원하는 효과를 내기 위해서는 글자의 그라데이션이라든가 그림자효과를 포토샵을 이용해서 이미지를 만들어 사용하더라도 텍스트는 반드시 포..

사이드바를 컨텐트 영역의 양쪽에 배치한 버전입니다. 이곳 을 클릭하면 테스트 블로그로 이동합니다. 사이드바가 좌측에 있더라도 html 코드상에는 컨텐트 다음에 나오고 검색엔진이 중요시하는 컨텐트가 앞서 나오므로 검색엔진 최적화시킨 스킨입니다. 이곳 의 글을 참고하세요 . 이 스킨은 사이드바에 넓은 사이즈의 광고를 배치할 수 없고 스카이스크래퍼형태의 세로로 긴 광고를 삽입할 수 있습니다. 물론 이전 버전들도 스카이스크래퍼는 배치할 수 있습니다. body 태그의 배경 색상을 변경하고자 하는 경우는 배경이미지 파일을 변경해야하므로 이전 글을 참고하세요. 스카이스크래퍼 형태의 광고를 삽입하려면 다음과 같이 설정합니다. 관리센터에서 사이드바 메뉴를 선택하면 사이드바가 두개밖에 없습니다. 처음 설치하고나면 사이드바..

이전 글 의 3단 스킨 기본에서 컨테이너의 배경 이미지 박스를 제거했습니다. 메뉴를 헤더 아래로 이동했으며 서치박스도 메뉴와 나란히 배치했습니다. 사용방법은 이전글을 참고하세요. 컨테이너의 둥근 모서리의 배경이미지를 만드는 8개의 작은 이미지는 투명이 가능해서 body의 배경색을 변경하거나 이미지를 삽입해도 문제가 없었지만 위 스킨의 둥근 모서리는 하나의 이미지 파일을 사용해서 만든 것이기 때문에 투명은 안되므로 body의 배경색을 변경할때는 이미지파일의 배경색도 변경해줘야합니다. 첨부파일의 images폴더에 corner.psd파일을 포토샵에서 수정해주면 됩니다. 1의 배경레이어를 선택하고 색상도구의 전경색을 클릭하여 컬러피커가 나오면 색상코드를 body의 배경색으로 사용할 색상코드로 입력하고 OK클릭합..

이전글에서 마무리한 2단형 스킨을 3단형으로 변경하였습니다. 이 3단 스킨을 토대로 여러가지 형태로 변경하여 사용할 수 있습니다. 2단형은 물론 1단형으로도 변경이 가능하며 컨테이너 영역의 배경이미지를 클래스 선택자로 변경하였으므로 컨테이너 영역의 배경이미지를 제거하고 사용하거나 해더영역과 푸터(footer)을 컨테이너영역에서 분리하여 별도의 배경이미지를 추가할 수도 있습니다. 메뉴도 원하는 곳에 배치할 수도 있어서 헤더와 컨테이너가 분리된 경우 그 사이에 배치할 수도 있습니다. 이 하나의 스킨으로 여러가지 형태로 변경할 수 있으나 스킨만 사용하시려는 분을 위해서 여러가지 형태로 변형하여 올리겠습니다. footer 부분의 크레딧은 가능한한 지우지 말고 사용해주시길 부탁드립니다. Redesigned by ..

이전 글들에서는 포토샵으로 만든 하나 이상의 이미지를 이용하여 모서리가 둥근 배경을 만들었지만 항상 포토샵을 사용해서 만들어야하는 단점이 있습니다. CSS3의 border-radius 속성을 사용하면 간단하게 둥근 모서리의 배경을 만들 수 있지만 많은 사람들이 사용하는 인터넷 익스플로러에서는 9버전만 지원한다는 단점이 있습니다. 구글의 애드센스 페이지를 보다가 둥근 모서리의 배경이 있어서 살펴보니 CSS의 border 속성과 여러가지 다른 속성을 이용하여 테두리가 있는 둥근 모서리의 배경을 만들어 사용하고 있었습니다. 아주 복잡하여 CSS 기초부분에서 다루기에는 힘드니 이를 응용한 단순한 방법으로 테두리가 없는 둥근모서리의 배경을 만들어 보겠습니다. 1의 이미지는 CSS만든 배경이미지로 웹에서 100%로..











