
CSS에서 마진과 패딩은 태그 만큼이나 많이 사용하는 스타일시트 속성입니다. 이들의 주된 역할은 태그와 같은 블럭요소를 이용한 레이아웃에서 블럭의 경계선에 해당하는 border(테두리)와 컨텐트의 간격을 설정하거나 인근의 블럭요소와 의 간격을 설정해서 보기 좋은 레이아웃을 만드는데 있습니다. 블럭요소의 내부에 있는 컨텐트와 border와의 간격을 패딩이라고 하고 블럭요소간의 간격을 마진이라고 합니다. 우선 이들의 세부적인 내용을 알아보기 전에 이전 글에서 작업한 것을 보면 배경색도 이상하고 블럭요소간에 구분하기 위해서 설정한 테두리 색깔도 보기 좋지 않으므로 다 제거하고 CSS3에서 새롭게 나온 속성인 그림자(Shadow)효과와 박스의 모서리를 둥글게 할 수 있는 효과인 border-radius에 대해 ..

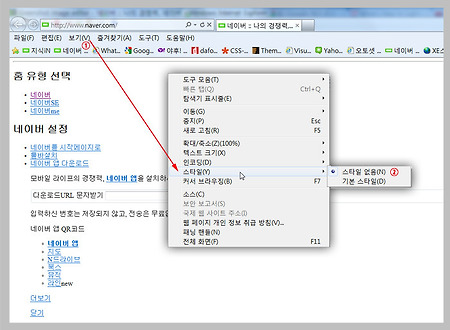
HTML로 코딩하면서 가장 흔하고 많이 쓰이는 것이 태그입니다. 영어로 Division을 의미하는데 이것은 이전 글 에서 알아봤듯이 대표적인 블럭요소중에 하나입니다. 블럭요소란 웹페이지에서 좌우공간을 다 차지하여 이 요소 외에 다른 요소가 옆에 오면 아래로 내려버리는 성질이 있습니다. 그래서 CSS로 스타일을 적용하지 않은 웹페이지를 보면 글자의 나열과 이미지만 나오고 위에서 아래로 HTML 코드 순서대로 나타납니다. 우리나라에서 가장 많이 쓰이는 인터넷 익스플로러에서 네이버 포털사이트의 초기화면을 스타일을 적용안하고 본 화면입니다. HTML의 블럭요소는 이런 성질 때문에 보기좋게 레이아웃하기 위해서 초기 디자이너들은 태그를 사용하여 레이아웃을 했습니다. 테이블형태의 레이아웃은 스타일시트와 관계가 없기 ..

HTML페이지에 스타일시트를 적용하는 방법은 크게 3가지로 사용합니다. 특수하게 적용하는 방법도 있지만 기초부분에서는 제외합니다. 3가지중 가장 많이 쓰이는 방법이 웹표준에 의한 스타일시트 적용법인 외부 스타일시트(External Style Sheet) 입니다. 그리고 인라인(In-line Style Sheet)방식과 임베디드(Embedded Style Sheet )방식이 있습니다. 우선 3가지 방식에 대해서 알아보기 전에 미니 웹사이트를 만들어봅니다. 왜냐하면 외부 스타일시트 방식의 효율성을 증명하기 위해서죠. 이전 글에서는 W3C School의 실험용 페이지를 이용해서 몇가지 코드만 입력해도 가능했는데 이번에는 실제로 웹페이지를 하나하나 코드를 입력해서 만들어보고 사용되는 태그에 대해서도 설명을 드립..

CSS의 문법 구조는 프로그래밍 언어라고 할 수 없을 정도로 아주 단순합니다. 우선 제일 먼저 나오는 것이 선택자입니다. 선택자에 대해서는 이전 글 에서 잠깐 타입 선택자(Type Selector)에 대해서 알아봤는데 타입선택자와 함께 가장 많이 쓰이는 것이 아이디 선택자와 클래스 선택자입니다. 선택자 다음에 나오는 것이 중괄호의 시작입니다. 그 다음이 속성, 콜론, 값, 단위, 세미콜론, 중괄호끝으로 모든 구문이 완료됩니다. 하나의 속성과 값이 끝나고 다른 속성과 값을 추가하려면 세미콜론 다음에 다시 시작하면 됩니다. 모든 속성과 값은 중괄호 안에 들어가야합니다. 아주 간단하죠. 그러면 위 사진에서 중요한 것이 선택자와 속성, 값이 있는데 속성과 값은 아주 다양하기 때문에 별도의 내용없이 나오는대로 설..

웹페이지는 HTML(Hyper Text Markup Language)이라는 언어와 CSS(Cascading Style Sheet)라는 두가지 웹프로그래밍 언어로 주로 만들어집니다. HTML은 컨텐트(Content)를 담당하고 CSS는 프리젠테이션(Presentation)을 담당합니다. 뭔가 발표할때 프리젠테이션을 하게 되는데 적당히 글씨만 쳐서 올리면 보는 사람이 즐겁게 보지 않기 때문에 색상도 넣고 배경색도 넣고, 테두리도 만들게 됩니다. 이러한 작업을 웹페이지에서는 CSS가 담당합니다. 웹페이지에서는 태그를 사용하여 컨텐트의 특성을 정합니다. 제목은 ~태그를 사용하고 문장은 태그를 사용하죠. 아주 많이 쓰는 태그입니다. html에서는 이러한 태그를 요소(Element)라고 합니다. 요소에는 블럭요소와..

웹디자인에서 사용되는 레이아웃 언어인 CSS가 만들어진 것은 1996년이었지만 아직도 웹표준을 적용하지 않고 웹페이지가 만들어지고 있는 것은 그동안 CSS가 모든 웹브라우저에서 일관된 표현이 되지 않았기 때문입니다. 그당시 웹브라우저로 많이 사용된 것이 인터넷 익스플로러였고 윈도우 OS에 끼워팔았기 때문에 웹브라우저 점유율이 세계적으로 95%나 됐었습니다. 현재의 OS 점유율을 보면 윈도우버전이 아직도 80%를 차지하고 반강제적으로 인터넷 익스플로러를 사용하게 되는데 특히 XP의 사용자가 38.5%로 많은 수를 차지합니다. 왜 XP가 문제인가 하면 이 OS에 끼워져있던 인터넷 익스플로러가 버전 6인데 CSS적용이 잘 안되고 말썽 많은 웹브라우저이기 때문입니다. 그나마 버전업이 돼서 다른 버전을 사용할 수..

웹디자인시 반드시 사용하게 되는 스타일시트 작업에서 알아두면 편리한 팁을 소개합니다. 1. CSS 폰트 스타일 정의 단축형(Shorthand) 폰트에 대하여 정의할때 여러가지 속성과 값을 별도로 정의하게 됩니다. font-weight: bold; font-style: italic; font-variant: small-caps; font-size: 1em; line-height: 1.5em; font-family: verdana,sans-serif; 위와 같이 여러개의 속성과 값을 정의할 수도 있지만 다음과 같이 한줄로 단축형을 사용할 수 있습니다. font: bold italic small-caps 1em/1.5em verdana,sans-serif 즉 다음과 같은 Syntax로 적용을 해야합니다. fo..

블로그를 하면서 구글의 애드센스를 광고로 달았는데 다른 블로그에는 린다닷컴의 광고가 나오는데 내 블로그에는 3개월이 지나서야 나오기 시작했습니다. 린다닷컴의 광고는 보고만 있어도 기분이 좋았죠. 왜냐하면 웹디자인을 공부하면서 가장 많이 본 튜토리얼이기 때문입니다. 특히 포토샵 강좌는 거의 전부 이곳을 통해서 지식을 얻었습니다. 움직이기를 싫어해서 혼자 배우는 것을 즐겨하는데 온라인 강좌는 최적의 환경이더군요. 이번 글에서는 미국 최대의 온라인 강좌 사이트인 린다닷컴을 소개합니다 . 린다닷컴의 강좌는 주로 컴퓨터와 관련된 강좌가 많습니다. 강좌의 코스는 현재 1200여개가 되고 매주 3~4개의 풀코스 강좌가 만들어집니다. 린다닷컴의 운영방식의 특징은 대부분의 강사가 집에서 비디오 레코딩을 해서 강좌를 만들..

스타일리시한 내비게이션 메뉴바를 개인용 무료로 사용할 수 있는 사이트를 소개합니다. 블로거에게는 무료입니다. 이곳 을 클릭하면 해당 사이트로 이동합니다. 썸네일 이미지를 클릭하면 다음 화면으로 이동합니다. 데모 화면을 볼 수 있으며 우측에서 색상아이콘을 선택하고 Free Download 버튼을 클릭하면 압축파일로 다운로드 됩니다. 용량도 작아서 웹사이트에 별로 무리가 가지 않습니다. CSS3도 지원하여 그림자효과도 만들어지지만 인터넷익스플로러에서는 구현이 안되는군요. 모두 클릭해서 시험해보니 디자인이 아주 좋습니다. 최근에 생긴 사이트로 생각되는군요. 상업용으로 사용하려면 위에 보이듯이 돈을 지불하면 여러개의 스타일을 한번에 받을 수 있고 색상도 다양하게 포함됩니다. 개인용버전은 애매한 소스코드라고 되어..

웹디자인에서 폰트의 사용은 아주 중요합니다. 글을 읽을때의 가독성과 글자의 생김새로 인한 디자인에 많은 영향을 미치게 되기 때문이죠. 그래서 글을 작성할때 굴림체인지 돋움체인지를 선택을 하게 됩니다. 한글은 완성형의 폰트는 숫자가 많지만 가장 많이 쓰는 글자가 2350개이므로 대부분의 폰트는 이 숫자의 갯수로 만들게 됩니다. 그런데 웹상에 가독성이나 디자인 측면에서 좋은 폰트를 선택하기란 쉽지 않습니다. 왜냐하면 내 컴퓨터에 설치된 폰트가 방문자의 컴퓨터에도 설치되어 있다는 보장이 없기 때문이죠. 내 컴퓨터에 있는 폰트를 CSS 스타일시트에 포함시켜서 굴림체로 글을 작성하더라도 글을 저장하고 나면 설정된 폰트로 보이게 되는데 방문자의 컴퓨터에 설정된 폰트가 없다면 CSS에서 설정한 대로 모든 컴퓨터에 기..

초대합니다. 티스토리 초대장 + 남은 초대장 수 : 02 안녕하세요! 티스토리에 보금자리를 마련하시려는 여러분께 초대장을 배포해 드리려고 합니다. 나만의, 내 생각을, 내 기억을 담는 소중한 블로그를 만들고 싶다면 티스토리로 시작해보세요! 티스토리 블로그는 초대에 의해서만 가입이 가능합니다. 원하시는 분은 댓글에 E-mail 주소를 남겨주시면 초대장을 보내드립니다. 남겨주실 때에는 꼭 비밀댓글로 남겨주세요! 초대장을 보내드리고 바로 개설하시지 않으신 분들은 초대장을 회수할 수도 있으니 바로 개설해주세요! Yes 이런 분들께 드립니다! 1. 다른 블로그를 사용해보셨던 분 2. 이메일 주소가 정상적인 분 3. 블로그를 시작하려는 이유를 남겨주신 분! No 이런 분들께 드리지 않아요! 1. 이메일 주소가 의심..

웹페이지 편집을 하다보면 색상코드를 수정할 일이 많습니다. 웹페이지를 처음 제작할 때는 많이 사용하는 컬러코드는 CSS 스타일 페이지 상단에 붙여놓고 복사해서 사용하지만 이미 있는 웹페이지를 수정하려면 화면을 캡쳐하여 포토샵에서 컬러피커로 알아내거나 브라우저에 있는 개발자도구로 스타일시트를 찾아 알아내야하는데 참 번거롭습니다. 웹개발자들은 브라우저로 파이어폭스를 많이 사용하는데 여러가지 도구들이 아주 유용한 것이 많기 때문입니다. 모질라재단에서 개발되는 파이어폭스는 추가되는 프로그램을 애드온(Add-on)이라하여 개발자들이 무료로 배포하고 있는데 가장 많이 쓰이든 도구가 파일질라죠. 파일을 서버에 보내자면 FTP프로그램을 사용하는데 속도도 빠르고 많은 개발자들이 사용하는 도구중에 하나입니다. 이번글에서는..
웹표준 CSS - 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning)
웹사이트 제작 문의

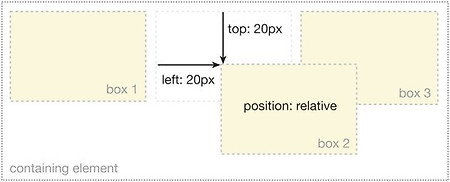
웹페이지 작업시 div이나 h1같은 html의 태그를 요소(element)라고 하는데 요소를 배치하는 방법은 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning) 3가지가 있습니다. 상대위치는 같은자손요소와의 관계에서 상대적입니다. 즉 원래 있어야할곳에서 속성값에 따라 새로운 위치를 지정하는 것이고 절대위치는 부모요소와의 관계에서 위치를 새롭게 지정하는 것입니다. 아래사진에서 상대위치는 원래 있어할 곳에서 새로운 위치로 변경되어 위치가 정해집니다. #box2 { position: relative; left: 20px; top: 20px; } 절대위치는 같은 자손끼리의 관계에서는 위치적으로 완전 무시하므로 절대적입니다..

수정한 데모보기 링크 이곳 을 클릭하면 이미 만들어 놓은 제이쿼리 배너를 수정하여 사용할 수 있도록 공개해 놓았고 DEMO를 클릭하면 어떤 내용인지 알 수가 있습니다. 다운로드를 클릭하면 다음의 압축파일을 다운 받을 수 있습니다. 이 배너에는 이미지 회전, 슬라이드인 아웃, 줌인 아웃 등 여러가지 애니메이션이 되므로 원하는대로 응용할 수 있습니다. function부분의 내용입니다. 주석을 달아놓았으니 참고하세요. $('#ca_banner1').banner({ steps : [ [ //1 step: [{"to" : "2"}, {"effect": "zoomOutRotated-zoomInRotated"}], //1번째 div, 2번 이미지 줌아웃회전, 3번 이미지 줌인회전 [{"to" : "1"}, {}], ..

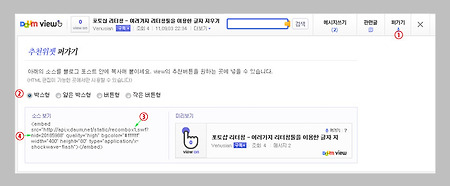
CSS에서 position:fixed; 속성은 어떤 요소를 화면에 고정시키고 스크롤해도 그대로 있게 만듭니다. 이 포지션 속성에 다른 추가속성인 위치속성을 부여하면 화면에서 요소의 위치를 변경할 수 있습니다. position:fixed의 속성과 이를 이용해서 티스토리 블로그의 다음뷰 뷰온 버튼을 추가하고 이를 화면에서 고정되어 나오도록하는 방법을 알아봅니다. HTML과 CSS를 편집할 수 있는 설치형블로그만 가능하고 네이버같은 가입형 블로그는 안됩니다. 1. 컴포우저(Kompozer) 코드 에디터의 사용 무료 HTML 에디터인 컴포우저(Kompozer)를 다운 받아 설치합니다. 한글도 지원하고 필요한 기능이 많은 편집기입니다. 설치후 열면 다음과 같은 창이 나옵니다. 간단한 편집만 할 것이므로 1,2,3..

구글에서는 222개의 웹폰트를 라이브러리에 저장해 놓고 자유롭게 사용하도록 하고 있습니다. 폰트를 임베딩한 효과를 볼 수 있으며 사용법은 다음과 같습니다. Making the Web Beautiful! 링크페이지로 가서 위 CSS 부분을 자신의 웹페이지 html코드의 head부분에 삽입합니다. 위에서는 body에 대해서 적용했는데 특정한 부분에 웹폰트를 적용하려면 CSS를 변경하면 됩니다. 예를 들어 content div의 h2 태그에 적용하고자 한다면 #content h2 { font-family: 'Tangerine', serif; font-size: 48px; } serif는 오작동이 있을경우 기본 폰트를 사용하기 위함입니다. 위 코드를 적용하면 다음과 같이 나옵니다. 폰트에 CSS3의 그림자효과를..











