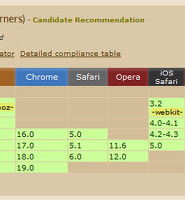
이번 글에서 사용될 파일입니다. 압축을 풀고 html, css파일을 텍스트 에디터에 엽니다. 웹브라우저에서 어떻게 보이는지 확인하기 위해서 html 파일을 웹브라우저에 엽니다. 특히 CSS3의 많은 속성을 지원하는 구글 크롬이나 쿨노보, 애플 사파리를 사용하는 것이 좋습니다.

웹페이지에는 인터넷주소인 URL을 입력할 기회가 많습니다. 웹브라우저에서 보면 처음에는 정상으로 나오지만 폭을 줄이다 보면 1처럼 정해진 박스에서 뛰쳐나오는 경우가 있습니다. 대시( - )가 있는 경우는 자동으로 끊어서 줄을 바꾸지만 슬래시( / )는 하나의 글자로 인식하기 때문에 URL같이 공백이 없는 단어인 경우에 발생합니다. 2번 같은 경우는 연이어서 글자를 치다가 공백을 한칸 띄었습니다. 만약 이것도 공백이 없다면 1처럼 뛰쳐나왔을 겁니다. 이것을 해결하려면 CSS3의 새로운 속성인 word-wrap을 사용합니다.
blockquote {
margin-right:220px;
padding: 10px 15px 5px 15px;
border-top: 1px solid #fff;
background-color: #eee;
word-wrap:break-word;
} 위처럼 word-wrap의 속성에 break-word라는 값을 입력하면 1과 같이 박스 밖으로 나오는 일이 없고 박스의 범위내에서 끊어져서 줄아래로 계속 나오게 됩니다.










 border-radius.zip
border-radius.zip