
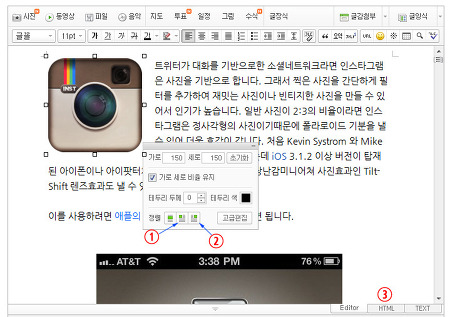
블로그에 작은 사진이나 세로가 긴 사진을 넣게 되면 양쪽 공간으로 인해 보기 안좋습니다. 이를 보완하기 위해 사진아래 글을 작성한다음 사진을 클릭하면 다음과 같은 작은 대화상자가 나옵니다. 1을 클릭하면 사진이 좌측으로 가고 2는 우측으로 갑니다. 하지만 사진과 글이 너무 붙어있어서 수정해야합니다. 3을 클릭하면 html코드를 수정하는 화면으로 갑니다. 코드가 아주 복잡합니다. IMG라는 태그를 찾아서 style=" 다음에 margin-right:10px;을 삽입합니다. 이미지의 오른쪽에 공간을 10픽셀 준다는 의미입니다. 사진이 우측에 있고 글이 좌측에 있다면 right를 left로 바꾸면 됩니다.

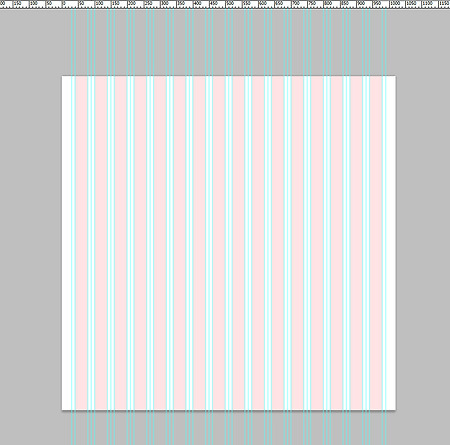
웹디자인에서 레이아웃은 포토샵이나 일러스트레이터 등 그래픽 디자인 프로그램에서 미리 청사진을 만들고 이미지를 잘라서 웹페이지에 적용하게 됩니다. 그러자면 우선 해야할 일이 안내선을 그려야하는데 규격에 맞춰 그리는 것이 여간 어려운게 아닙니다. 960gs는 여러가지 그래픽 프로그램에 적용할 수 있는 그리드 시스템을 미리 만들어 놓아서 아주 편리하게 이용할 수 있습니다. 포토샵, 일러스트레이터, 인디자인, 플래시, 파이어웍스, 쿽익스프레스, 코렐드로우, 김프, 비지오, 픽셀메이트, 에이콘, 잉크스케이프, 발사믹, 옴니그래플, 익스프레션 디자인 등 아주 다양한 프로그램의 템플릿을 제공하고 있습니다. 처음들어본 프로그램도 몇개 있네요. 압축파일을 풀면 템플릿 폴더에 다 들어가 있습니다.각 프로그램 별로 12,1..

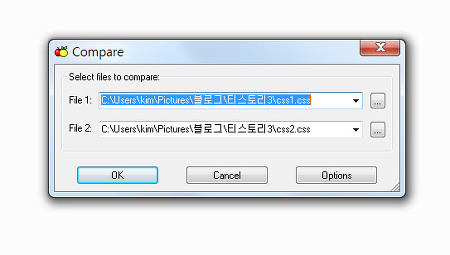
이전에 소개해드린 Winmerge 프로그램처럼 파일 코드를 비교할 수 있는 프로그램입니다. 이 프로그램은 설치형과 무설치형이 있습니다. 무설치형은 프로그램을 실행하면 다음과 같이 파일을 선택하는 창부터 나옵니다. 두개의 파일을 선택하고 OK를 클릭하면 프로그램 화면으로 들어갑니다. 한글을 지원하지 않아서인지 한글 주석이 깨져서 나오는군요. 또한 편집 수정도 화면에서 직접하지 못하고 우클릭하고 View/Edit를 클릭하면 메모장이 나오는데 여기서 수정이 가능합니다. 윈머지보다좀 어색하지만 무설치버전이라는 장점이 있네요. USB에 가지고 다니면서 사용할 수 있다는 것이겠죠. 하나라도 프로그램 설치하기 꺼려지시는 분은 무설치버전을 선호할 듯합니다. 저같아도 프로그램 설치하면 컴에 부담이 될까봐서 엄청 꺼리게되..

데모를 확인하시려면 다음 링크를 클릭하세요. 링크 압축을 풀면 제이쿼리 라이브러리 파일, easing파일, lavalamp파일, lavalamp 축소파일, 스타일시트파일이 있습니다. 이미지는 2개가 있습니다. 각각 폴더에 저장하고 다음의 링크에서 경로를 수정하고 헤드태그에 삽입합니다. 이미지는 이미지 폴더에 저장하고 css에서 경로를 수정합니다. 네비게이션 메뉴가 3개 있는데 demo.html파일을 열면 3종류의 메뉴가 있고 이중 하나를 수정해서 사용합니다. css파일에도 3종류가 있으니 알맞는 것을 복사해서 사용하면 됩니다. 임베디드 제이쿼리 코드도 다음과 같이 3종류에 대해 연결이 되어있으니 수정하면 됩니다. 스피드의 700은 0.7초입니다. 수정해서 사용하면 됩니다.

맥 컴퓨터 하단의 아이콘은 마우스 오버시 크게 늘어나면서 마우스를 이동하면 작아집니다. 이런 기능을 이용한 메뉴바로 방문자에게 재미를 선사하기도 합니다. CSS와 제이쿼리, 피시아이(Fisheye) 플러그인을 이용해서 만든 것으로 첨부파일을 압축해제하면 상하 두곳에 위치한 소스와 상, 하에 위치한 html파일이 있으니 골라서 사용하면 됩니다. 사용법은 다음과 같습니다. 1. html 헤드태그에 다음의 코드를 삽입합니다. 물론 자신의 웹사이트 경로에 맞춰야합니다. 기본적으로 js폴더가 있다는 가정입니다. 스타일시트도 경로에 맞춰 삽입합니다. 지금은 기본폴더에 있지만 css폴더에 저장한다면 href="css/style.css"로 바꿔야합니다.

CSS와 제이쿼리를 이용한 드랍다운 메뉴입니다. 원본이 섹시하다고 했으나 그다지 섹시하지는 않습니다. 원본 출처 html부분입니다. Home Tutorials Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link Resources Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link Sub Nav Link About Us Advertise Submit Contact Us CSS부분입니다. 제이쿼리부분입니다. 헤드태그에 다음을 삽입하면 별도의 js폴더를 만들지 않아도 됩니다. 다음의 링크를 클릭하면 데모를 볼 수 있습니다. 링크

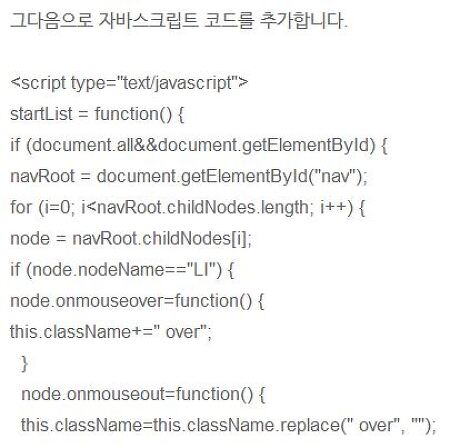
최신의 웹브라우저는 지원을 하지만 IE 구버전인 경우는 가상 클래스를 지원하지 않아서 드랍다운 메뉴를 구현하려면 CSS만으로는 안되고 자바스크립트를 추가해야했습니다. 우선 CSS만으로 드랍다운 메뉴를 구현하는 방법을 알아보고 구버전 IE를 위한 자바스크립트 코드를 추가하는 방법을 알아봅니다. 우선 메뉴를 구성합니다. Sunfishes Blackbanded sunfish Shadow bass Ozark bass White crappie Grunts Smallmouth grunt Burrito Pigfish Remoras Whalesucker Marlinsucker Ceylonese remora Spearfish remora Slender suckerfish 다음은 CSS를 구성합니다. 위와같이 구성하면 현..

코딩한 파일을 비교해서 차이점을 찾아내는 프로그램입니다. 사용법은 아주 간단합니다. 파일뿐만아니라 폴더까지 비교할 수 있습니다. 한글지원도 됩니다. 어제 티스토리 레이아웃 변경하면서 css파일을 수정한 뒤 업데이트 버튼을 눌렀는데 한참을 기다려도 묵묵부답이었습니다. 그래서 새로고침 버튼을 눌러 나가버렸는데 화면의 일부 그래픽이 뒤죽박죽이었습니다. 헐.. 어디서 어떻게 잘못됐는지 분간도 안되고 개발자프로그램으로 요소검사를 해도 스타일부분이 나오지를 않았습니다. 그래서 생각난게 file compare 프로그램이었습니다. 원래의 스킨 css파일과 수정한 파일을 불러들여 비교해보았습니다. 다른 부분은 그대로인데 최하단의 상당부분이 날라갔더군요. 그래서 복사해서 붙여넣기 했더니 제대로 나오더군요. php배울때 원..

네비게이션 바에 메뉴를 만들때 일일히 태그를 만들고 CSS로 작업을 하는데 시간이 많이 걸리죠. 보통은 제이쿼리나 자바스크립트로 만들어야 드랍다운이나 애니메이션이 가능한데 이런 기능을 넣으려면 시간이 더 걸립니다. 이 프로그램을 이용하면 색상도 자유롭게 넣을 수 있고 1분만에 예쁜 디자인의 메뉴바를 만들 수 있습니다. 사용법도 아주 직관적이라서 화면에 나온 것만 보고도 금방 만들 수 있습니다. 개인용으로 사용하면 무료지만 상업용은 유료네요. 블로그나 비영리단체에 사용하면 완전 무료로 사용할 수가 있습니다. 상업용은 돈을 내지만 추가기능이 있습니다. http://css3menu.com/index.html 위 링크에서 다운받으면서 이름과 이메일 주소만 입력하면 다운이 가능합니다.












