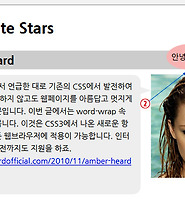
좌측 상단의 이미지는 이번 글에서 만들게 될 리본입니다. CSS3의 transform 속성은 여러가지가 값을 사용합니다. 그 값으로 사용하는 것도 형태가 다르지만 구문 구조는 다음과 같습니다.
transform: function(measurements);
속성은 항상 transform을 사용하고 값에 해당하는 function에는 translate, scale, rotate, skew 등의 transform의 세부 형태를 지정한 다음 괄호안에 수치와 단위를 넣습니다. 단위가 필요없는 경우는 수치만 넣으며 배율을 의미합니다.
1. transform:scale(x,y);
img {
float: right;
margin: 0 0px 10px 20px;
}
img:hover {
-webkit-transform:scale(1.1,1.1);
}
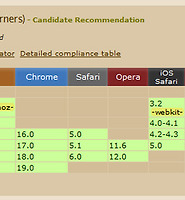
압축파일을 풀고 텍스트 에디터에 html, css파일을 엽니다. CSS에서 img 태그 바로 아래에 위처럼 img:hover를 입력하고 속성과 값을 입력합니다. transform 속성은 Working Draft 단계에 있기 때문에 웹브라우저별 접두어(Prefix)를 항상 붙여야합니다. 각 웹브라우저별 접두어를 다 붙이면 내용이 길어지므로 구글 크롬, 쿨노보, 애플 사파리는 웹브라우저 엔진인 웹킷(Webkit)을 사용하므로 -webkit-만 붙여서 사용합니다. 사용하는 웹브라우저에 따라서 인터넷 익스플로러 9버전은 -ms-를, 파이어폭스는 -moz-를, 오페라는 -o-를 붙여서 사용하세요.
img:hover는 이미지에 마우스 오버했을때 나오는 효과입니다. scale은 크기를 변경하는 것입니다. x,y 값은 가로 세로이므로 각각 1.1배 크기가 늘어납니다. 위처럼 입력하고 웹브라우저에서 이미지위에 마우스를 올리면 크기가 늘어나게 됩니다.

2. transform: translateX(x), transform: translateY(y)
img:hover {
-webkit-transform:translateX(10px);
}
translateX(x) 는 위처럼 사용합니다. 괄호안에 10픽셀을 입력하고 저장한 다음 웹에서 이미지에 마우스 오버하면 우측으로 10픽셀 이동합니다. X를 Y로 바꿔주면 아래로 10픽셀 이동합니다.
3. transform: rotate(angle);
img:hover {
-webkit-transform: rotate(10deg);
}
회전은 위처럼 rotate를 사용하고 각도는 단위를 deg(degree)를 사용합니다. 플러스는 시계방향, 마이너스는 반시계방향입니다. 위처럼 입력하고 웹에서 이미지위에 마우스 오버하면 각도가 10도 회전합니다.
4. transform: skew(x-angle,y-angle), transform: skewX(angle) , transform: skewY(x-angle,y-angle)
img:hover {
-webkit-transform: skew(10deg, 10deg);
}
위처럼 입력하면 X,Y방향으로 10도씩 기울어집니다. Y값을 0으로 하면 X축의 방향만 10도 기울어집니다.
img:hover {
-webkit-transform: skewX(10deg);
}
위처럼 하면 X축으로만 10도 기울어집니다.
img:hover {
-webkit-transform: rotate(10deg);
}
위처럼 하면 Y축으로만 10도 기울어집니다.
5. 중복하여 사용하기
img:hover {
-webkit-transform: rotate(10deg) translate(100px); 속성값을 중복하여 사용하려면 위처럼 속성은 한번만 선언하고 값부분만 공백을 두고 이어서 입력합니다. 두개 이상을 해도 됩니다.
6. transform-origin
img:hover {
-webkit-transform: rotate(15deg);
-webkit-transform-origin:0% 0%;
}
transform-origin 은 transform되는 기준을 변경할 수 있습니다. 기본값이 50% 50%입니다. 즉 위처럼 입력하지 않아도 기본적으로 50% 50%이므로 이미지의 중앙이 기준점이 됩니다. 위처럼 0% 0%를 입력하면 이미지의 좌측 상단끝을 기준으로 회전합니다. 100% 100%를 입력하면 이미지의 우측 하단을 기준으로 회전합니다.
7. transform: matrix(n,n,n,n,n,n);
수학적으로 매트릭스에 의해 계산된 값으로 중복된 transform 을 사용하는 방법입니다.
img:hover {
-webkit-transform: matrix(3.333, -0.000, 0.000, 3.333, 66.667, 66.667);
}
위처럼 입력하고 웹에서 마우스 오버하면 이미지가 이동하면서 커집니다. 이것은 이곳 의 매트릭스 계산기에 의해 만들어진 값입니다.

1의 From은 분홍색 사각형 이미지의 좌표입니다. 첫번째 포인트는 좌측상단, 두번째 포인트는 우측 상단, 세번째 포인트는 좌측 하단의 좌표입니다. To에서 새로운 좌표를 입력하고 Submit버튼을 클릭하면 변형이 일어나고 Answer에 매트릭스 값이 나옵니다. 이를 복사하여 붙여넣은 것입니다.
8. 리본만들기
웹페이지의 좌측상단이나 우측 상단에 45도 기울어진 리본을 만들어봅니다.

리본은 로고에 해당하므로 header부분에 삽입합니다. id로 이름을 입력하고 <h2>태그로 사이트 이름을 입력합니다. 이전에 <h1>태그를 사용했으니 그다음에 h2태그를 사용하는 것이 좋습니다. h1태그를 제거하고 사이트이름에 h1태그를 사용하는것도 좋습니다. h1태그를 순서대로 사용하는 것은 웹디자인의 체계적인(Semantic) 레이아웃이 되며 SEO에 도움이 됩니다.
CSS에 2처럼 입력합니다. 글자가 어두운 색이니 배경색은 밝은 색으로 합니다. 중앙에 배치하고 테두리를 설정합니다.

저장하고 웹브라우저에서 보면 위처럼 헤더부분에 나옵니다. 이것을 화면의 좌측 상단에 배치하고 회전해야하는데 우선 body에서 벗어나게 하려면 포지션을 absoute로 설정해주면 되지만 화면을 스크롤해도 그대로 남아있게 하려면 position: fixed;를 사용합니다.
#ribon {
position: fixed;
top:50px;
left:-180px;
width:500px;
background-color: #f00;
height:48px;
-ms-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
div 태그의 id에 대해서 설정합니다. 포지션을 fixed로 정하면 스크롤해도 고정됩니다. 위치를 정하기 위해서 위에서 50픽셀 아래로 배치하며 좌측으로 180픽셀 배치합니다. 넓이는 500픽셀로 하고 배경색은 빨간색입니다. 높이를 정하여 h1태그의 글자와 어울리게 배치합니다. 마지막으로 45도 회전을 하는데 시계반대방향이므로 마이너스 값을 입력합니다. 각 웹브라우저에 맞는 접두어를 사용합니다.










 transform.zip
transform.zip