
엔바토 그룹의 씸포레스트에서 3개의 유료 테마를 2018년 12월 3일까지 무료로 공개합니다. 테마는 라이센스가 있어야 지속적인 업데이트가 가능하므로 일시적인 무료 다운로드는 큰 의미는 없습니다. 다만 테마를 연구하시려는 분이나 유료 테마를 무료로 사용하고 싶은 분에게는 좋은 기회가 될 수 있습니다. 회원가입을 해야 다운로드가 가능합니다. 1. Ember - Digital Marketing Agency WordPress Theme 바로가기 2. Umbala - Stylish Fashion Clothing WooCommerce Theme 바로가기 3. Akella - Personal Blog & Magazine WordPress Theme 바로가기

엔바토 그룹의 씸포레스트에서 3개의 유료 테마를 2018년 11월 1일까지 무료로 공개합니다. 테마는 라이센스가 있어야 지속적인 업데이트가 가능하므로 일시적인 무료 다운로드는 큰 의미는 없습니다. 다만 테마를 연구하시려는 분이나 유료 테마를 무료로 사용하고 싶은 분에게는 좋은 기회가 될 수 있습니다. 회원가입을 해야 다운로드가 가능합니다. 1. Minishop - Multipurpose, Minimal, e-Commerce, Marketplace WordPress Theme 바로가기 2. Yozi - Multipurpose Electronics WooCommerce WordPress Theme 바로가기 3. Onliest - Creative Portfolio One Page WP Theme 바로가기

테마 번역 의뢰를 받다보니 자주 들어오고 있습니다. 오늘도 2개 번역 완료했습니다. 테마 추가하기에서 테마이름으로 검색하고 설치하면 됩니다. 한글 번역파일은 어제 늦게 업로드 했으니 오늘내로 자동으로 추가될 것입니다. 1. Spacious https://wordpress.org/themes/spacious/ Spacious는 세심한 주의와 사랑으로 코딩되고 디자인 된 상당히 넓은 폭의 다용도 반응형 테마입니다. 비지니스, 포트폴리오, 블로그 등 어떤 종류의 사이트에도 사용할 수 있습니다. 4종류의 레이지 레이아웃, 2개의 페이지 템플릿, 4개의 블로그 표시 타입, 13개의 위젯 영역, 5개의 사용자 정의 위젯이 있습니다. 비지니스 템플릿에 집중했고 굉장한 슬라이더, 로고와 웹사이트에 일치시킬 수 있는 주..

최근에 번역을 의뢰받아 완료한 3가지 테마를 소개합니다. 얼마 전에도 같은 제작자로부터 의뢰받았던 적이 있습니다. http://martian36.tistory.com/1452 1. islemag 워드프레스 관리자 화면의 테마 검색에서 위 제목으로 검색하고 설치하면 한글 번역파일도 자동 설치됩니다. https://wordpress.org/themes/islemag/ 현대적이고 깨끗한 무료 워드프레스 테마입니다. IT 매거진, 뉴스, 신문 미디어 웹사이트, 개인 패션 블로그 또는 사진 사이트에 사용할 수 있습니다. IsleMag은 반응형, 플랫, 미니멀, SEO 친화적, 레티나 가능하며 부트스트랩으로 만들어졌고 소셜 링크가 있습니다. 2016년에 출시됐고 구글 애드센스 배너, 매거진 홈페이지 템플릿, 사용자..

5-4 부트스트랩으로 레이아웃 만들기 5-4-1 워드프레스 기본 테마(Twenty Eleven)의 HTML 구조 기존의 레이아웃에 부트스트랩으로 레이아웃을 만들려면 다음과 같이 .container, .row, .span+숫자의 순서로 클래스 선택자를 div태그에 넣어줘야합니다. span 다음의 숫자는 컬럼 수를 의미합니다. content 부트스트랩은 총 12개의 컬럼을 사용하는데 사이드바를 사용하지 않고 전체를 12컬럼으로 사용하고자 하면 span12가 되고 사이드바를 사용하면 콘텐트 영역은 span8로 사이드바는 span4로 해줍니다. content aside 그러므로 첫번째 레이아웃은 header.php와 footer.php에 적용하고 두번째 레이아웃은 content.php와 sidebar.php에 ..

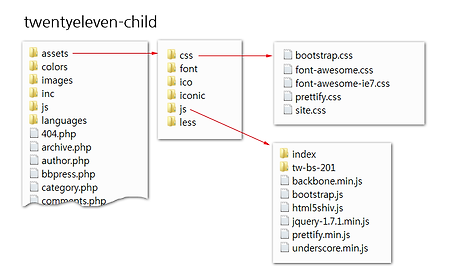
5-3-3 자바스트립트와 스타일시트 파일 붙여넣기 Font Awesome의 폰트 아이콘과 트위터 부트스트랩을 사용할 것이므로 관련 파일을 자식테마 폴더에 복사해 붙여넣습니다. 우선 Font Awesome의 관련 파일이 있는 폴더인 assets 폴더를 복사하여 붙여넣습니다. 부트스트랩 파일을 두번 내려받았는데 두번째 방법으로 내려받은 파일중 bootstrap.css를 assets/css 폴더에 붙여넣고 bootstrap.js파일은 js폴더에 붙여넣습니다. 그러면 다음과 같이 됩니다. 사용자 정의해서 내려받은 bootstrap.css 파일에는 bootstrap-responsive.css의 파일 내용이 포함돼 있습니다. 폴더 안에서 지금 붙여 넣은 폴더 안에서 파일 외에는 사용하지 않으니 삭제하거나 무시해도 ..

5-3 자식 테마(Child Theme) 폴더 만들기 워드프레스 테마 만드는 방법은 여러가지 있지만 몇가지 예를 들면 아레 목록과 같습니다. 이번장 에서는 두번째 방법을 사용합니다. 워드프레스의 기본테마인 Twenty Eleven에는 이미 기능이 많이 있고 잘 만들어진 테마입니다. 나름대로 수정해서 사용할 것을 예상하고 만든 것이라서 단순해보이지만 여러가지 기능이 내장된 고급 테마에 속합니다. 그래서 이 테마에 자식테마를 만들어 수정할 것입니다. 두번째 방법과 세번째 방법의 차이는 스타일시트와 함수파일에 있습니다. 자식테마를 만들고 난 다음 두개의 파일만 수정하면 단독의 테마가 될 수 있습니다. 네번째 방법은 스타일시트를 직접 다루는 것이 아니라 관리자 화면에서 여러가지 설정을 해서 테마를 만듭니다. 부..

5-1-3 트위터 부트스트랩의 개요 각 파일의 내용에 대해서 간단히 알아보겠습니다. Index.html 파일을 열면 부트스트랩의 간단한 소개와 하단에 이 부트스트랩으로 만든 사이트가 나옵니다. 나머지 파일들은 index.html페이지의 상단에서 메뉴를 클릭하면 나타납니다. Get Started 메뉴를 클릭하면 부트스트랩의 파일 구조에 대해 나오고 시작하는 방법, 파일에 포함된 내용에 대해 설명하고 있습니다. Scaffolding 메뉴에는 그리드 시스템, 레이아웃, 반응형 디자인에 대해 설명하고 있습니다. Base CSS를 클릭하면 글자 표현 방법, 테이블, 폼, 버튼 만드는 방법, 이미지, 아이콘 삽입하는 방법에 대해 설명합니다. Componets를 클릭하면 드랍다운 메뉴, 버튼 그룹, 내비게이션 메뉴,..

안녕하세요. 베누시안입니다. 워드프레스 책이 5장까지 완성되고 이제 부록 부분만 남았습니다. 5장은 워드프레스의 기본 테마인 Twenty Eleven을 트위터 부트스트랩으로 모바일 겸용 블로그를 만드는 과정입니다. 데모 블로그에서 확인 가능합니다. 5장의 일부분을 티스토리에 올리고 있습니다. 워드프레스 플러그인 팩인 Jetpack을 한글로 번역 중인데 조만간 한글 파일과 함께 사용법을 올리도록 하겠습니다. 워드프레스 플러그인 중에서 아주 인기 높습니다. 한글화하면 사용하는데 지장이 없을겁니다. 5-1. 트위터 부트스트랩 5-1-1 트위터 부트스트랩의 특징 CSS는 단순한 프로그래밍 언어지만 상황에 따라서 변화무쌍하여 아무리 CSS에 대해서 잘 알아도 난감한 상황을 마주치게 됩니다. 어딘가 한곳에서 설정을..

아이콘은 대부분 이미지로 된 것을 사용하지만 요즘은 아이콘 폰트를 만들어 사용하기도 합니다워드프레스 3.5버전에 포함될 새로운 기본 테마인 Twenty Twelve에 이런 방법을 사용할 수도 있다고 하는군요. 워드프레스닷컴(http://wordpress.com/i/noticons/example.html)에는 이미 사용하고 있으며 오픈 소스 개발자들을 위한 무료 웹호스팅 서비스인 Github(https://github.com/styleguide/css/7.0). 의 경우 많은 폰트 아이콘을 사용할 수 있는데 무료 공개되지는 않았습니다. Font Awesome은 폰트로 만들어진 아이콘으로 다음 장부터 나오게 될 트위터 부트스트랩과 호환되도록 만들어졌으며 부트스트랩을 사용하지 않더라도 별개로 사용할 수 있습니..

템플릿 계층구조(Template Hierarchy) 워드프레스의 테마 폴더 안에는 여러 개의 파일이 있지만 사용하는 파일이 상황에 따라서 다릅니다. 이것은 사용자가 지정하는 것이 아니라 워드프레스가 알아서 파일을 지정합니다. 폴더안에 front-page.php 파일이 있으면 워드프레스는 이것을 웹페이지 초기화면으로 나타나도록 합니다. 이파일이 없으면 그다음 단계인 page.php파일을 초기화면으로 사용합니다. 만약 이것도 없다면 index.php파일을 초기화면으로 사용합니다. 이처럼 테마 폴더 안에 어떤 파일이 있느냐에 따라서 사용되는 파일이 달라지는 것을 템플릿 계층구조라고 합니다. 마찬가지로 카테고리 목록을 선택했을 때 category.php파일을 우선 사용하고 이 파일이 없으면 archive.php..

13. 테마 워드프레스의 테마는 테마에 따라서 설정방법이 모두 다릅니다. 테마에 따라서 위젯도 다르고 메뉴 항목이 없을 수도 있습니다. 기본테마인 Twenty-Eleven은 메뉴의 “외모” 항목에서 코드 수정을 하지 않고 테마를 변경할 수 있지만 대부분의 테마들은 별도의 항목을 추가해서 다양한 설정을 할 수 있도록 하고 있으며 특히 유료 테마의 경우는 아주 복잡한 설정까지 포함돼 있습니다. 이것은 제1장에서 알아보았듯이 블로그는 블로그 글의 주제에 따라서 그에 맞는 테마를 사용해야 하고 사용자의 취향에 따라서 원하는 테마가 다양해서 그에 맞는 설정이 필요하기 때문입니다. 유료 테마든 무료테마든 사용자의 마음에 드는 테마를 찾기는 어렵고 찾았다 하더라도 설치하고 보면 설정화면에서 설정하거나 코드를 직접 수..

이전 글에서 워드프레스를 WAMP서버를 이용하여 내 컴퓨터에 서버환경을 만들어 워드프레스를 설치하는 방법과 미국의 워드프레스 사이트에 한국어버전으로 워드프레스를 설치하는 방법, 국내의 무료웹호스팅 사이트에서 워드프레스를 설치하는 방법을 알아보았습니다. 이제 세가지 종류의 워드프레스를 사용할 수 있게 됩니다. 미국의 워드프레스는 거리가 멀기 때문에 속도가 느려서 사용하기 어렵지만 외국을 대상으로 쇼핑몰을 연다든가 외국인을 대상으로 블로그를 만든다든가 하면 검색엔진 최적화(Search Engine Optimization)나 접근성에 있어서 유리하므로 사용해봄직합니다. 디자인을 마음대로 바꿀 수는 없지만 제한적이나마 스킨을 바꿀 수도 있습니다. 워드프레스의 사용법이나 스킨의 디자인 변경, 플러그인 설치 등은 ..











