
워드프레스 웹사이트를 개발하기 위해서는 대부분 개발자의 컴퓨터에서 서버 환경을 만들어 워드프레스를 설치합니다. 제 경우 윈도우 환경이라서 오토셋(Autoset)이나 WAMP 서버를 사용하는데 전혀 새로운 개념의 WAMP 서버가 있어서 소개합니다. 맥 환경에서도 사용할 수 있도록 버전이 별도로 있습니다. https://local.getflywheel.com/ 위 링크로 이동하면 아래와 같은 화면이 나옵니다. 상단의 Download나 Free Download 버튼을 클릭합니다. 정보를 입력하고 하단의 사이트 수(Number of Websites)는 30개 이상을 선택합니다. Get It Now! 버튼을 클릭하면 파일이 다운로드 됩니다. 600MB에 달해서 시간이 30분 정도 걸립니다. exe 파일을 클릭하면..

티스토리 스킨 Flat Kit에 인스타그램 위젯을 추가했습니다. 커버 아이템화해서 홈 페이지에서 원하는 곳에 배치할 수 있습니다. 데모 사이트 : https://martiankr2.tistory.com/ 콘텐츠 영역에 배치하고 썸네일을 4개로 설정한 형태입니다. 썸네일을 클릭하면 큰 이미지로 볼 수 있고 내비게이션도 가능합니다. 동영상도 볼 수 있습니다. 썸네일에서는 커버이미지만 나타나고 클릭하면 동영상으로 나옵니다. 커버 아이템 추가시 인스타그램 슬라이더를 선택하고 콘텐츠는 직접입력을 선택한 다음 타이틀만 입력하고 저장합니다. 옵션에서 인스타그램 UserId와 access Token을 추가해야 합니다. 슬라이드 수는 슬라이드의 위치에 따라 변경할 수 있게 했습니다. 커버 아이템들이 위치하는 곳에서 어느..

다음 카카오 이메일을 이용하는 분들은 꼭 주의하세요. 너무 정교해서 속을 수 있습니다. 조금 전 아래와 같은 이메일을 받았습니다. 비밀번호가 유출됐다는 내용이고 변경하라고 합니다. 버튼을 클릭하면 다음과 같은 화면이 나옵니다. 도메인을 보면 hongil.net으로 돼있습니다. 사기죠. 이 회사가 홍일식품인데 사이트가 해킹돼 스팸 메일을 보내고 있으니 조치하라고 전화해뒀습니다. 서비스약관 / 정책 링크를 클릭해봤습니다. 다음 카카오와 똑같습니다. 하지만 도메인은 여전히 다음카카오가 아닙니다. http://hongil.net/_controller/admin/shop/product/changepassword/?nil_profile=mini&nil_src=user&nil=bWFydGlhbjM2&q=aHR0cHM..

박경리체가 폰트로 나왔습니다. 아래 링크에서 다운로드 가능합니다. 바로가기 아래는 웹폰트입니다. 고향,내 길다란 그림자 끝나는 곳 나 언제라도 꿈이 있으면어릴 적 뒹굴며 놀던고향 동산으로 돌아가련다 온 몸에 부드러운 봄 햇살을 받으며푸른 들판과 맞닿은 끝없는 하늘을 올려다보면마음은 어느새 수풀을 지나 다리를 건너 시냇물에 닿아평화스러이 느린 꿈에 취하련만…이미 내게서 멀어져 간 먼 옛날의 이야기인가. 나 언제라도 외로워지면살풋한 사랑이 있는 고향 동네로 돌아가련다.한낮의 따가운 볕을 피해 땀을 식히노라면들꽃의 싱그러운 풋내를 담고 수줍게 섰는 순이 얼굴이,소박한 베옷에 때묻지 않은 꿈이울 너머로 아련히 떠오를 듯도 한데…이제는 엷은 감미로움만 남기고 사라져간먼 옛날의 이야기인가. 나 언젠가 안식을 그려모..

티스토리 스킨 Flat Kit 제작이 완료됐습니다. 글을 많이 다루는 뉴스 블로그에 적합하게 만들었습니다. 쇼핑몰 바로가기 데모 사이트 기타 문의사항은 쇼핑몰 문의사항 게시판을 이용해주세요.https://martian.kr/문의-게시판/ 설치만 하면 바로 최신 글이 나오도록 설정했습니다. 설치 후 나타나는 커버 아이템은 다음과 같습니다. 커버 아이템은 썸네일 리스트 7종과 슬라이더 4종, 사이드바 1종입니다. 썸네일 리스트는 레이아웃에 따라 달라집니다. 괄호을 보면 레이아웃의 모양을 알 수 있습니다. 1/3은 3개의 컬럼중 1개의 컬럼을 사용한다는 의미입니다. 아래의 레이아웃입니다. 2/3은 3개의 컬럼 중 2개의 컬럼을 사용합니다. 아래의 레이아웃입니다. 나머지는 3컬럼 또는 4컬럼을 사용합니다. 이런..

블로그 글 검색 유입에 눈내리는 효과가 많아서 CSS를 이용한 눈내리는 효과를 만드는 방법을 알아보겠습니다. 구글 검색하면 다양한 효과의 눈내리는 효과가 있습니다. 자바스크립트를 이용하면 보다 현실감 있는 효과를 구현할 수 있으나 사이트에 부담이 됩니다. 리소스를 계속 잡아먹기 때문에 속도가 느리게 되죠. 대신 CSS를 이용하면 이러한 리소스 부담이 거의 없습니다. 아래의 코드를 복사해 주의문구를 제외하고 붙여넣기 하면 됩니다. ❄❄❄❄❄❄❄❄❄❄ 붙여넣을 장소는 아래와 같습니다. 태그와 태그 사이입니다. 두배로 많게 하려면 다음의 코드를 사용합니다. ❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄❄ 모바일에서 안나오게 하려면 아래의 코드를 바로 위에 추가하세요. @media (max-width: 420px) { ...

티스토리 스킨 Material Kit을 판매합니다. 제 블로그인 사용중인 스킨을 보다 업그레이드한 것으로 9개의 커버 아이템이 지원됩니다. 자세한 내용과 사용업은 다음의 링크를 참고하세요. 티스토리 스킨 Material Kit 사용 가이드 - 스킨 옵션:https://martian36.tistory.com/1564 티스토리 스킨 Material Kit 사용 가이드 - 원페이지 만들기, 콘텐츠 보안:https://martian36.tistory.com/1565 티스토리 스킨 Material Kit 사용 가이드 - 구글 애드센스https://martian36.tistory.com/1566 티스토리 스킨 Material Kit 사용 가이드 - 스킨 옵션 추가:https://martian36.tistory.co..

워드프레스 5.0 버전이 우여곡절 끝에 RC3 버전 발표와 동시에 공식 릴리즈 날짜를 발표했습니다. 워드프레스 5.0 정식 버전의 출시일은 2018년 12월 6일(목요일), 한국시간으로 12월 7일입니다. 워드프레스 5.0 버전의 정식 출시는 애초에 2018년 11월 19일이었으나 2018년 11월 27일로 늦춰졌고 다시 언제될지 모르는 연기가 있었습니다. 세번의 RC 버전의 출시로 어느정도 안정적으로 작동되는 것으로 발표되긴 했으나 돌발적인 사태가 있을 경우 다시 연기될 것이라고 합니다. 이렇게 늦어지는 이유는 구텐베르그 편집기 때문입니다. 개발자들은 2019년 1월로 연기해야 한다고 주장을 하지만 워드프레스 창립자인 뮬렌베그는 밀어붙이는 모양입니다. 이 편집기가 기본 편집기로 되면서 사용자 측면에서는..

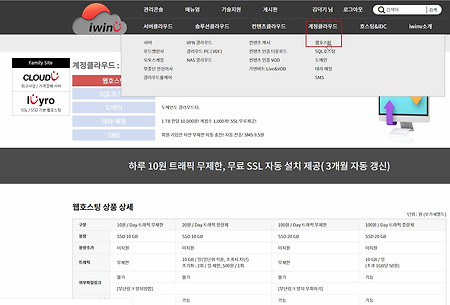
이전 글에 이어 계속 진행합니다. 도메인의 네임서버를 변경했으면 새로운 호스팅에서 DNS 레코드 관리가 가능해집니다. A라는 호스팅 회사에서 도메인을 구입하고 B라는 호스팅 회사에서 호스팅을 이용한다면 A라는 호스팅의 도메인 네임서버를 B의 네임서버로 변경해주고 B의 관리자 화면에서 DNS 레코드를 변경해주는 것입니다. 이 회사는 기술지원 서비스가 없는 대신에 사용자 스스로 작업할 수 있는 환경입니다. 그래서 비용이 싼 것입니다. 1. DNS 레코드 수정 계정 화면에서 DNS 메뉴를 클릭. 도메인 추가하기 버튼을 클릭합니다. 도메인을 입력하고 확인하기 클릭. 네임서버 조회결과 자사 네임서버 확인하고 신청하기 클릭. 시간이 걸린다고 나옵니다. 계정 메뉴를 클릭하고 새로 이전한 도메인이 선택된 상태에서 상세..

고객의 요청으로 호스팅 회사를 접해봤는데 사용해보니 괜찮은 호스팅 회사인 것 같습니다. 가격이 하루에 10원부터 시작하는데 이게 정말 가능한 호스팅일까 해서 좀 더 높은 사양의 호스팅으로 신청을 하고 사용해보니 좀 뭔가 이상하다 싶었는데 설정에서 변경하고나니 좋아졌습니다. 몇 개월째 테스트로 사용중 아주 낮은 가격의 사양으로 쇼핑몰을 만들어봤고 안정적으로 돌아가고 있습니다. 처음 사용한 계정은 하루에 100원짜리 호스팅으로 아래 사이트입니다. 월 3000원 정도 https://diywordpress.co.kr/ 그 다음으로 사용한 계정은 하루 20원짜리 쇼핑몰입니다. 월 천원도 안함. https://martian.kr 연간 만원도 안하는 업계 최저 가격입니다. 그리고 대부분의 연간 만원정도 하는 호스팅의..













