
이전 글에서는 티스토리 스킨 Material Kit의 스킨 옵션에 대해 알아봤습니다. 이번 글에서는 메뉴 만드는 방법과 원페이지 사이트 만드는 방법, 글 콘텐츠 보호에 대해 설명합니다. 데모사이트: https://explorer36.tistory.com/ 구매 사이트: https://martian.kr/shop/material-kit-2/ 1. 메뉴 만들기 메뉴는 티스토리에서 두 가지로 돼있습니다. 하나는 기본 메뉴이고 다른 하나는 카테고리입니다. 기본 메뉴는 관리자 화면에서 위 링크로 가면 나옵니다. 카테고리는 아래와 같습니다. 티스토리는 기본적으로 카테고리는 메뉴바에 나타나지 않고 사이드바에 나오도록 했는데 최근의 커버 기능이 추가된 스킨에서 둘 다 메뉴바에 나오도록 했습니다. 카테고리가 많으면 메뉴..

본 가이드는 Material Kit 스킨 구매 후 사용방법에 대한 설명입니다. 스킨을 설치하는 방법은 여러 블로그에 나와있으니 생략합니다. 스킨은 제작 완료됐고 최종점검 중입니다. 이틀간 점검 진행할 것입니다. 카드 PG 신청은 승인이 났으니 다음 주면 카드 결제가 가능할 것 같습니다. 데모 사이트: https://explorer36.tistory.com 구매 사이트: https://martian.kr/shop/material-kit-2/ 스킨 설치 후 적용을 클릭합니다. 처음 설치 후에는 홈화면 꾸미기에 "사용안함"이 활성화 돼있습니다. 우선 커버기능을 사용하지 않는 상태에서 테스트를 합니다. 글 목록 형태에서 "목록+내용"을 선택합니다. 스킨옵션 화면 스킨옵션 화면은 아래와 같습니다. 상단부터 차례대..

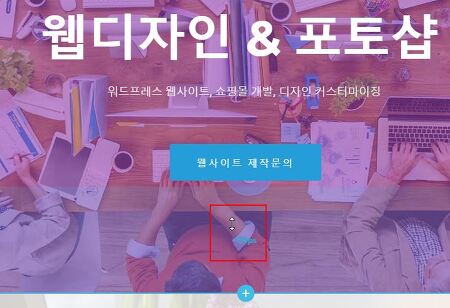
티스토리가 최근에 커버 기능을 지원하게 되면서 홈 화면을 아주 자유롭게 변경할 수 있도록 개선했습니다. 3가지 스킨을 발표했는데 각 스킨마다 다른 커버 기능이 있더군요. 이번에 제 블로그에서 사용할 스킨을 제작하면서 홈 화면에 콘텐츠를 하드코딩으로 추가할 수 있도록 했는데 3가지 스킨에 있는 커버 기능을 통합해 제가 제작한 스킨에 추가해 이용하니 더 편하고 자유롭게 됐습니다. 구매 사이트: https://martian.kr/shop/material-kit-2/ 통합된 커버모듈은 위와 같습니다. 공통된 것이나 별로 쓰이지 않을 것은 제외했습니다. 옵션 화면도 통합하고 슬라이드 변경 옵션을 추가했습니다. 5가지 색상 옵션도 추가했습니다. 색상 옵션에 따라 배경 오버레이, 버튼, 버튼 호버 등 색상이 모두 다..

유료 템플릿 사이트인 엔바토에서 2018년 11월 16일 현재 1주일간 무료 아이템을 공개합니다. 회원가입 해야 다운로드 가능합니다. 1. Wedding Premium Lightroom Presets 어도비 라이트룸 프리셋입니다. 바로가기 2. Christmas Logo Opener 1 - snowball 크리스마스 오프닝 동영상입니다. 어도비 애프터 이펙트용입니다. 바로가기 3. The Awards 배경 음악 파일입니다. 바로가기 이런 무료 파일은 무조건 받아놓으면 언젠가는 쓸데가 있습니다. 엔바토 계정 만들기는 아래의 글을 참고하세요. https://martian36.tistory.com/1436

엔바토 그룹의 씸포레스트에서 3개의 유료 테마를 2018년 12월 3일까지 무료로 공개합니다. 테마는 라이센스가 있어야 지속적인 업데이트가 가능하므로 일시적인 무료 다운로드는 큰 의미는 없습니다. 다만 테마를 연구하시려는 분이나 유료 테마를 무료로 사용하고 싶은 분에게는 좋은 기회가 될 수 있습니다. 회원가입을 해야 다운로드가 가능합니다. 1. Ember - Digital Marketing Agency WordPress Theme 바로가기 2. Umbala - Stylish Fashion Clothing WooCommerce Theme 바로가기 3. Akella - Personal Blog & Magazine WordPress Theme 바로가기

워드프레스 웹사이트 개발을 하다보면 코드를 수정하고 웹브라우저에서 확인하는 과정을 수 없이 반복하죠. 주로 구글 크롬을 사용하는데 웹브라우저를 그냥 새로고침하면 적용된 것이 나타나지 않는데 이것은 캐시 때문입니다. 브라우저 캐시 기능은 현재의 웹 페이지를 있는 그대로 브라우저(내 컴퓨터)에 저장합니다. 이를 제거하면서 새로고침하려면 매번 Ctrl+F5 또는 Ctrl+Shift+R 키를 눌러야 캐시가 제거되면서 새로고침됩니다.제경우는 개발자 도구를 항상 열어놓고 작업하기 때문에 마우스로 새로고침 아이콘을 우클릭하고 "캐시 비우기 및 강력 새로고침"을 클릭합니다. 그런데 찾아보니 캐시를 저장하지 않고 새로고침만 눌러도 되는 기능이 있더군요.F12키를 눌러 개발자 도구를 열고 Network 탭에서 Disabl..

이 글은 아주 오래된 글의 업그레이드 버전입니다. 아래의 글에서 제이쿼리와 CSS를 이용해 버튼을 클릭하면 좌우로 애니메이션 되는 기능을 설명했는데 제이쿼리에 사용된 toggle function이 1.8 버전에서 폐기예정 선언이 있으면서 1.9 버전에서 완전 폐기됐습니다. 따라서 최근 버전의 제이쿼리를 사용하면 작동하지 않습니다. https://martian36.com/523 CSS가 발전하면서 CSS3의 애니메이션 기능을 이용하면 더욱 다양하고 간단하게 이용할 수 있습니다. 자바스크립트의 사용도를 줄이고 CSS의 사용도를 늘리는 추세이므로 적합하다고 할 수 있습니다. 예제는 위 파일에 있습니다. 상하좌우 4면에 버튼이 배치돼있습니다. 기능은 이전 버전과 똑같습니다. 좌측에 있는 버튼을 클릭하면 우측으로..

이전 글에서는 페이지빌더인 브리지 프로에 대해 대략적으로 알아봤는데 이번 글에서는 주로 사용하는 페이지 빌더인 WP Bakery 페이지 빌더와 요즘 인기있는 페이지 빌더인 엘리멘터 프로와 브리지 프로의 작업 플로우에 대해 알아보겠습니다. 1. WP Bakery 페이지 빌더 워드프레스 페이지빌더는 WP Bakery에서 제작한 페이지 빌더가 주로 사용됩니다. 이 페이지 빌더는 엔바토의 코드캐년에서 판매되는 플러그인으로 테마 판매 사이트인 같은 엔바토의 씸포레스트의 테마에 번들로 포함시킬 수 있기 때문에 거의 대부분의 테마에 이 페이지 빌더를 사용하고 있습니다. 번들 플러그인은 테마 제작자가 적은 비용만 지불하고도 자신의 테마에 포함시킬 수 있어서 어쩔 수 없이 사용하고는 있지만 기본적으로 기능도 많지 않기 ..

워드프레스 보안을 위해 취할 수 있는 기본적인 방법을 이전 글에서 알아봤습니다. 워드프레스 설치 하기 전 단계에서 관리자의 비밀번호를 강화해야 하고 로그인 URL을 변경해야 웹사이트가 기본적으로 안전하다고 할 수 있습니다. 이번 글에서는 워드프레스 설치 후 최초의 방문자가 누구이며 이들이 어떤 작업을 하는지에 대해 알아보겠습니다. 워드프레스를 설치하고나면 바로 방문하는 것이 인터넷 로봇입니다. 인터넷 로봇(Internet Robot)은 간단하게 말해서 봇(Bot)이라고 합니다. 이들은 양호한 봇(Good Bot)과 불량 봇(Bad Bot)으로 크게 두 가지로 분류할 수 있는데 양호한 봇에는 검색엔진을 예로 들 수 있습니다. 검색엔진은 자신의 사이트에 노출하기 위해 각 사이트를 돌아다니며 콘텐츠를 수집합니..

최근 필자가 관리하고 있는 사이트에서 해킹을 당해 모든 파일을 스캔해 악성코드를 제거하고 깨끗히 정리한 사례가 있습니다. 이 사이트는 회원관리 사이트로서 사이트 담당자에게 관리자 비밀번호를 어렵게 만들어줬습니다. 그런데 별도로 두 계정을 만들어 관리자로 등록했더군요. 이들 관리자가 워드프레스가 제안하는 어려운 강한 비밀번호를 사용했을 리가 만무합니다. 관리자 비밀번호는 항상 해킹하기 어려운 강한 비밀번호를 만들어야 합니다. 이러한 외우기 쉬운 관리자 비밀번호는 해킹하기 쉽습니다. 구글 검색하면 워드프레스 사이트에서 사용자 아이디를 찾아내는 방법과 비밀번호를 무차별대입 공격(Brute Force Attack)을 이용해 알아내는 방법을 알 수 있습니다. 이런 사례를 보여줌으로서 워드프레스의 보안을 얼마나 철..

엔바토는 호주 소재 세계적으로 유명한 디자인 템플릿 판매 사이트입니다. 매월 디자인 소스를 무료로 공개하는데 이번 달 무료 소스에 대해 알아보겠습니다. 회원가입을 해야 다운로드 가능하며 각 버튼을 클릭해 우측 상단에서 간단하게 가입할 수 있습니다. 1. Elisyam - Web App & Admin Dashboard Template 바로가기 관리자 화면 개발용 템플릿입니다. 일반 디자이너는 거의 필요가 없고 개발자에게는 아주 유용합니다. 2. Dandelion illuminated by the rays of the setting sun 바로가기 민들레가 있는 고화질 저녁 노을 풍경사진입니다. 3. The Beauty Of Asia 바로가기 동양적 색채가 물씬 나는 오디오입니다. 듣다보면 "오디오 정글"이..












