
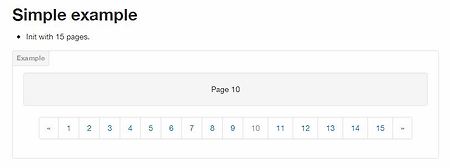
트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. jquery-bootpag 컨텐트를 페이지로 만들 수 있는 플러그인입니다. 프로그램 사이트 및 데모 사이트 : http://botmonster.com/jquery-bootpag/#pro-page-7 tableclothjs 다양한 형태의 테이블을 만들 수 있습니다. http://tableclothjs.com/ pagedown-bootstrap 간단한 구조의 위지윅 편집기를 만들 수 있습니다. 프로그램 사이트 : https://github.com/samwilli..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. Bootstrap Modal 부트스트랩에는 기본적으로 팝업창인 모달이 포함돼있지만 한가지 종류만 있습니다. 이 플러그인은 다양한 형태의 모달을 제공합니다. 프로그램 사이트 : https://github.com/jschr/bootstrap-modal/데모 사이트 : http://jschr.github.com/bootstrap-modal/ Fuel UX 트위터 부트스트랩에는 이미 폼을 만들기 위한 스타일시트가 있지만 이 플러그인을 사용하면 부트스트랩의 폼을 더욱..

1-1-3 웹 디자인 프레임워크프레임워크란 프로그램을 더 쉽고 빠르게 만들기 위해서 미리 만들어진 도구와 기능을 가진 코드의 라이브러리입니다. 정형화된 틀이 갖춰져 있어서 프레임워크라고 합니다. 웹 디자인을 하다 보면 정형화된 코드는 자주 사용하게 되므로 별도의 파일을 만들어서 저장하고 필요할 때마다 복사해서 사용합니다. 이른바 스니핏(snippet)이란 것인데 자주 사용하는 코드를 스니핏으로 만들어놓고 사용하면 다시 작성하지 않아도 되므로 빠르게 웹사이트를 만들 수 있습니다. 웹 디자인에 사용되는 정형화된 코드의 집합체인 프레임워크는 종류가 다양합니다. 보일러 플레이트(Boiler Plate: http://html5boilerplate.com/), 파운데이션(Foundation: http://found..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. Acc-wizard 부트스트랩의 어코디언을 이용한 위자드(마법사)를 만들 수 있는 플러그인입니다. 이를 응용해서 쇼핑몰의 결제 단계별 과정이나 프로그램의 설치과정, 튜토리얼을 만들 수 있습니다. 프로그램 사이트: https://github.com/sathomas/acc-wizard데모 사이트: http://sathomas.me/acc-wizard/#prerequisites bootstrap-lightbox 이미지를 클릭하면 큰 이미지의 팝업창이 나오는 라이트..

워드프레스 3.5 버전이 나온지 두달 됐습니다. 1월에 3.6 버전을 위한 준비에 들어가서 3월이면 베타버전이 나오고 4월에 정식 버전이 출시될 예정입니다. 아직 개발 단계에 있기 때문에 어떤 기능이 추가될지는 알 수 없고 베타버전이 나와야 파악이 되겠습니다. January 02-09, 2013Confirm proposed scope and secure team leads.January 09, 2013Development begins.March 13, 2013Hard freeze on feature development. Stop feature development; focus on testing and compatibility (supported platforms, browsers, RTL, acces..

지난 두달간의 작업으로 트위터 부트스트랩 책 원고를 마치고 현재 리뷰 중에 있습니다. 리뷰를 마치면 디자인 작업과 인쇄를 거쳐 3월 중순경에 책이 출간될 예정입니다. 트위터 부트스트랩은 그동안 나온 웹디자인 프레임워크 중에서도 탁월한 기능으로 인해 많은 인기를 얻으며 현재 2.3.0 버전까지 나와있고 향후 출시될 3.0 버전은 기존의 모바일 겸용에서 모바일 우선 지원 형태로 진화될 것으로 보입니다. 책의 내용은 3개의 장으로 구성되며 첫번째 장은 부트스트랩 기초, 두번째 장은 Less 프리프로세서, 세번째 장은 부트스트랩으로 디자인하기 입니다. 부트스트랩 스타일시트는 Less라는 프리프로세서로 만들어졌기 때문에 2장에 Less 사용법을 포함시켰습니다. 각 장의 간략한 내용을 알아보면 다음과 같습니다. 1..

최근 다폰트 추천 폰트입니다. School Notes 1,368 downloads (1,093 yesterday) Donationware Download Donate to author SchoolNotes.ttfNote of the authorDonate Today $20-$30 for any Personal Use Contact Today for ANY Commercial Use PayPal: maxinfeld@hotmail.com Add on Facebook Today! fb.com/xerographer First seen on DaFont: 02-10-2013 개인용으로 사용해도 기부해야되는 폰트입니다. Yard Gnome 3,487 downloads (603 yesterday) Donationwa..

최근 다폰트 추천 폰트입니다. Recorda Script RecordaScript_Personal_Use_Only.ttfNote of the authorNOTE: This font is for PERSONAL USE ONLY! To purchase a commercial license, visit: http://www.mawns.com/fonts.html?font=recorda-script For questions or proposals, feel very free to mail info@mawns.com Visit my website: http://www.mawns.com Like my fonts on Facebook: http://www.facebook.com/mawnsfonts First seen ..

부트스트랩의 특징 웹페이지를 쉽게 만들 수 있다 부트스트랩의 홈페이지에서도 언급하고 있듯이 부트스트랩을 다루기 위해서는 html과 CSS에 대한 지식을 필요로 합니다. 그렇다고 깊은 지식이 필요한 것은 아니며 html 태그의 사용법, 역할을 알고 있으면 되고 CSS는 혼자서 레이아웃을 만들줄만 알면 됩니다. 웹페이지는 html 태그로 뼈대가 만들어지며 태그에 CSS 선택자를 추가하고 이 선택자에 대해서 스타일시트에서 속성과 값을 선언해서 레이아웃을 만들게 됩니다. 그런데 선택자는 이미 부트스트랩 스타일시트에서 만들어 놓았으니 태그에 선택자만 삽입하면 되는 것이죠. 다만 어떤 선택자를 어느곳에 삽입해야하는지를 알아야하는 것입니다. html 코드의 재활용 부트스트랩은 이미 만들어진 스타일시트를 재활용하는 것..

부트스트랩이란? 트위터 부트스트랩은 웹디자인을 쉽게하기 위해서 CSS의 클래스 선택자에 정의된 스타일시트와 자바스크립트 플러그인의 라이브러리입니다. html로 웹페이지의 뼈대를 만들고 스타일시트에서 레이아웃을 만들기 위한 CSS의 속성과 값을 입력하는 대신 미리 정의된 클래스 선택자를 html 코드에 삽입만 하면 레이아웃과 각종 요소가 만들어집니다. 부트스트랩의 스타일시트는 7000여 라인으로 만들어져 있어서 웹페이지를 만들기 위한 거의 모든 요소에 대해서 정의를 해놓았기 때문에 손쉽게 웹사이트를 만들 수 있는 플랫폼으로 큰 인기를 얻고 있습니다. 웹사이트를 너무 쉽게 만들 수 있다는 점에서 진정한 웹디자인이 아니라는 우려의 목소리도 나올 정도입니다. 스타일시트의 재활용 스타일시트로 웹디자인을 하다보면 ..

1. 형제 선택자(Sibling Selector) 이웃 형제 선택자(Adjacent Selector, Adjacent Sibling Selector)는 이웃한 형제 선택자 중 나중의 요소만 선택되지만 형제 선택자는 이웃한 형제 선택자 중 처음의 선택자를 제외한 모든 요소가 선택됩니다. 첨부 파일에 다음과 같은 코드가 있습니다. div과 p가 섞여있죠. 123456 스타일시트에 다음과 같이 선언하면 3,4,6의 div이 선택됩니다. div ~ div { background: green;} 다음처럼 하면 p 태그중 나중의 것만 선택됩니다. p 태그는 두개밖에 없으므로 마지막 하나만 선택됩니다.p ~ p { background: green;} 다음은 p 다음에 있는 div은 모두 선택됩니다. div ~ div..

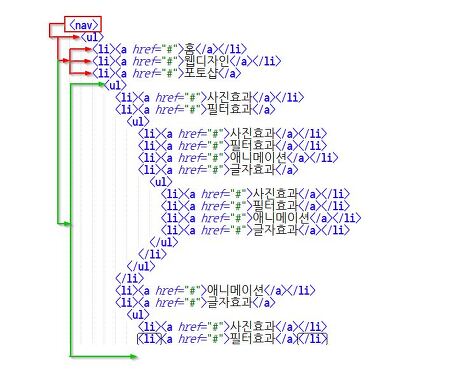
자손과 자식의 차이는 말 그대로 해석하면 됩니다. 자식은 바로 아래의 아들 딸이고 자손은 손자, 손자의 손자까지 모두 포함하죠. 그러므로 자식 선택자는 바로 아래의 자식 요소만 선택할 때 편리합니다. 일반적으로 자손 선택자를 많이 사용하는데 필요할 경우 자식만 제한해서 선택하고자 할 때 사용할 수 있습니다. 아이디나 클래스 선택자를 넣고 스타일시트에서 이를 지정해서 사용하면 될 것을 굳이 이런 선택자까지 만들어낸 것은 그만큼 웹디자인을 원활하게 하기 위해서입니다. 디자인을 많이 경험하다보면 반드시 필요하죠. 첨부 파일을 열어보면 여러 단계의 서브 메뉴를 만들고자 ul과 li 태그가 많이 있습니다. nav 태그의 자식은 바로 아래의 ul 태그 하나 뿐입니다. 하지만 자손은 그 아래에 있는 모든 태그입니다...











