
트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. Bootstrap Magic 부트스트랩 사용자 스타일시트 만들기 프로그램 사이트 : http://pikock.github.io/bootstrap-magic/index.html jQuery-Mobile-Bootstrap-Theme 부트스트랩 모바일 테마 프로그램 사이트 : https://github.com/commadelimited/jQuery-Mobile-Bootstrap-Theme데모사이트 : http://andymatthews.net/code/jQuery..

아래의 링크로 이동하면 3개의 부트스트랩 템플릿을 내려받을 수 있습니다. http://jobpixels.com/bootbusiness.html Coming soon page 이중에서 Coming soon page 템플릿은 웹사이트를 개발할 때 공개하기 전에 첫 화면으로 사용하면 좋습니다. 웹사이트 공개시까지의 시간을 설정해서 카운트 다운 할 수 있습니다. 방법은 파일을 내려받아서 js 폴더에서 coming-soon.js 파일을 열고 until: '+1y'로 돼있는 것을 다음과 같이 수정합니다. $(".timer").countdown({ until: new Date(2013, 7, 1), 2013년 7월 1일 사이트를 연다는 것이므로 이 날짜를 기준으로 카운트 다운하게 됩니다. 해당 날짜를 기준으로 시간이..

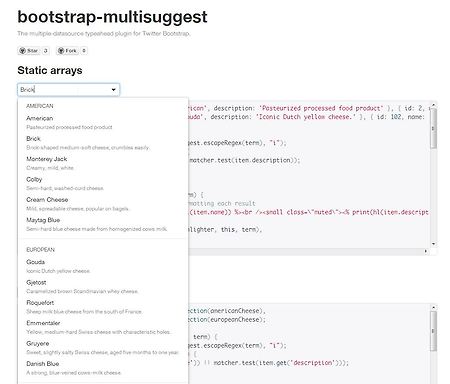
트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. bootstrap-multisuggest 부트스트랩 다중 선택박스 프로그램 사이트 : https://github.com/rroppolo/bootstrap-multisuggestplugin데모 사이트 : http://htmlpreview.github.io/?https://github.com/rroppolo/bootstrap-multisuggestplugin/blob/master/demo.html bootstrap-wysiwyg 부트스트랩 위지위그 편집기. 음성..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. Bootstrap 3 for IE7 부트스트랩 3 용 인터넷 익스플로러 7 핵 - 베타버전 프로그램 사이트 및 데모 사이트 : https://github.com/coliff/bootstrap-ie7 SCREENCHECK 모바일 디자인 테스트 사이트 프로그램 사이트 및 데모 사이트 : http://cybercrab.com/screencheck/ HTML BUTTON GENERATOR 부트스트랩 버튼 생성기 프로그램 사이트 및 데모 사이트 : http://boo..

지난번 제 블로그에서 실시한 이벤트에 이어서 출판사에서 YES 24 홈페이지에서 서평이벤트를 실시합니다. 트위터 부트스트랩 서평 이벤트 바로가기 저자 : 김덕기 출판사 : 위키북스 신청기간 : 4월5일-4월11일 모집인원 : 5명 리뷰어발표 : 4월 12일 (금) 웹 개발자와 디자이너를 위한 정말 쉬운 웹 디자인 프레임워크 부트스트랩! 이 책은 4부분으로 나뉜다. 1장에서는 부트스트랩을 다루기 위한 기초 단계로 부트스트랩의 전체 내용에 대해 설명하고 있다. 일반 웹사이트 및 모바일 웹사이트를 제작하기 위해서 부트스트랩의 모든 기능을 설명한다. 부트스트랩은 스타일시트와 자바스크립트 라이브러리로서 웹페이지에 사용되는 모든 요소에 대해 미리 스타일시트를 만들어 놓고 있으므로 HTML에 선택자만 삽입해도 멋지게..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. BOOTSTRAP TOUR 사이트 투어 위자드. 프로그램 사이트 : https://github.com/Gild/bootstrap-tour데모 사이트 : http://www.zurb.com/playground/jquery-joyride-feature-tour-plugin DURANDAL 싱글 페이지 앱 프레임워크 프로그램 사이트 : https://github.com/BlueSpire/Durandal데모 사이트 : http://durandaljs.com/page..

워드프레스 3.6 베타가 발표됐습니다. 스케줄대로라면 당초 3.14일 예정이었으나 2주 연기돼서 3.27일로 발표시기가 늦춰졌고 다시 예고 없이 발표가 연기돼다가 오늘 발표됐습니다. 이전 글에서 언급한대로 베타 버전 발표로 인해 더이상의 기능 추가는 이루어지지 않고 버그 수정만 계속될 예정입니다. 플러그인이나 테마 개발자는 베타 버전 시기에 모든 프로그램을 시험 가동해서 버그 수정이 완벽해질 수 있도록 보고하면 됩니다. 이전 글에서 알파 버전을 통해서 워드프레스 3.6의 새로운 기능에 대해 알아봤으니 자세한 내용은 해당 글을 참고하세요. 알파버전과 바뀐내용은 레이아웃입니다. 새 글 쓰기에서 글 형식을 대폭 지원하므로 기존의 글 형식 메타박스가 제거돼고 제목 입력란 위로 이동됐고 아이콘 탭 형태로 바뀌었습..

트위터 부트스트랩(Twitter Bootstrap)은 웹사이트 제작에 사용되는 프레임워크입니다. 트위터 개발자들이 내놓은 이 툴은 처음에는 트위터 내부에서 인터페이스의 일관성을 위해 만들어졌지만 오픈소스로 공개하면서 큰 인기를 얻고 있습니다. 일정한 틀을 가진 저작도구를 프레임워크라고 하는데 티스토리나 워드프레스도 블로그나 웹사이트를 만들기 위한 프레임워크라고 할 수 있습니다. 이들은 블로그나 웹사이트의 콘텐츠를 만들 수 있는 도구이지만 부트스트랩은 웹사이트의 레이아웃인 스킨이나 테마 디자인을 하기 위한 도구입니다. 그동안 웹 프레임워크는 여러 종류가 개발됐지만 웹사이트의 모든 요소에 대해 스타일시트를 정의한 것은 부트스트랩이 처음입니다. 웹 페이지를 만들 때 어떤 요소가 필요할까요? 우선 제 블로그를 ..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. WATable 데이터 테이블, 분류, 페이징, 필터링 가능 프로그램 사이트 및 데모 사이트 : http://wootapa-watable.appspot.com/ jekyll bootstrap 정적인(Static) 웹사이트를 만들 수 있는 프레임워크, 부트스트랩 테마 사용, 데이터베이스가 필요 없어서 빠른 속도의 웹사이트 제작 가능. 현재 부트스트랩 3.0의 문서도 이 프레임워크로 제작. 웹 개발자들은 워드프레스에서 이 프레임워크로 전향 중. 향후 자세한 사용법..

최근 다폰트 추천 폰트 La Grenouille Verte qui devient toute Rouge... Note of the authorFor any commercial use, make a donation! If you wish a license for your customer invoices contact me here: maellekeita@gmail.com I quickly answer you. I wish you a good life ^^ Photo Copyright / VLADSTUDIO First seen on DaFont: 03-30-2013 개인용 무료 RoundHand Free Note of the authorINTELLECTA DESIGN makes research and deve..

트위터 부트스트랩이 최근 며칠 동안 개발이 신속히 진행되고 있는 듯합니다. 3월 31일 현재 추가된 새로운 기능이 있어서 소개합니다. 1. 리스트 그룹 리스트는 기존에 내비게이션 항목에서 탭(Tab), 필(Pill)과 같이 있던 것을 별도의 항목으로 떼어서 처리했습니다. 바로가기 2. 패널 패널 기능이 추가됐습니다. 사이드바의 위젯에 사용하면 좋을 듯합니다. 바로가기 3. 상단으로 가기 버튼 부트스트랩의 기능이 아니라 문서의 사용을 편리하게 하기 위한 상단으로 이동하기 버튼이 추가됐습니다. 긴 내용의 문서에서는 반드기 필요한 기능이죠. 이것은 부트스트랩에 있는 affix 기능을 이용한 것입니다.

부트스트랩 3.0이 개발 중인 상태이며 최근에 문서 레이아웃이 대폭 변경됐습니다. 그동안 여러개의 파일로 있던 것을 하나의 파일로 만들었습니다. 이에 따라서 하나의 페이지에서 검색해서 관련 내용을 찾을 수 있으므로 찾기 쉽게 했습니다. 관련 글: http://martian36.tistory.com/1154 상단에 있던 메뉴바는 필요없으므로 제거됐고 그대신에 문서로 이동할 수 있는 버튼이 추가됐습니다. View docs 버튼을 클릭하면 부트스트랩의 모든 내용이 있는 페이지로 이동합니다. 문서의 초기화면입니다. 좌측의 사이드바에서 메뉴를 선택하면 해당 내용으로 이동합니다. 최근에 바뀐 내용은 그리드 시스템에서 그동안 .span+숫자의 형태에서 .col-span-숫자의 형태로 바뀌어서 더 특정화했습니다. 즉 ..











