
"트위터 부트스트랩: 디자이너도 놀라워할 매끈하고 직관적인 웹 사이트 제작의 비밀" 책 소스코드 2013.3.17일 현재 부트스트랩 3.0 버전 2013.9.27일 현재 부트스트랩 3.0 버전 압축을 풀고 _gp_pages 폴더에 들어가서 index.html 파일을 선택하면 브라우저에 바로 열립니다. 참고 사이트 서적 웹사이트 : http://twitter-bootstrap.kr/ 2.0 버전으로 디자인하기 : http://twitter-bootstrap.kr/bootstrap-demo/ 3.0 버전으로 디자인하기 : http://twitter-bootstrap.kr/bootstrap-demo2/ 위 3.0 버전 데모 사이트는 3월 17일 현재 버전으로 디자인 한 것입니다. 부트스트랩 관련 플러그인이 업..

Less 나 Sass나 어떤 단어의 약자를 의미하지는 않지만 Less는 영어의 "~보다 적다"또는 "덜하다"는 의미로 기존의 CSS 방식의 스타일시트보다 덜 코드를 사용하는데서 연유한 것으로 보입니다. 그래서 Less is More는 Less라는 프리프로세서는 더 많은 일을 할 수 있다는 의미로 사용해서 Less 관련 글들이 이런 타이틀이 있는 것 같습니다. 이 구절은 알아보니 원래 시에서 나왔다고 하네요. 그런 이후로 노래 제목으로도 사용됐습니다. 이번 글은 Less를 사용해서 실제로 웹디자인을 해보겠습니다. 많은 부분을 하지는 못하고 웹디자인에서 가장 복잡하다고 생각되는 수평 메뉴바를 만들 것인데요. 왜 복잡한가 하면 서브 메뉴도 만들고 이 서브메뉴가 3단, 4단, 여러개의 단계에서도 나타나야 하기 ..

CSS를 사용하면서 되도록이면 많은 선택자의 기능을 알아두면 편리하게 디자인할 수 있습니다. 어떤 요소에 대해서 색다른 효과를 주려고 하는데 선택자를 삽입할 수 없다거나 html은 건드리기는 싫고 CSS만으로 스타일 하고자 하는 경우 이런 선택자를 알아두면 아주 편리합니다. 이번 글에서는 처음 CSS를 배우는 분들은 생소하지만 미리 알아두면 편리한 선택자들에 대해 알아보겠습니다. 첨부파일의 start.html을 열면 다음과 같이 돼있습니다. 모두 태그로만 돼있고 아이디나 클래스 선택자를 사용하지 않았습니다. 1 2 3 4 5 6 스타일시트는 기본적인 레이아웃만 돼있습니다. * { margin: 0; padding: 0;}body { font-family: "Nanum Gothic", Arial, sans..

며칠전에 어도비에서 CS2 프로그램을 무료로 개방한다는 글이 올라왔는데 구글에서 검색해보니 전혀 아니었습니다. 오늘도 다른 분이 이와 같은 내용의 글을 올렸더군요. 해외의 블로그에서 무료로 개방한다는 글이 올라오면서 한국에서도 이런 글을 보고 올린 글 같습니다. 이런 일이 일어난 연유를 알아보니 어도비의 실수라는 생각이 듭니다. 문제의 발단은 어도비의 프로그램은 인터넷으로 인증을 거치는데 CS2는 2005년에 나온 프로그램이라서 2012.12.13일부로 인증 서버 가동을 중단했습니다. 그런데 이 프로그램을 갖고 있는 고객들이 재설치를 할 때 기존의 시리얼 번호로 인증이 안되므로 시리얼 번호와 프로그램을 내려받아 사용할 수 있도록 했습니다. ("Effective December 13, Adobe disab..

2013년 1월 15일부터 새롭게 적용되는 티스토리 블로그 이용약관이 예고됐습니다. 이와 관련하여 블로거 여러분들이 민감하게 생각되는 부분이 제11조 1항 3입니다. 블로그 광고와 관련된 부분인데요. 이 조항을 보고나서 구체적인 내용을 알아보고자 고객센터에 문의를 했습니다. 6. 제 11 조 (회원의 의무) 변경 전변경 후 ⑥ 정보통신망이용촉진및정보보호등에관한법률 등 관련 법령에 의하여 그 전송 또는 게시가 금지되는 정보(컴퓨터 프로그램 등)를 전송하거나 게시하는행위 (중략) (2) 회사는 회원이 제1항의 행위를 하는 경우 서비스의 이용을 제한하거나 일방적으로 본 계약을 해지할 수 있습니다. (3) 회사는 회원이 제1항의 행위를 통해 공개 게시한 게시물로 인한 법률상 이익 침해를 근거로, 다른 회원 또는..

최근 다폰트에 업로드된 추천 폰트입니다. January ScriptNote of the authorNOTE: This font is for PERSONAL USE ONLY! To purchase a commercial license, visit: http://www.mawns.com/fonts.html?font=january-script For questions or proposals, feel very free to mail info@mawns.com Visit my website: http://www.mawns.com Like my fonts on Facebook: http://www.facebook.com/mawnsfonts First seen on DaFont: 01-08-2013 개인용 무료입니..

윈도우 8 부터는 이전 버전에 비해 빠른 부팅 속도가 가능하게 됐는데 세션 정보를 hyberfil.sys 파일에 저장하기 때문에 그렇다고 합니다. 그래서 이전에는 디스크 용량을 차지하고 있는 이 파일을 제거하기도 했지만 만일 삭제한 경우 다시는 이를 복구할 수도 없는 상황이 발생하기 때문에 빠른 속도의 부팅을 기대할 수 없겠죠. 그러니 아무리 SSD의 용량을 차지하고 있다고 해도 제거하지는 말고 최소한의 용량으로 변경해주는 것이 좋겠습니다. 검색 버튼을 클릭하고 명령프롬프트를 우클릭하면 하단에 옵션이 나옵니다. 관리자 권한으로 실행해야 파일 변경이 가능합니다. 파일 용량을 줄이기 위해 10으로 했더니 50%로 줄어든 것 같습니다. 구글 검색해보니 이 숫자는 0에서 100까지 퍼센트로 가능하다고 하는데 램..

웹 페이지를 보다 아름답게 꾸미려면 포토샵으로 만든 이미지나 아이콘을 많이 사용하는데 이미지를 사용하는 경우 각 이미지를 잘라서 사용하면 웹페이지 로딩시 이미지당 HTTP Request를 요청하므로 속도가 느릴 수 밖에 없습니다. 그래서 대부분의 웹사이트에서는 이미지를 하나의 큰 이미지에 포함시켜 사용합니다. 이러한 이미지 조합을 스프라이트(Sprites)라고 합니다. 위 이미지는 페이스북에서 사용하는 스프라이트입니다. 이러한 이미지를 만드는 방법은 각각의 이미지를 만들거나 아이콘을 내려받아서 포토샵으로 편집해서 하나의 이미지로 만들 수도 있지만 쉽게 만드는 방법을 제공하는 사이트가 여럿 있습니다. 더구나 스타일시트까지 만들어주니 금상첨화죠. 어떤 사이트는 이미 만들어진 웹페이지에서 스프라이트를 추출해서..

오늘 방문자님이 이곳(http://martian36.tistory.com/789)의 글을 보고 연습하시면서 다른 속성을 적용했는데 안되는 것을 보고 질문을 주셔서 답변해드립니다. 현재 문제가 되고 있는 부분이 메뉴바의 ul 태그 부분인데요. padding:10px 0;으로 되어있어서 상하 패딩만 적용했습니다. 방문자님의 경우 패딩을 적용하지 않고 마진을 적용하면 같은 결과가 나오지 않을까해서 마진을 입력해보았더니 적용이 안돼서 왜 그런 것인가 의문을 가진 것이었습니다. 웹표준에 의하면 CSS에서 상하 마진의 경우 함몰(Collapse)되는 경우가 있습니다. 위의 경우가 바로 여기의 예에 해당합니다. 실제로 상하 마진을 적용하면 부모요소와의 관계에서는 함몰되지만 마진이 없어지는 것은 아니라서 하단 마진의 ..

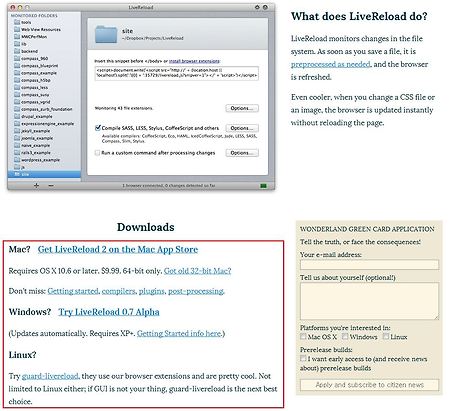
웹디자인을 하다보면 코드를 작성하고 웹브라우저에서 확인을 하는 작업이 반복됩니다. 매번 Ctrl+R키를 누르기도 번거로운데 코드를 저장하고 나면 자동으로 새로 고침해주는 프로그램을 소개합니다. LiveReload http://livereload.com/ 위 링크를 클릭하면 프로그램을 내려받을 수 있는 사이트로 이동합니다. 개발자들이나 디자이너들은 맥을 좋아해서 그런지 좋은 프로그램은 맥 버전이 참 많이 개발되더군요. 어도비의 프로그램들도 처음에는 맥 버전으로 시작됐다고 하죠. 이 프로그램도 맥 버전은 2까지 나와있는데 윈도우 용은 1도 안되는군요. 저는 윈도우를 사용하니 0.7 알파 버전을 내려받았습니다. 프로그램을 실행하면 내용이 비어있는 상태로 나타납니다. 플러스 아이콘을 클릭해서 작업 중인 프로젝트..

웹사이트 디자인할 때 아이콘은 시각적 효과로 인해서 필수적인 요소로 돼가고 있습니다. 이전에는 투명 기능을 제공하는 png 파일의 아이콘 사용해서 CSS의 background 속성을 이용해 요소에 배치하고 사용했지만 폰트 아이콘이 등장하면서 훨씬 편하게 사용할 수 있고 폰트의 성질을 갖고 있으므로 색상 변경이나 크기 변경도 자유롭습니다. 폰트 아이콘은 개발하는 회사 마다 달라서 어느 한 곳의 아이콘에 마음에 드는 아이콘이 없어서 다른 폰트 아이콘을 추가해야할 수도 있어서 이러다 보면 몇개의 폰트 아이콘을 사용하고자 수십개의 파일을 사용해야하고 폰트 하나의 용량도 커서 웹 페이지 로딩 속도에도 영향을 미칩니다. 그런데 여러가지 폰트 아이콘을 한곳에 모아놓고 원하는 아이콘만 뽑아서 쓸 수 있다면 여간 편리한..

최근 다폰트에 올라온 추천 폰트입니다. Smell The Roses 개인용 무료입니다. Calendary Hands Note of the authorNOTE: This font is for PERSONAL USE ONLY! To purchase a commercial license, visit: http://www.mawns.com/fonts.html?font=calendary-hands For questions or proposals, feel very free to mail info@mawns.com Visit my website: http://www.mawns.com Like my fonts on Facebook: http://www.facebook.com/mawnsfonts First seen o..











