
워드프레스 검색엔진 최적화 플러그인 All in One SEO Pack 2.0의 한글 언어 파일을 업그레이드 번역했습니다. 검색엔진 최적화 플러그인 중에서 가장 인기있는 플러그인 중에 하나로 무료 버전입니다. 플러그인 홈페이지에 등록할 예정이니 앞으로 위 플러그인을 사용할 경우 한글로 자동으로 나올 것입니다. 우선 사용하기 위해서 위 플러그인을 설치하고 플러그인 폴더에 언어파일을 저장하면 한글로 인식됩니다. 프로버전도 업데이트해서 플러그인 사이트에 올릴 예정입니다. 각 항목의 물음표 아이콘을 클릭하면 도움말이 표시되니 사용법이 어렵지 않습니다. po 파일은 poedit 프로그램으로 수정하고 저장하면 mo파일이 업데이트됩니다.

비비프레스가 4월 26일 2.3.1 버전으로 업데이트됐고, 버디프레스 1.7.1 버전이 오늘 업데이트 됐습니다. 이에 맞춰 한글 언어파일도 모두 번역했습니다. 이 두가지는 포럼에 사용되는 워드프레스 플러그인으로 우리나라의 게시판에 해당합니다. 디시인사이드나 포털사이트의 카페와 같은 게시판 사이트를 만들 수 있습니다. 포럼은 단순한 게시판에서 더 나아간 여러가지 활동이 일어나는 사이트에서 사용하는 프로그램입니다. 국내의 경우 포럼에 해당하는 적당한 한글이 없어서 포럼으로 그대로 번역했는데 얼마전에 어떤 분이 포럼은 게시판으로, 토픽은 게시글로, 응답(reply)는 답변으로 각각 번역해서 올려놓았더군요. 상당히 많은 분량인데도 매끄럽게 번역을 해주셔서 이분의 의견이 좋다고 생각해서 적용했습니다. 그래서 이전..

오늘 날짜로 워드프레스 3.6 버전의 베타2가 발표됐습니다. 언어 파일이 업데이트돼서 모두 번역을 마쳤지만 메뉴 페이지는 영어로 그대로 나오고 있습니다. 워드프레스 담당자에게 수정을 요청해놓았으니 조만간 해결될 것입니다. 워드프레스 3.6 버전의 스케쥴이 계속 지연되고 있으며 당초 4.14일에서 4.27일로, 다시 5월 20일로 정식 버전이 나올 것으로 예정됐습니다. 가봐야 알겠죠. 아래의 스케쥴 대로 4.29일에 베타 2가 나왔으니 믿을만 합니다.January 02-09, 2013Confirm proposed scope and secure team leads.January 09, 2013Development begins.April 04, 2013Hard freeze on feature developme..

최근 다폰트 추천 폰트 Silent Reaction 14,341 downloads (5,045 yesterday) Free for personal use Download Donate to author Silent Reaction.ttfNote of the authorhttp://www.youtube.com/tattoowoo You may use this version of 'Silent Reaction' for personal use only but if you wish to use it commercially you will need to purchase a license. Please visit http://www.tattoowoo.com for details. Or alternatively cont..

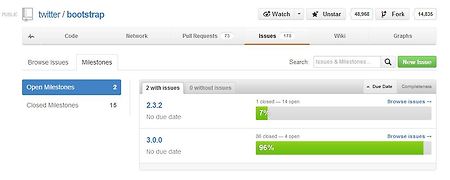
오늘 현재로 중요한 부분에서 변경이 있었네요. 그리드 시스템에서 .col-span-숫자를 사용하던 것을 .col과 .col-lg-숫자 형태로 변경됐습니다. 그러면서 모바일 기기에 사용되는 그리드 시스템은 .col과 .col-sm-숫자 형태로 바뀌었습니다. lg는 large이고 sm은 small을 의미합니다. 데스트탑용 그리드 시스템 선택자 오프셋 그리드는 이전과 같이 .col-offset-숫자 형태를 사용합니다. 모바일 기기에서는 모든 그리드의 폭이 100%로 되므로 상하로 배열되는데 좌우로 배열되도록 하기 위해서 위와같이 .col-sm-숫자의 선택자를 추가로 삽입합니다. 3.0 버전이 이전에 96%까지 진행됐었는데 94%로 후퇴를 했군요. 여러가지 기능 중 제거할 것은 제거하고 새롭게 만들기 위해서 인..

일반적으로 웹페이지 내부의 일정한 장소로 이동하는 기능은 HTML의 name 속성을 사용합니다. 아래의 코드에서 a태그의 링크를 클릭하면 href 속성값에 해당하는 #C4가 있는 Chapter 4로 이동하죠. 이동하는 곳의 a 태그에는 name 속성이 사용됐습니다. href 속성은 클릭하는 곳에 name 속성은 이동하는 곳에 넣고 값을 일치시켜주면 됩니다. href의 값에서 #는 현재 페이지를 의미합니다. Chapter 4 바로가기 Chapter 1 This chapter explains ba bla bla Chapter 2 This chapter explains ba bla bla Chapter 3 This chapter explains ba bla bla Chapter 4 This chapter ex..

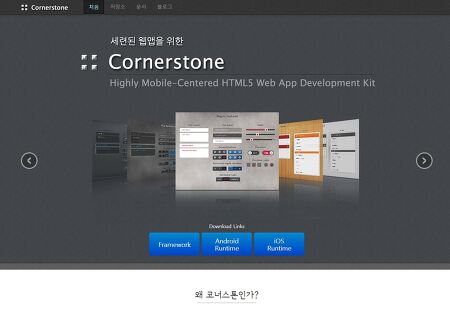
SK 텔레콤에서 트위터 부트스트랩을 기반으로한 웹앱 프레임워크를 개발했더군요. 지난 2월 11일 오픈소스로 공개해서 무료로 사용이 가능합니다. 단순히 부트스트랩만 포함시킨 것이 아니라 부트스트랩 기반의 여러가지 플러그인, MVC 패턴 지원을 위한 백본(Backbone.js) 등을 포함하고 있습니다. http://cornerstone.sktelecom.com 위 링크로 이동하면 코너스톤 관련 모든 문서를 볼 수 있습니다. 저장소 링크를 클릭하면 깃허브로 연결되며 관련된 모든 파일을 내려받을 수 있습니다. 용량이 153Mb나 되므로 받는 시간에 따라 속도가 엄청 차이납니다. 아침 시간에 받으니 몇분 걸리는데 어제는 몇시간이나 걸리더군요. 중간에 받다가 중단됐죠. 위 화면에서 3개의 버튼은 개별적으로 관련 파..

트위터 부트스트랩 3.0 버전이 4월 24일 현재 96% 진행됐습니다. 이전 업로드와 바뀐 것은 대부분 버그 수정입니다. 2.3.2 버전 수정이 7 퍼센트 진행됐습니다. 문서 초기 화면인 index.html 파일의 화면이 아주 단순하게 변경됐습니다. 부트스트랩 3.0 미리보기 --> http://twitter-bootstrap.kr/bootstrap3/ 내려받기-->

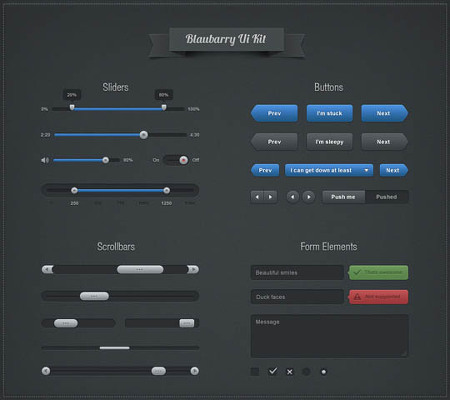
각종 웹브라우저가 지속적으로 업그레이드되면서 CSS3 규칙의 채용이 더욱 늘어나는 추세입니다. 그러면서 스타일시트만으로 멋진 웹페이지를 만들 수 있죠. 이전에는 포토샵이나 파이어워크로 만든 이미지로 버튼, 메뉴바, 아이콘 등에 사용했습니다. 이러한 이미지를 사용하면 반응형 모바일 디자인에서는 레이아웃을 벗어나게 됩니다. 그래서 포토샵으로 만든 UI 그래픽 디자인도 사라질 전망입니다. 스타일시트만으로 얼마든지 위와같은 모양을 만들 수 있기 때문이죠. 부트스트랩 관련 프로젝트 중에는 위와같은 psd 파일을 만들어놓은 것이 있습니다( http://gui.repixdesign.com/#bootstrap ). CSS 만으로 얼마든지 만들 수 있는데 왜 이런 것을 만들었을까요. 포토샵으로 레이아웃 디자인을 먼저 만..

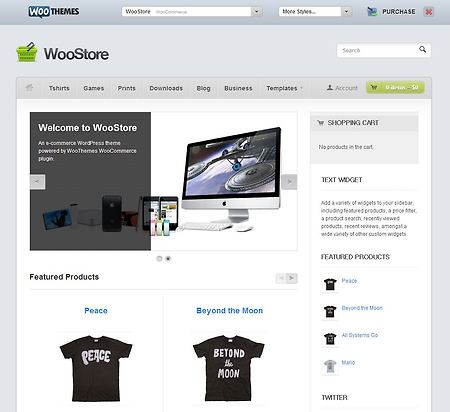
현재 출판사와 협의해서 워드프레스로 쇼핑몰 만들기 책을 기획 중에 있습니다. 제가 워드프레스 쇼핑몰 플러그인을 3개 번역했는데 그중에서 우커머스(Woocommerce)가 가장 좋아보입니다. 현재 2.08 버전으로 업데이트되면서 번역량이 엄청 늘어났고 언어파일도 두개로 분리됐더군요. 테마 제작회사인 Wootheme에서 만든 것이라서 기능도 많고 업데이트도 활발하며 관련 테마도 좋습니다. 그래서 이 플러그인을 사용해서 책 내용을 구성하려고 합니다. 문제는 한국의 신용카드 결제 시스템을 이 플러그인과 결합(Integration)을 하는 플러그인인 PG(Payment Gateway)의 개발이 필요합니다. 제가 개발자가 아니다보니 작업을 할 수는 없고 별도의 개발자가 작업해줘야하는 상황입니다. 국내에서도 이 플러..

트위터 부트스트랩 3.0 버전이 4월 14일 현재 95퍼센트 완료됐습니다. 2.0 버전에서 추가로 수정할 것이 있는지 버전 번호가 하나 추가됐습니다. 지난번 미리보기 업로드 후 지속적으로 세부적인 부분에서 버그를 수정해왔으며 새로 추가된 부분은 없고 버그 수정 작업이 계속되고 있습니다. 샘플 페이지에서 사용되던 이미지를 모두 더미 이미지로 교체해서 파일 용량을 대폭 축소했습니다. 6.7mb --> 2.3mb 미리보기 사이트 --> http://twitter-bootstrap.kr/bootstrap3/ 압축 파일 -->

트위트 부트스트랩 프레임워크가 인기를 얻으면서 해외 및 국내의 CMS가 부트스트랩을 기본 프레임워크로 채용하고 있습니다. 기본 프레임워크로 채용한다는 것은 테마나 스킨에 사용된다는 것이 아니라 CMS 자체, 즉, 관리자 화면을 의미합니다. 테마나 스킨은 이미 만들어서 사용하고 있고 사용자가 원하는 대로 디자인을 변경할 수 있는 것이죠. 중요한 것은 관리 시스템에서 부트스트랩 프레임워크를 사용한다는 것인데 이는 모바일 레이아웃을 위한 것입니다. 그만큼 부트스트랩이 모바일에 적용하기 쉽기 때문이죠. 해외에서는 3대 CMS인 워드프레스, 드루팔, 줌라가 있고 국내에서는 XE(익스프레스 엔진), 그누보드, 텍스트큐브(태터툴스: 티스토리 CMS), 킴스큐가 있습니다. 이들이 부트스트랩과 어떤 관련이 있는지 알아보..











