
트위터 부트스트랩 3.0 버전이 이제 막바지에 이른 것 같습니다. 지난 5일 동안 스타일시트 부분의 수정은 거의 없고 일부 자바스크립트 부분에서 수정이 있었습니다. 또한 그동안 방치해뒀던 customize.html 부분을 재정리해서 말끔해졌습니다. 이전에 올렸던 파일은 제가 나름대로 편집한 것이었죠. 그리고 모든 파일을 jekyll(지킬)을 사용해서 컴파일했으니 원본과 동일한 파일이 됐습니다. 이전에는 윈도우에서 jekyll을 사용할 수 없어서 모든 파일을 일일히 수동으로 변환해야 했었습니다. 부트스트랩 문서가 jekyll로 만들어집니다. jekyll은 정적인 웹사이트를 만드는 프로그램으로 각종 Ruby gem을 사용합니다. 이것이 Unix 기반이라서 윈도우에서는 작동하지 않죠. 윈도우에서도 사용할 수 ..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. 이번 글은 php 개발 관련입니다. CODEIGNITER_FORM_BUILDER CODEIGNITER 라이브러리 폼 빌더 프로그램 사이트 : https://github.com/zwacky/codeigniter_form_builder WRIGHT 줌라 템플릿 생성 프레임워크 프로그램 사이트 : https://github.com/joomlashack/wright데모 사이트 : http://wright.joomlashack.com/demo/ Bootstrap fo..

트위터 부트스트랩이 지난 1주간 많이 변경됐습니다. 자바스크립트 부분이 상당히 변경됐고 CSS, Components 부분도 변경됐습니다. 주요 변경 내용을 보면 다음과 같습니다. .form-actions 선택자가 제거됐습니다. .form-inline을 사용하면 같은 효과를 거둘 수 있습니다. 반응형 선택자의 이름이 변경됐습니다. 이전에는 -phone, -tablet, -desktop을 사용했습니다. 자바스크립트가 수정이 되면서 개별 플러그인 파일은 제거됐습니다. 그외 여러가지 변경 사항은 파일을 참고하세요. 부트스트랩 3.0 미리보기 --> http://twitter-bootstrap.kr/bootstrap3/index.html 전체 파일 내려받기 -->

오늘 워드프레스 3.6 베타 3이 발표됐습니다. 이전에 한글이 안나오던 메뉴 페이지 부분도 개선됐습니다. 오늘 현재까지 업데이트된 언어 파일 전체를 번역해서 추가했습니다. 새로운 기능에 대한 내용은 이전 글을 참고하세요(http://martian36.tistory.com/1169). 워드프레스 3.6의 새로운 기본 테마인 Twenty Thirteen의 한글 언어파일도 추가됐습니다. 한글 워드프레스 3.6 베타 3 내려받기 --> 글 형식 제목은 알파 버전에서는 한글로 나왔으나 영어로 나타납니다. 조만간 수정될 예정입니다.

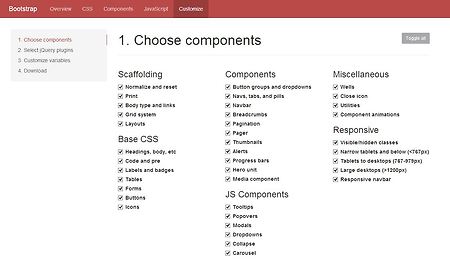
최근 트위터 부트스트랩 3.0의 문서 레이아웃이 전면 교체 됐습니다. 싱글 페이지의 레이아웃에서 이전의 레이아웃인 개별 페이지로 전환됐습니다. 하나의 페이지에서 수천개의 라인으로 돼있어서 검색의 잇점은 있지만 로딩에도 시간이 걸리고 관리하기도 힘들었죠. 이전의 레이아웃으로 복귀된 것입니다. 아울러 자바스크립트 플러그인인 Typeahead.js는 제거돼고 필요에 따라 Twitter's typeahead.js plugin 플러그인을 추가해서 사용할 수 있도록 했습니다. 그외 버그 수정이 많이 있었습니다. 그러면서 상단의 주메뉴 바가 다시 나타난 것이죠. 중앙의 View Docs 버튼은 제거됐습니다. getting-started.html 페이지 css.html 페이지 components.html 페이지 jav..

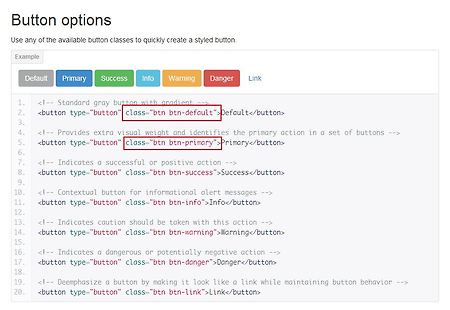
지난 10일 동안 많은 부분의 수정이 있었습니다. 대부분 버그 수정이고 중요한 부분은 그동안 기본 버튼의 클래스를 .btn만 사용했는데 .btn과 .btn-default를 같이 사용하도록 했습니다. 다른 색상의 버튼은 그대로입니다. 버튼 크기를 다르게 하는 선택자를 사용할 때도 .btn-default를 사용해야합니다. 미리보기 사이트 --> http://twitter-bootstrap.kr/bootstrap3/index.html내려받기 -->

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. 이번 글은 윈도우 8 메트로 디자인 관련입니다. Cosmo 프로그램 사이트 및 데모 사이트 : http://bootswatch.com/cosmo/ 아래의 화면의 다운로드 메뉴에서 bootstrap.css 링크를 우클릭해서 다른이름으로 링크 저장을 선택하면 파일로 받을 수 있습니다. 위 화면에서 Preview 메뉴를 선택하면 여러가지 테마를 볼 수 있으며 위와 마찬가지 방법으로 스타일시트를 내려받을 수 있습니다. 아래 그림은 slate라는 메뉴를 선택했을 때 ..

워드프레스 관리자 화면이 전체적으로 회색이라서 밋밋한 면이 있습니다. 관리자 화면을 다른 스킨을 적용하면 색상을 바꿀 수 있는 플러그인이 다양하게 있습니다. 여기서는 부트스트랩으로 디자인된 플러그인인 Bootstrap Admin을 소개합니다. 관리자 화면의 플러그인-->플러그인 추가하기에서 Bootstrap Admin으로 검색해서 설치하고 활성화합니다. 관리자 화면이 부트스트랩으로 디자인된 화면으로 바뀌면서 일부 글자에 세미콜론이 나타납니다. 나눔고딕 웹폰트를 사용해서 해결합니다. 플러그인 폴더에서 assets-->css-->compiled-style.css을 열고 최상단에 아래의 코드를 추가합니다. @import url("http://fonts.googleapis.com/earlyaccess/nanum..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인에 필요한 각종 플러그인을 수록하겠습니다. 부트스트랩은 웹 개발자의 무료 하드디스트 서비스인 기트허브(Github)에 오픈소스로 등록되어 있어서 관련 프로젝트도 대부분 이곳에서 오픈소스로 공개돼있습니다. bootstro.js 웹페이지를 둘러 볼 수 있는 가이드를 만드는 플러그인입니다. 프로그램 사이트 : https://github.com/clu3/bootstro.js데모 사이트 : http://clu3.github.io/bootstro.js/ Layout it 웹페이지 요소를 드래그해서 간편하게 만들 수 있는 사이트입니다. 프로그램 사이트 : http://www.layoutit.com/build Bootply 드랍다운 메뉴에서 스니핏 코드를 선택해서 코드를 ..

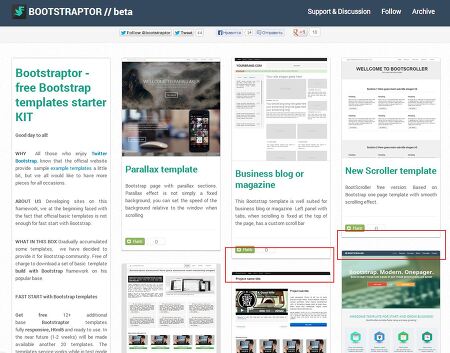
트위터 부트스트랩은 문서 파일에 있는 내용을 그대로 복사해서 사용하거나 스니핏을 생성해서 빠르게 웹페이지를 만들 수 있는 프레임워크입니다. 이번에 소개할 스타터 킷은 웹사이트에서 사용되는 거의 대부분의 페이지가 이미 만들어져 있어서 더 쉽게 웹사이트를 만들 수 있는 도구입니다. 더구나 요즘 인기있는 아이소톱(Isotope) 플러그인을 사용해서 썸네일의 높이에 상관없이 배치가 잘 돼고 카테고리를 선택하면 썸네일의 분류도 가능한 기능이 추가돼있어서 핀터레스트 사이트와 같은 웹사이트를 만들 수 있습니다. 제가 만든 트위터 부트스트랩 책과 비슷한 내용들이 들어있더군요. http://www.bootstraptor.com/ 위 링크로 이동하면 아래와 같은 화면이 나옵니다. 이 킷의 특징을 알아보겠습니다. 1. 아이..

워드프레스 버전을 자동 업그레이드 하거나 플러그인을 업그레이드 하다보면 프로그램을 내려받는 도중 아래와 같은 에러 메시지가 나오는 경우가 있습니다. Fatal error: Maximum execution time of 30 seconds ~~ 이 메시지의 의미는 php 설정에서 프로그램의 최대 실행 시간을 30초로 설정했는데 이 시간을 초과했기 때문에 더이상 실행할 수 없다는 것입니다. 이것을 해결하는 방법은 여러가지가 있습니다. 이 방법에 대해서 알아보겠습니다. 1. php.ini 파일의 수정 내 컴퓨터에서 wamp 서버를 사용하고 있는 경우는 php 설정 파일인 php.ini 파일을 수정할 수가 있습니다. 위 그림처럼 wamp 서버아이콘을 클릭하고 php-->php.ini 파일을 선택하면 메모장에 이..

워드프레스는 테마가 워낙 다양하기 때문에 일반적으로 사용하는 방법으로 테마를 수정할 수가 없는 경우가 있습니다. 테마에 따라서 스타일시트의 변경만으로 바로 디자인을 변경할 수도 있지만 스타일을 변경하고자 하면 CSS에 대해 잘 알아야 하기 때문에 이를 모르는 분들을 위해 테마 제작자가 테마 옵션을 여러가지 형태로 만들어 그래픽 인터페이스를 제공해서 누구든지 스타일을 쉽게 변경할 수 있도록 하고 있죠. CSS에서 몇가지 코드만 변경하면 될 것을 하나의 페이지를 만들어서 이러한 기능을 제공하고 있는 경우가 대부분입니다. 이러한 기능을 하는 프로그램을 만들려면 PHP로 함수를 만들고 여러가지 복잡한 코드를 사용합니다. 그렇기 때문에 테마 폴더에서 기본적으로 사용되는 style.css는 아래처럼 아무런 내용이 ..











