
워드프레스 3.6 정식 버전이 오늘 날짜로 배포됐습니다. 당초 4월 20일 경에 예정됐었지만 무려 4개월 가까이 발표가 지연된 것은 그만큼 새로운 기능에 만전을 기하기 위한 것이라 생각됩니다. 새로운 테마인 Twenty Thirteen은 일찍부터 공개돼서 사용할 수 있었습니다. 테마 소개 글에서도 나오듯이 이번에 개선된 기능인 글형식을 제대로 반영할 수 있는 전형적인 블로그 형태의 테마입니다. 워드프레스 2013 테마는 블로그 본래의 역할에 충실하도록 했습니다. 글 형식을 전체 지원하며 각각 고유의 형태로 아름답게 연출되는 것이 특징입니다. 세부 디자인이 풍부하며, 열정적인 색상 구조로 시작해서 헤더 이미지, 아름다운 타이포그래피, 아이콘과 조합을 이룹니다. 또한 크거나 작은 어떤 기기에도 아주 훌륭하게..

그동안 5천원에서 1만원까지 기부를 조건으로 공개했었는데 수정 요청과 문의가 많아 해당 글을 내리고 공개를 하지 않았는데 요청자가 꽤 있어서 이메일로 보내드리기는 제가 좀 바쁘네요. 공개 조건은 이전과 같이 기부를 하는 조건이지만 강제하지는 않겠습니다. 가급적 기부를 해주세요. 저도 이것 만드느라고 시간이 많이 들었습니다. 나중에 다시 더 좋은 스킨을 만들어 공개하도록 하겠습니다. 사용 방법에 관해서는 일체 답변을 못드립니다. 제 글 중에 티스토리 카테고리에서 찾으면 사용법이 있습니다. 또한 수정도 못해드립니다. 스킨 파일은 해당 글에 첨부 파일로 올리겠습니다. 현재 제가 사용 중인 스킨입니다. 트위터 부트스트랩으로 만든 것이라서 반응형 디자인입니다. 해당 글 --> http://martian36.tis..

트위터 부트스트랩이 거의 완성 단계에 있어서 RC(Release Candidate) 버전의 첫번째가 나왔습니다. 그러나 현재도 계속 버그 수정과 문구 수정이 일어나고 있고 일부 링크는 작동하지 않습니다. 기본 색상이 이전의 붉은 색에서 변경 됐습니다. 다운로드 버튼을 클릭하면 실제의 RC1 버전이 받아집니다. 하지만 실제 파일을 볼려면 Jekyll로 컴파일 해야 합니다. 또한 그동안 많은 수정과 업데이트가 이뤄졌습니다. 사용자 정의 페이지는 RC2까지 기다려야 합니다. 많은 수정이 있어서 Jekyll로 변환하고 일반 파일로 전환하는데 시간이 걸리는군요. 부트스트랩 3.0 버전 RC1 내려받기 --> 사이트 -->http://twitter.github.io/bootstrap/

개발자들이 애용하는 서브라임 텍스트가 3 버전으로 업그레이드 됐는데 서브라임 텍스트가 인기가 있는 이유는 많은 플러그인을 쉽게 설치해 사용할 수 있다는데 있습니다. 그런데 서브라임 텍스트 3 버전에서는 2 버전에서처럼 패키지 설치를 하면 에러가 나더군요. 그래서 구글링 했더니 해결책이 나와있습니다. 역시 구글에는 모든 해결책이 있었습니다. 방법은 git을 이용해 설치하는 것입니다. 설치하는 장소를 알기 위해 메뉴에서 Preferences - Browse Packages를 선택하면 브라우저 창이 나타나는데 이곳이 설치할 장소입니다. 명령 프롬프트에서 위와같이 입력하고 엔터키를 누르면 경로가 바뀝니다. 경로는 이전 그림에서 주소창에서 필요한 부분만 복사해서 스페이스가 있는 Sublime Text 3 부분은 ..

트위터 부트스트랩 3.0 버전이 지난 10일간 많은 변화가 있었습니다. 파일 내부에 있던 예제(examples) 파일들이 분리돼서 별도의 프로젝트에서 관리됩니다. 얼마전엔 폰트아이콘이 이런 식으로 됐었죠. 첫 화면에서 링크를 클릭하면 웹페이지로 이동하도록 했지만 현재는 에러 화면이 나오고 문서 내부에 보면 깃허브 프로젝트 링크도 있습니다. 릴리즈 후보 버전을 내놓지 않는다고 했는데 내려받기 버튼에는 RC1이라고 나오는 것을 보면 정식 버전 이전에 후보 버전을 내놓을 모양입니다. 부트스트랩이 2.0 버전과 3.0 버전이 현격히 차이가 나는 관계로 2.0 버전은 예상대로 별도의 사이트에서 볼 수 있게 될 것입니다. 메뉴바 바로 아래에 링크가 있고 각 페이지마다 2.0 버전의 링크가 있습니다. 예제 파일은 깃..

워드프레스 코어 파일 및 기본 테마, 기본 플러그인 등의 언어파일은 제가 주로 번역해오고 있습니다. 프로그램이 업데이트 되면 수시로 스트링이 업데이트 되는데 저도 수시로 들어가서 번역을 최신으로 업데이트 하고 있습니다. 워드프레스 코어 파일과 기본 테마의 경우 새 버전이 업데이트 되면 한글 파일이 포함되지만 플러그인의 경우 새로운 버전이 업데이트 되면 별도를 추가해 줘야합니다. 워드프레스 번역 사이트가 두곳이 있는데 한곳은 워드프레스닷컴에서 관리하고 한곳은 워드프레스닷오그에서 관리합니다. 워드프레스닷컴의 경우 제가 주로 번역하는 것은 젯팩 플러그인입니다. http://translate.wordpress.com/projects 프로그램 목록을 클릭하면 버전이 나옵니다. 원하는 버전을 선택하면 언어 목록이 ..

질문은 http://diywordpress.kr에서 받습니다. * 책에서 hostinger.kr에서 워드프레스 사이트를 만드는 작업이 있습니다. 이것은 어디까지나 실험을 위한 것입니다. 그런데 일부 독자분들이 이 무료 호스팅 서비스에 자신의 도메인을 추가하려고 합니다. 책에서도 언급했지만 호스팅거는 무료 사이트이고 해외에 서버가 있어서 속도가 느립니다. 파일 업로드 속도를 보시면 알 수 있습니다. 국내 웹호스팅 서비스 중 일부는 아주 저렴한 가격에 웹호스팅을 사용할 수 있으니 자신이 소유한 도메인을 사용하고자 원할 경우 국내 사이트를 이용하세요. 네임서버 변경하는데 시간이 최대 72시간 걸립니다. 나중에 다시 속도 높은 곳으로 변경하려면 다시 72시간 걸리죠. * 책의 마지막 부분에서 400 페이지의 S..

이전 글에서도 언급했지만 트위터 부트스트랩으로 디자인을 하면 모두 같은 디자인이 나오기 때문에 되도록이면 다르게 나타나도록 디자인을 수정하는 것이 좋습니다. 메뉴가 선택됐을 때 inset으로 인해서 내부 그림자 효과가 나타나죠. 이것을 다르게 나타나도록 변경해보겠습니다. 이번 글에서 작업할 내용은 위와 같습니다. 선택되지 않은 메뉴는 우측 상단에 세모 도형이 나오고 선택된 메뉴는 세모 도형이 접히는 효과와 함께 그림자도 나타납니다. 또한 메뉴 사이에 부트스트랩의 vertical-divider가 나타나도록 했습니다. 이것은 익스프레스 엔진으로 하여금 반복되도록 출력할 수가 없어서 CSS를 이용해서 각 li 태그에 나타나도록 했습니다. 부트스트랩의 스타일시트를 제거하려면 해당 요소를 선택하고 요소검사를 해서..

이전 글에서 익스프레스 엔진의 메뉴 구조를 2단의 서브 메뉴로 만들고 여기에 트위터 부트스트랩의 메뉴를 설치했습니다. 부트스트랩의 메뉴바는 서브 메뉴가 있는 메뉴를 클릭하면 해당 메뉴가 있는 페이지가 열리는 것이 아니라 서브 메뉴가 열립니다. 그렇다면 익스프레스 엔진으로 메뉴를 만들 때 서브 메뉴가 있는 메뉴는 페이지를 링크할 것이 아니라 비어있는 링크를 연결해야 합니다. 대부분의 경우 어떤 메뉴를 클릭하거나 마우스를 올렸을 때 서브 메뉴가 나타난다면 서브 메뉴의 아이템으로 이동해서 클릭하게 되죠. 이번 글에서는 이러한 부트스트랩 메뉴바를 사용하는 방법을 알아보겠습니다. 익스프레스 엔진 메뉴 수정하기 익스프레스 엔진이 1.7 버전으로 업그레이드 되면서 메뉴 설정이 아주 간편해졌습니다. 전체적인 UI가 이..

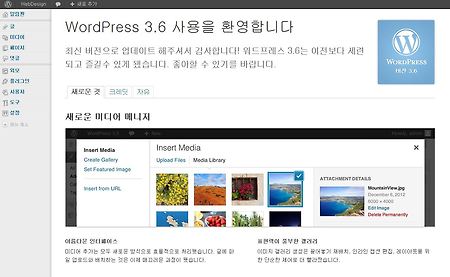
오늘 날짜로 워드프레스 3.6 RC1(First Release Candidate : 정식 버전 후보)이 발표됐습니다. 당초 계획은 4월이면 정식 버전이 출시된다고 했지만 상당히 늦게 진행되고 있습니다. 개발을 늦추는 것이 아니라 새로운 기능의 추가로 인해 버그 수정과 기존의 테마나 플러그인과의 호환성을 개선하느라고 늦은 것이겠죠. 이런 점에서 보면 워드프레스의 개발자들이 상당히 신중한 모습입니다. 베타 버전 조차도 신중을 기해 발표됐었죠. 설치하고 나면 위화면이 나옵니다. "새로운 미디어 매니저"라고 나오지만 3.6 버전에서 새로운 것은 아닙니다. 그냥 워드프레스를 소개하기 위해서인데 앞으로 바뀔지는 모르겠습니다. 일부 글자가 번역이 안 돼있습니다. 어떤 것은 번역 목록에 없는 것도 있어서 수정을 신청해..

이전 글에서 익스프레스 엔진의 메뉴를 2단 서브 메뉴로 만들고 부트스트랩 라이브러리 파일들을 추가했습니다. 이번 글에서는 내비게이션 메뉴바를 만들어보겠습니다. 이전 글에서 알아봤듯이 익스프레스 엔진의 메뉴 구조는 여러가지 변수와 조건문에 의해 만들어지고 있어서 부트스트랩의 메뉴 선택자를 적절하게 나타나도록 조건문을 이용하면 됩니다. 메뉴바 만들기 이전 글에서 부트스트랩의 기본 메뉴 구조에 대해 알아봤는데 반응형 메뉴바는 몇가지 태그와 선택자가 추가됩니다. Project name 반응형 메뉴바는 화면 폭이 축소됐을 때 좌우로 정렬돼 있는 메뉴들이 상하로 배열되면서 감춰지고 버튼이 나타나며 버튼을 클릭하면 감춰진 메뉴들이 나타나는 구조입니다. 이러한 버튼 역할을 하는 것이 class="btn btn-navb..

워드프레스는 동적인(dynamic) 웹프로그램이라서 항상 데이터베이스를 사용하게 돼있습니다. 데이터베이스는 파일을 저장하거나 설정을 변경하면 해당 내용을 저장하고 필요할 때 꺼내오는 데이터의 저장소인데 일반적으로는 사용할 필요가 없는데 어쩌다가 간혹 접촉해야할 일이 발생하기도 합니다. 웹사이트를 다른 호스팅으로 이동한다거나 할 때 데이터베이스를 백업해야하고 워드프레스 코어를 업데이트할 때도 혹시 모를 에러를 위해 백업이 필요합니다. 어떤 경우는 데이터베이스를 직접 수정해야할 일도 발생합니다. 일반설정에서 워드프레스 주소나 사이트 주소를 바로 아래에 있는 "디렉토리와 다르게 하기" 링크를 읽어보지 않고 무작정 변경을 하고나면 위 화면을 다시는 보지 못하는 결과가 발생하기도 합니다. 이럴때 데이터베이스를 수..











