
페이스북 로고체 폰트입니다. 압축파일에 포함된 사용조건 내용을 보면 다음과 같습니다. 이폰트의 사용자는 개인용이건 상업용이건 마음대로 사용할 수 있습니다. 하지만 다른 소프트웨어에 포함하여 상업적 목적으로 배포해서는 안됩니다. 또한 문서에 포함해서 배포할 수도 없지만(인디자인의 경우), pdf에 임베디드해서 배포하는 것은 가능합니다. 웹페이지작업도 가능합니다. 폰트의 수정도 안됩니다. 다른 목적으로 사용하고자 한다면 Bogdan Balatchi essign@yahoo.com에게 허락을 받아야합니다.

개인용 상업용 아무런 제한이 없는 무료폰트입니다.

사진이 흐릿한 경우 포토샵에서 선명하게 하기 위해 필터를 사용합니다. 언샵마스크(Unsharp mask)를 이용해서 선명하게 하는데 문제는 선명하게 하는 것은 선의 경계부분을 기준으로 포토샵이 한쪽은 밝게 하고 반대쪽은 어둡게 만들게 됩니다. 선명하게 되기는 하지만 문제는 콘트라스트가 높아지게 됩니다. 사진이 부드럽지 못하고 어둡고 밝음이 두드러진다는 것이죠. 이를 조정할 수 있는 것이 Darken 과 Lighten입니다. 레이어를 두개 추가해서 각각의 블렌드 모드를 적용합니다. 위 사진을 예제로 해보겠습니다. 사진을 불러와서 ctrl+j키를 눌러 레이어 복사를 합니다. 메뉴에서 필터-선명(Sharp)-Unsharp mask를 클릭하면 창이 나옵니다. 3, 4, 5의 수치를 조정해서 선명하게 하고 6을 ..

스크린 모드는 어두운 색은 투명하게 하고 밝은 색은 보존합니다. 포토샵의 필터중에서 사진위에 렌즈플레어를 적용하고 난 후에는 위치를 변경하거나 지울 수 없는 상황이 됩니다. 하지만 사진위에 새로운 레이어를 만들고 이 위에 렌즈플레어를 적용하면 레이어는 서로 분리되므로 사진에는 영향을 주지 않고 위치 이동 또한 가능합니다. 하지만 빈 레이어에는 렌즈플레어가 적용이 안됩니다. 그래서 빈레이어에 검정색을 입히고 나중에 렌즈플레어를 적용한뒤 스크린모드로 전환하면 모든게 원하는대로 됩니다. 위 사진을 이용해서 태양의 빛나는 모양을 렌즈플레어로 만들어봅니다. 사진을 불러와서 ctrl+shift+alt+n키를 누르면 새레이어가 1번에 만들어집니다. 레이어만들기 아이콘을 클릭해도 됩니다. 색상도구의 2를 클릭하거나 d..

이 모드는 Darken모드의 대표인데 어두운 색을 돋보이게 하고 밝은 색은 투명하게 합니다. 사진을 편집하다보면 물체나 사람을 잘라내서 원하는 배경에 합성을 하는 경우가 많습니다. 원하는 부분을 세밀하게 잘라내는 방법으로 가장 좋은 툴은 펜툴입니다. 벡터기반의 툴이기때문에 세밀하게 잘라내는데 적격입니다. 하지만 사람의 손으로 하다보니 경계선이 같이 잘라내지는 수가 많습니다. 그래서 인물의 주변에 색이 포함돼서 합성한 흔적이 나오면 만족스럽지 못하죠. 그러면 이번 모드를 이용해서 이러한 경계선을 없애는 방법을 알아보겠습니다. 다음의 예로든 사진은 요즘 한창 인기를 누리고 있는 연예인입니다. 물론 합성을 한 사진은 아니지만 경계선을 없애는 좋은 예이기때문에 예제로 삼아보겠습니다. 합성한 사진이 아님에도 불구..

Dissolve모드는 레이어창에서 사용을 하면 사진을 거칠게 하는 효과가 있습니다. 나중에 예제가 나올지는 모르지만 사진을 거칠게 하는 효과는 별로 쓰이지 않죠. 그러면 왜 이런게 있는가 하는 의문이 서게 됩니다. 아시는 분도 계시겠지만 블렌드모드는 레이어창에만 있는 것이 아닙니다. 포토샵에서 찾아보면 여러곳에서 발견할 수가 있습니다. 그러면 우선 블렌드모드가 어느곳에 나타나는지 알아봅니다. 1의 브러시툴을 선택하면 2번처럼 블렌드 모드를 선택할 수가 있습니다. 브러시툴뿐만아니라 그 아래에 있는 브러시 관련툴은 모두 같은 것은 아니지만 대부분 이 블렌드모드를 포함하고 있습니다. 브러시툴에 왜 이런 모드가 필요한가하면 간단한 예로 브러시로 그림을 그린다 했을때 Multiply모드를 선택하고 브러시로 그림을..

포토샵에서의 작업은 레이어에서 시작해서 레이어에서 끝난다고 할 정도로 많은 작업이 레이어패널에서 이루어집니다. 레이어패널에는 블렌딩모드(Blending Mode), 투명효과(Opacity), 레이어스타일(Layer Style), 레이어마스크(Layer Mask), 조정레이어(Adjustment Layer)라는 5가지 주 기능이 있습니다. 이들은 단독으로도 쓰이기도 하지만 다른 기능과 같이 사용하면 더욱 풍성한 효과를 얻을 수 있습니다. 시간이 많이 걸리겠지만 이들 주 기능을 순서대로 알아보고 예제를 하나하나 들어가면서 살펴보겠습니다. 포토샵에서 잘 안쓰이는 기능이지만 알고보면 훌륭한 기능이 블렌드 모드입니다. 이 기능은 레이어창의 레이어라는 이름 아래에 있는 기능입니다. 블렌드 모드를 사용하면 이미지에 ..

위 사진과 같이 네비게이션 바의 메뉴에서 항목과 항목 사이를 분리하는 것을 HORIZONTAL LIST SEPARATOR(한국말이 적당한게 없네요.)라고 하는데 이를 삽입하는 CSS는 다음과 같습니다. 서울 인천 부산 여기서 first-child 선택자는 li항목의 첫번째 항목을 선택하는 방법입니다. 마지막을 선택하는 것은 last-child입니다. 이와같이 첫번째와 마지막을 선택할 수 있는데 중간의 몇번째에 해당하는 것을 선택하려면 nth-child(3) 를 사용합니다. 세번째 항목을 선택하는 것이죠.

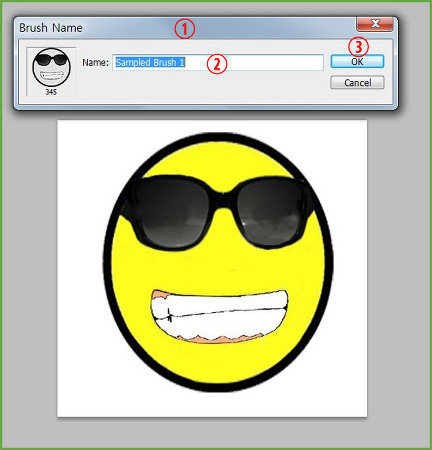
브러시로 만들고자하는 그림이나 사진을 불러온 다음 메뉴에서 편집(edit)-브러시 사용자정의(Define brush preset)을 클릭하면 1과 같은 창이 나옵니다. 2번에서 이름을 적당한 것으로 입력하고 3을 클릭합니다. 1의 브러시를 선택하고 2에서 작은 세모를 클릭하면 브러시 박스가 나옵니다. 3의 스크롤바를 내리면 마지막에 4번의 브러시가 저장되어있습니다. 이것을 클릭하고 5번에서 사이즈를 조정한뒤 6에서 색상을 선택하여 빈공간에 클릭하면 원하는 색상의 브러시가 찍힙니다. 브러시는 한가지 색상만 가능합니다.

웹페이지 작업시 가장 먼저 하게 되는 것이 웹페이지에 대한 설계인데 미리 종이나 포토샵을 이용해서 그림을 그려서 전체적인 규모와 배치를 하게 됩니다. 포토샵을 이용하면 색상과 효과를 쉽게 적용할 수 있어서 편리하므로 대부분의 설계단계에서는 포토샵을 이용합니다. 레이아웃에 있어서 피해야할 것은 전통적으로 페이지레이아웃을 테이블태그를 이용했는데 이 방식은 CSS가 배우기 어렵고 브라우저마다 특성이 있어서 페이지를 나타내는 방식이 다르다보니 한동안 레이아웃의 표준으로 자리를 잡았었고 아직도 이방식을 이용하고 있습니다. 하지만 컬럼을 하나 추가한다든가 좌우의 컬럼을 서로 바꾼다든가 하는 페이지를 수정한다거나 할때 수정이 아니라 처음부터 다시 작업하는게 나을 정도로 테이블레이아웃 방식은 수정하기가 어렵습니다. 하..













