
우커머스 쇼핑몰을 개발하다보면 제일 먼저 하는 것이 테마와 모든 플러그인을 설치하고 결제까지 진행해서 테스트 결제를 완료합니다. 그 이후로는 원하는 기능과 디자인을 진행합니다. 기능개선을 위해 별도의 플러그인을 설치하기도 하죠. 이러다보면 기존에 잘 작동하던 기능도 갑자기 안되기도 합니다. 장바구니에 들어가니 위처럼 숏코드가 나타납니다. 원래대로라면 아래처럼 나타나야 합니다. 우커머스 숏코드가 작동하지 않는 것이죠. 다른 숏코드로 그런가 해서 결제페이지로 가도 마찬가지로 작동하지 않습니다. 그래서 아래의 화면으로 가서 각 페이지들이 연결이 잘 돼있나 확인해봅니다. 원래 대로 제대로 돼있습니다. 뭐가 문제일까.. 이런 경우는 처음입니다. 플러그인이 문제일 것이다라고 생각하고 테마를 기본 테마로 변경하..

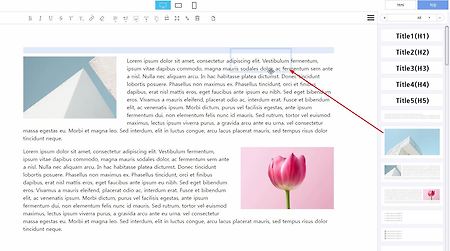
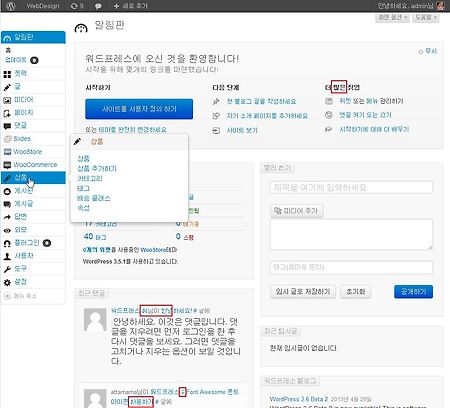
몽구 편집기는 제 블로그에서 "구텐베르그는 망했다"라는 글에 댓글을 달아주신 분이 소개한 워드프레스 편집기입니다. 국내에서 개발한 편집기로 여러 가지 면에서 국내의 사용자를 고려한 편집기로 생각됩니다. 기존의 클래식 편집기보다는 많은 기능이 포함돼있으면서 구텐베르그보다는 간단하고 직관적입니다. https://wordpress.org/plugins/mong9-editor/ 관리자 화면에서 직접 설치하려면 플러그인 추가하기에서 Mong9 Editor로 검색하면 나타납니다. 설치하기 버튼을 클릭하고 활성화 합니다. 현재 10개 정도 사용중인 따끈따끈한 플러그인입니다. 클래식 편집기가 있는 곳이면 어디든 몽구 편집기 버튼이 나타납니다. 글이나 페이지 또는 우커머스를 설치했다면 상품추가 화면에도 나타납니다. 다른..

어제 BackUpWordPress 플러그인이 3.9 버전으로 업데이트 되면서 에러가 발생하고 있습니다.[오늘 날짜(2019.06.12)로 3.10 버전으로 업데이트 되면서 에러 증상은 해소됐습니다.] 이 플러그인을 사용하는 워드프레스 사이트는 웹사이트가 전혀 보이지 않거나 아래와 같은 메시지가 출력될 것입니다. Warning: require_once(/home/XXX/html/wp-content/plugins/backupwordpress/whitelist-html/whitelist-html.php): failed to open stream: No such file or directory in /home/XXX/html/wp-content/plugins/backupwordpress/classes/class..

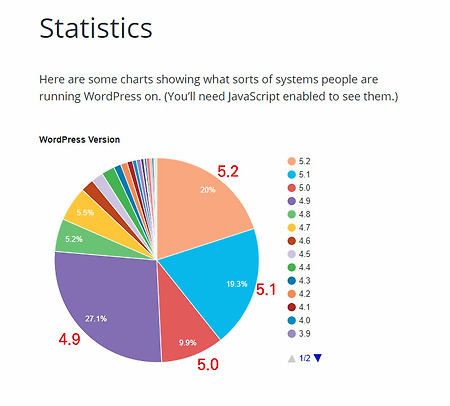
워드프레스에 사용되는 기본 편집기인 구텐베르그는 망했을까요? 필자의 경우 수십개의 워드프레스 사이트를 제작하거나 관리하고 있는데 모든 사이트에서 구텐베르그 편집기를 비활성화하고 고전편집기(Classic Editor)를 사용하고 있습니다. 대부분 페이지빌더를 사용하기 때문에 복잡한 구텐베르그 편집기를 사용할 일이 거의 없기 때문입니다. 저만 그런줄 알았더니 아주 많은 사람들이 구텐베르그를 기피하고 있더군요. 아래는 워드프레스 버전별 사용 통계입니다. https://wordpress.org/about/stats/ 구텐베르그가 사용된 것은 5.0 버전부터입니다. 거의 반 정도 차지하고 있습니다. 그런데 구텐베르그가 설치되지 않은 4.9 버전도 상당히 많은 비율을 차지하고 있습니다. 이례적이죠. 최신 버전인 5..

워드프레스 쇼핑몰 제작시 주로 사용하는 아임포트 결제 플러그인이 최근 업데이트 되면서 여러 개의 정기결제 상품을 동시에 결제할 수 있도록 개선됐습니다. 아임포트 결제 플러그인을 사용하다 보니 다른 결제 플러그인을 사용해볼 기회가 없었는데 이미 다른 결제 플러그인을 사용하는 쇼핑몰을 제작해주다 보니 이 결제 플러그인에는 여러 개의 다른 정기결제 상품을 동시에 구매할 수 있더군요. 그동안 의뢰인으로부터 여러번 요청이 있었는데 원래 결제 게이트웨이 설정이 그러니 어쩔 수 없다고 답변해왔었는데 이제는 가능해진 것입니다. 이 기능이 없다면 쇼핑몰 제작도중 결제 플러그인을 변경해야 하는 불상사가 발생하죠. 처음부터 다중 상품 결제 옵션이 있는 것으로 생각할테니 말이죠. 기능 요청 후 일주일 정도만에 업데이트 됐습니..

이전 글에서는 페이지빌더인 브리지 프로에 대해 대략적으로 알아봤는데 이번 글에서는 주로 사용하는 페이지 빌더인 WP Bakery 페이지 빌더와 요즘 인기있는 페이지 빌더인 엘리멘터 프로와 브리지 프로의 작업 플로우에 대해 알아보겠습니다. 1. WP Bakery 페이지 빌더 워드프레스 페이지빌더는 WP Bakery에서 제작한 페이지 빌더가 주로 사용됩니다. 이 페이지 빌더는 엔바토의 코드캐년에서 판매되는 플러그인으로 테마 판매 사이트인 같은 엔바토의 씸포레스트의 테마에 번들로 포함시킬 수 있기 때문에 거의 대부분의 테마에 이 페이지 빌더를 사용하고 있습니다. 번들 플러그인은 테마 제작자가 적은 비용만 지불하고도 자신의 테마에 포함시킬 수 있어서 어쩔 수 없이 사용하고는 있지만 기본적으로 기능도 많지 않기 ..

워드프레스로 페이지나 블로그 글을 작성하려면 페이지 빌더는 필수입니다. 클릭 드래그 작업의 반복으로 간단하게 복잡한 구조의 콘텐츠를 만들 수 있기 때문입니다. 워드프레스는 2018년 11월 5.0 버전의 발표를 앞두고 있는데 기본 편집기가 구텐베르그 편집기로 전환됩니다. 이 편집기 또한 페이지 빌더에 속합니다. 워드프레스는 기본적으로 기능을 추가할 때 이미 존재하는 플러그인의 기능을 도입합니다. 콘텐츠를 작성할 때 필요한 페이지 빌더는 이미 상당히 많은 플러그인이 존재하고 필수요소로 됐으며 이제서야 기본 편집기로 도입되는 것입니다. 최근에 출시된 페이지 빌더인 브리지(Brizy)는 무료버전이 있고 아직 출시되지는 않았지만 현재 개발중이며 평생 지원 버전(Life Time Support)인 프로버전이 있습..

워드프레스가 5.0 버전에서 아주 새로운 편집기를 도입합니다. 구텐베르그 편집기라고 합니다. 그동안 단순한 글만 입력할 수 있었던 클래식 편집기에 비해 아주 복잡해지고 다양한 콘텐츠를 입력할 수 있게 돼있습니다. 아주 새로운 시도이므로 시험단계를 거칩니다. 워드프레스 4.9.8 버전에서 구텐베르그 편집기가 플러그인 형태로 설치할 수 있게 됩니다. 클래식 편집기를 계속 사용할지 선택할 수 있습니다. https://wordpress.org/wordpress-4.9.8-RC2.zip 당초 8월 1일 출시 예정이었으나 버그 수정으로 인해 RC3 버전을 내놓고 한번 더 테스트해야 합니다. https://wordpress.org/wordpress-4.9.8-RC3.zip 한국 시간으로 8월 3일 정식 출시 예정입니..

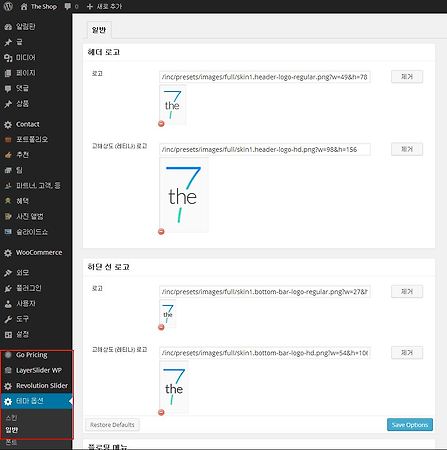
워드프레스로 작업을 하다보면 어떤 테마는 메뉴의 최하단에 배치돼서 가장 많이 사용할 메뉴가 사용하기 어려운 상황이 될 수도 있습니다. 검색을 해보니 이런 플러그인도 있구나 하는 생각이 듭니다. 워드프레스가 인기 있는 이유가 바로 이런 것이더군요. 워드프레스 쇼핑몰 만들기 초보자용을 기획 중 하나의 테마를 대상으로 하려고 했는데 폭을 넓혀서 일반적으로 프리미엄 테마를 사용하는 방법을 연구하고 있습니다. The 7이라는 테마를 사용해보고 있는데 Subway 테마와 마찬가지로 Visual Composer 페이지 빌더와 LayerSlider 슬라이더 빌더 외에 유료 플러그인으로 Revolution Slider가 더 있더군요. 인기 있는 테마 중에 하나입니다. 그런데 이 테마는 설치하고나면 테마 옵션이 메뉴의 최..

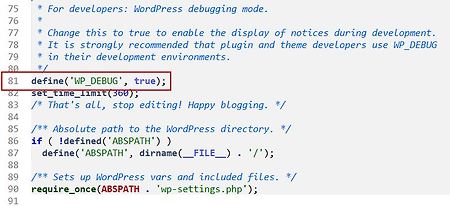
워드프레스를 사용하다보면 플러그인을 비활성화 하는데도 에러가 발생할 때가 있습니다. 어떤 에러 메시지도 나타나지 않고 관리자 화면에서 새로고침해도 흰 화면만 나타나죠. 그래서 어떤 부분에서 에러가 있는지 전혀 알 수가 없어서 당황스럽고 아예 플러그인 파일을 제거하기도 합니다. 플러그인을 폴더에서 제거하면 되겠지만 어떤 플러그인을 제거해야 할지 모르는 상태에서 하나씩 제거해 봐야 알 수 있는데 이럴 때 워드프레스에 내장된 디버깅 모드를 사용하면 에러 발생 원인을 찾아내는데 도움이 됩니다. 워드프레스 루트 폴더에 환경설정 파일인 wp-config.php 파일을 열면 define('WP_DEBUG', false);라고 돼있는데 이를 위 그림처럼 true로 수정하고 저장합니다. 코드를 수정하기 전에는 흰 화면만..

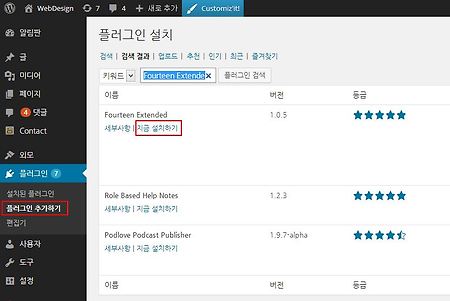
워드프레스 3.8 버전의 기본 테마인 Twenty Fourteen을 일부 수정해서 사용할 수 있는 플러그인을 소개합니다. http://wordpress.org/plugins/fourteen-extended/ 위 링크는 플러그인 페이지입니다. 쉽게 설치하려면 플러그인 추가하기 화면에서 Fourteen Extended로 검색해서 지금 설치하기를 클릭하고 활성화 합니다. 설정은 사용자 정의 화면에서 할 수 있습니다. TwentyFourteen General Options 패널을 열면 여러 가지 설정을 변경할 수 있습니다. "Center Align Site Layout?"에 체크하면 사이트가 중앙 배치됩니다. 콘텐츠의 좌측에 여백이 생기는 것을 볼 수 있습니다. Float Left에 체크하면 메뉴가 좌측으로 배..

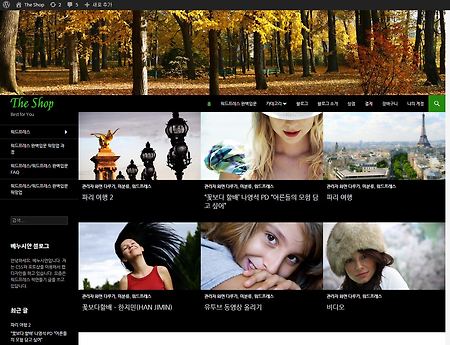
워드프레스 3.8이 발표된지 며칠이 지났는데 벌써 180만 회나 다운로드가 됐습니다. 아래 화면은 워드프레스 다운로드 카운터로 http://wordpress.org/download/counter/ 에서 확인할 수 있습니다. 이번 버전은 관리자 화면의 디자인 변경이 주된 내용이지만 기본 테마인 Twenty Fourteen을 포함시켜 프론트엔드까지 디자인이 변경된 것으로 생각할 수 있습니다. 이 테마는 매거진 사이트에 어울리는 테마로 사용하는 색상의 콘트라스트가 높습니다. 즉 배경 색상과 글자 색의 대비(콘트라스트)가 큰 것이죠. 검정색 바탕의 배경이다보니 글자나 이미지가 두드러지게 보입니다. 제가 보기에는 이대로 사용해도 멋진 웹사이트를 만들 수 있을 정도로 훌륭한 테마입니다. 배경 색상을 변경하자면 스타..

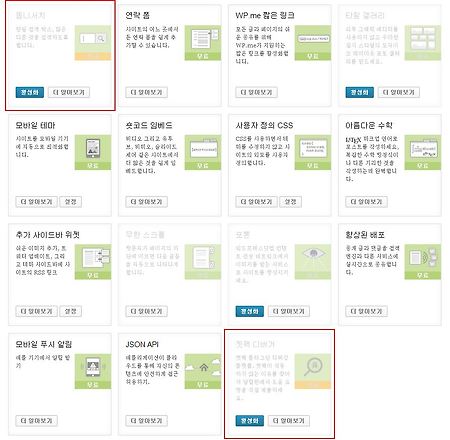
워드프레스 플러그인 클라우드인 젯팩이 최근에 2.3 버전으로 업데이트 됐습니다. 이중에 두가지 기능에 대해 알아보겠습니다. 기타 다른 플러그인이나 설치방법에 대해서는 제 블로그에서 젯팩으로 검색하면 많이 나옵니다. 두개의 플러그인이 신규로 추가됐습니다. 옴니서치(Omnisearch)와 젯팩 디버거인데요. 옴니서치는 워드프레스 사이트 내의 모든 내용을 검색할 수 있습니다. 디버거는 젯팩 플러그인과 다른 플러그인과의 충돌을 점검할 수 있습니다. 활성화 버튼을 클릭하면 아래처럼 젯팩 메뉴에 하위 메뉴가 추가됩니다. 검색어로 검색하면 글, 페이지, 댓글, 플러그인, 피드백 등 사이트 내의 모든 것을 검색할 수 있습니다. 디버그 메뉴를 선택하면 사이트가 젯팩과 호환되는지, 다른 플러그인과 문제가 없는지 점검합니다..

그동안 나눔 고딕체를 적용하는 방법은 테마 변경에 따라서 다시 설정해줘야하는 번거로움이 있었습니다. 이번에는 웹폰트 플러그인을 사용해서 테마가 변경되더라도 항상 나눔고딕체가 적용되도록 하는 방법을 알아보겠습니다. 플러그인 추가하기에서 WP Google Fonts로 검색해서 설치합니다. 설정-->구글폰트를 선택하면 우측에 창이 나옵니다. 첫번째 폰트 선택 박스에서 아무 폰트나 선택하고 1,2,4 항목의 모든 체크박스를 선택해제합니다. 3의 입력박스에는 다음의 코드를 넣어주고 저장버튼을 클릭합니다. @import url("http://fonts.googleapis.com/earlyaccess/nanumgothic.css" ) ;body, h1, h2, h3, h4, h5, h6, li, p { font-fa..

워드프레스 관리자 화면이 전체적으로 회색이라서 밋밋한 면이 있습니다. 관리자 화면을 다른 스킨을 적용하면 색상을 바꿀 수 있는 플러그인이 다양하게 있습니다. 여기서는 부트스트랩으로 디자인된 플러그인인 Bootstrap Admin을 소개합니다. 관리자 화면의 플러그인-->플러그인 추가하기에서 Bootstrap Admin으로 검색해서 설치하고 활성화합니다. 관리자 화면이 부트스트랩으로 디자인된 화면으로 바뀌면서 일부 글자에 세미콜론이 나타납니다. 나눔고딕 웹폰트를 사용해서 해결합니다. 플러그인 폴더에서 assets-->css-->compiled-style.css을 열고 최상단에 아래의 코드를 추가합니다. @import url("http://fonts.googleapis.com/earlyaccess/nanum..

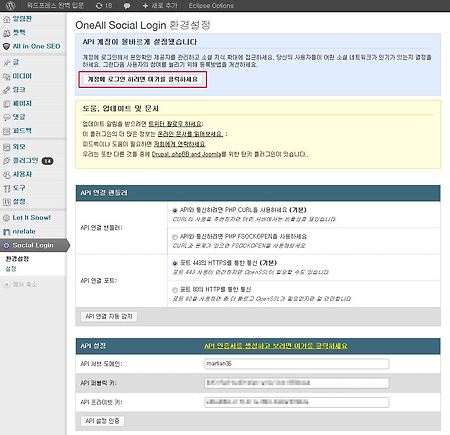
워드프레스 사이트를 회원 가입제로 한 경우 소셜 네트워크 계정을 사용해서 로그인하거나 댓글달기, 회원 등록이 가능한 플러그인입니다. 플러그인 설치만으로 사용이 가능한 것이 아니고 플러그인 개발자의 사이트에서 계정을 만들고 여러가지 설정을 해줘야합니다. 특히 페이스북이나 트위터에도 계정을 만들고 앱 등록을 해야 비로소 사용할 수 있기 때문에 안내 가이드와는 달리 복잡한 과정을 거치게 됩니다. 한글 언어 파일입니다. 플러그인 폴더의 언어 폴더에 붙여넣으면 한글로 나옵니다. 사용하는 전 과정을 알아봅니다. OneAll Social Login 위 검색어로 플러그인 추가하기에서 검색해서 설치하고 활성화합니다. 환경 설정에 들어와서 "계정에 로그인~" 버튼을 클릭해서 플러그인 개발 사이트로 이동합니다. 계정을 만듭..











