
몇 년전 비주얼 스튜디오 코드가 처음 등장했을 때 서브라임 텍스트를 베낀 텍스트 에디터라는 오명을 달아줬습니다. 이 글을 보면 이에 대한 이야기가 나옵니다. 며칠전 매일 구독하는 웹디자이너 뉴스에서 비주얼스튜디오 코드에 관한 이야기가 있어서 둘러봤습니다. 새로 설치하고 테마를 변경하려고 봤더니 1,500여개의 테마가 개발돼있더군요. 이전 글에서는 겨우 3개만 있었는데 말이죠. 테마를 검색해 설치하는 방법을 알아보겠습니다. https://code.visualstudio.com/ 위 화면에서 OS별로 다운로드 받을 수 있습니다. https://marketplace.visualstudio.com/ 위 화면에서 theme으로 검색하면 다운로드 받을 수 있습니다. 어마어마한 커뮤니티입니다. 커뮤니티가 잘 형성돼야..

어도비가 텍스트 에디터인 브라켓(Brackets)을 내놓더니 마이크로소프트(Microsoft)에서도 텍스트 에디터를 출시했습니다. 어도비는 기본적으로 IDE 급에 해당하는 WYSWIG 편집기인 드림위버(Dreamweaver)를 갖고 있는데 반해 MS는 기본적인 편집기가 메모장 또는 노트패트 정도 밖에 없었습니다. 하지만 전문적인 편집기에 해당하는 비주얼 스튜디오가 있습니다. 이들 두 가지 프로그램은 무겁고 유료이며 러닝커브(Learning Curve: 프로그램을 사용하기 위해 배우는데 걸리는 시간)가 상당합니다. 코드를 작성하기 위해 해당 프로그램을 사용하는 방법을 배워야 하죠. 하지만 텍스트 편집기는 기본적인 사용법만 알아도 바로 코드를 작성할 수 있습니다. 이들 거대 회사들이 텍스트 편집기의 중요성을..

다음은 얼마전에 발간한 "서브라임 텍스트 - 프로그래머와 디자이너가 선택한 텍스트 에디터" 서적의 일부입니다. 정규 표현식(Regular Expression)이란 불규칙적으로 반복되는 패턴에서 일정한 규칙(Regular)을 만드는 표현식을 말합니다. 프로그래밍 작업뿐 아니라 일반적인 문서 작업에서도 응용할 수 있는 분야입니다. 우선 정규표현식이 어떻게 생겼는지 보겠습니다. (?:Sw|P)i(?:tch|s{2})\s(?:it\s)?of{2}! 처음 보면 무슨 암호처럼 보이고 무엇을 의미하는지 전혀 알 수 없습니다. 정규 표현식에서의 일부 글자와 기호는 특정한 작업을 하게 돼 있습니다. 따라서 일반 글자에 이러한 특수 문자나 기호가 사용되어 암호처럼 느껴지지만 그 역할을 알고 나면 한눈에 무엇을 의미하는지 ..

이번에 서브라임 텍스트 서적을 출간하면서 서브라임 텍스트에 있는 정규 표현식 기능에 대해 적당히 넘어가려고 했지만 출판사의 요청으로 정규 표현식을 사용하는 방법을 넣게 됐습니다. 우리나라 말로 정규 표현식이라고 번역을 하지만 원어로는 Regular Expression이라고 합니다. 이 용어를 기준으로 정의를 내리자면 "불규칙적인 패턴에서 규칙적인(Regular) 패턴을 찾아내 일치시키는 표현(Expression)식"이라고 할 수 있습니다. (?:\.) {2,}(?=[A-Z]) 프로그래밍 언어를 배우다보면 이런 암호와 같은 글자가 가끔 나옵니다. 하지만 정규 표현식은 알게 모르게 일상 생활과 밀접합니다. 일상 생활과 밀접하다는 것은 문서 작성이나 인터넷 검색과 같이 컴퓨터 사용과 관련된 일입니다. 인터넷에..

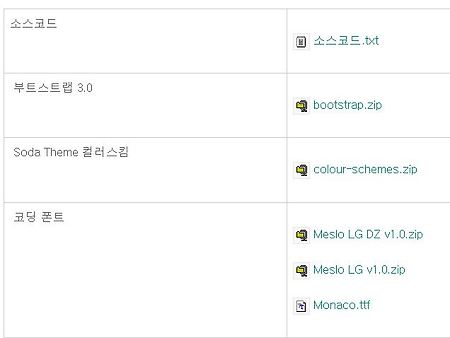
서브라임 텍스트 원고를 탈고한지 한달이 됐는데 출판사의 바쁜 업무와 디자인 작업이 늦어져 책표지가 오늘에야 나왔습니다. 책표지가 나왔으니 이제 인쇄작업이 시작되면 6월 26일경 출간될 것 같습니다. 책내용이 텍스트 에디터만 다루기에는 좀 미흡한 것 같아서 서브라임 텍스트로 정규표현식을 사용하는 방법을 추가했습니다. 정규표현식은 코드를 다루는 프로그래머나 웹디자이너라면 일찍 알아두면 좋은 지식입니다. 예약 판매 예스24 알라딘 교보문고 인터넷서점 인터파크 반디 앤 루니스 책의 일부를 보면 다음과 같습니다.

오늘 날짜로 서브라임 텍스트 책 원고를 마쳤습니다. 서브라임 텍스트의 내용만으로는 좀 부족한 것 같아서 정규 표현식에 관해 내용을 추가하느라고 좀 늦어졌습니다. 플러그인은 20여 가지 사용법을 추가했습니다. 정규 표현식은 문서 편집에서 없어서는 안될 정도로 아주 막강한 기능을 갖고 있습니다. 더구나 서브라임 텍스트의 여러 가지 기능과 결합하면 불규칙적인 패턴도 쉽게 치환할 수 있죠. 기초적인 부분만 알아도 충분합니다. 책의 내용은 우선 서브라임 텍스트는 크로스 플랫폼이므로 윈도우를 기준으로 하고 맥 사용자를 위해 Mavericks에서 설치와 사용법을 병기했으며 리눅스 사용자를 위해 우분투에서 일부 설정하는 방법도 추가했습니다. 서브라임 텍스트의 특징은 모든 설정을 코드를 입력해 변경할 수 있습니다. 문서..

그동안 워드프레스에 관한 책을 내면서 주로 서브라임 텍스트 편집기를 추천했습니다. 여러 가지 텍스트 편집기를 사용하면서 이렇게 좋은 편집기를 만나본 적이 없습니다. 다양한 기능이 있고 기능을 확장하기 위해 개발자들은 여러 가지 플러그인을 개발하고 있습니다. 기본 기능만 사용해도 훌륭한 역할을 하고 있죠. 서브라임 텍스트를 사용하기 시작한 것은 3년 정도 됩니다. 비록 프론트 엔드 웹 개발자라서 알고있는 개발 언어가 다양하지 못하지만 웹 개발을 하다보면 다양한 언어를 접해야 하죠. 웹 언어의 다양성에 이런 언어는 어떤 기능을 한다는 정도는 알고 있어야 자신의 능력을 확대할 수 있더군요. 텍스트 편집기가 책이 필요할까 싶어서 그동안 간간히 블로그에 사용법을 올리곤 했는데 책을 여러 권 출간하느라고 사용법에 ..

서브라임 텍스트 3가 Build 3059로 바뀌면서 기능이 여러가지 추가됐습니다. 특히 두드러지게 추가된 기능은 이미지 미리보기와 탭 스크롤 기능입니다. http://www.sublimetext.com/3 설치하고나면 changelog.txt 파일이 편집기에 나타납니다. 첫 두가지 기능 중 첫번째로 탭 스크롤 기능입니다. 탭이 많을 경우 겹쳐져 나타나고 탭위에 마우스를 올리고 스크롤 하면 탭이 좌우로 스크롤 됩니다. 좌측 끝의 세모 아이콘을 클릭해도 스크롤 할 수 있고 우측 끝의 세모 아이콘은 아래처럼 각 탭의 내용을 볼 수 있습니다. 스크롤 기능을 정지하려면 Preferences-->Settings-User를 선택하면 설정 화면이 나오며 그림처럼 "enable_tab_scrolling": false를 ..

개발자들이 애용하는 서브라임 텍스트가 3 버전으로 업그레이드 됐는데 서브라임 텍스트가 인기가 있는 이유는 많은 플러그인을 쉽게 설치해 사용할 수 있다는데 있습니다. 그런데 서브라임 텍스트 3 버전에서는 2 버전에서처럼 패키지 설치를 하면 에러가 나더군요. 그래서 구글링 했더니 해결책이 나와있습니다. 역시 구글에는 모든 해결책이 있었습니다. 방법은 git을 이용해 설치하는 것입니다. 설치하는 장소를 알기 위해 메뉴에서 Preferences - Browse Packages를 선택하면 브라우저 창이 나타나는데 이곳이 설치할 장소입니다. 명령 프롬프트에서 위와같이 입력하고 엔터키를 누르면 경로가 바뀝니다. 경로는 이전 그림에서 주소창에서 필요한 부분만 복사해서 스페이스가 있는 Sublime Text 3 부분은 ..

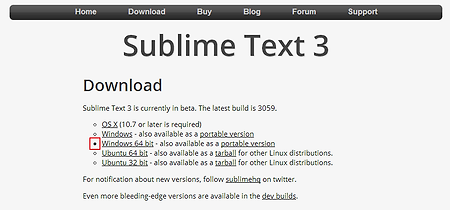
서브라임 텍스트 3 에디터가 그동안 구매자에게만 사용이 가능했는데 지난 6월 말경에 무료 사용자에게도 사용이 가능하도록 개방됐습니다. 이 텍스트 에디터는 다양한 플러그인을 쉽게 설치해서 사용할 수 있어서 개발자들에게 아주 인기있는 프로그램입니다. 서브라임 텍스트 3는 가장 발전된 것이 속도입니다. 파일을 열면 순식간에 열립니다. 이전의 버전은 길게는 수십초 동안 기다려야했죠. 310kb에 해당하고 6천줄이 넘는 부트스트랩 3 도움말 문서 파일을 열어보니 용량이 작은 파일을 연 것과 같은 속도로 열립니다. 여러 개의 파일을 열어놓고 프로그램을 닫은 다음 다시 열었더니 마찬가지로 놀라운 속도로 열립니다. 아울러 서브라임 텍스트 2 버전도 2.0.2로 업그레이드됐습니다. 빌드번호 2221입니다. 두가지 이상의..

트위터 부트스트랩을 이용해서 웹 페이지를 디자인할 경우 부트스트랩 문서 페이지에서 요소검사해서 코드를 복사해 붙여넣고 사용할 수도 있지만 앱타나 스튜디오와 서브라임 텍스트 에디터에 플러그인을 설치하면 간단하게 스니핏 코드를 사용할 수 있습니다. 스니핏이란 이미 만들어진 코드로 단축키만 누르면 코드가 바로 완성됩니다. 1. 앱타나 스튜디오에 부트스트랩 스니핏 플러그인 설치하기 https://github.com/berkayunal/twitter-bootstrap.ruble 위 링크로 이동합니다. ZIP 버튼을 클릭해서 파일을 내려받습니다. 위 경로로 들어가서 Aptana Rubles에 twitter-bootstrap.ruble 폴더를 만들고 파일을 압축해제합니다. 메뉴에서 Window-->Show View-..

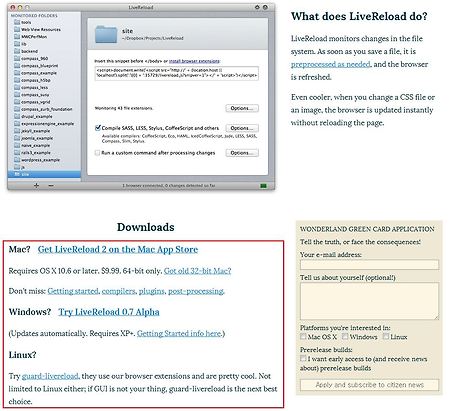
웹디자인을 하다보면 코드를 작성하고 웹브라우저에서 확인을 하는 작업이 반복됩니다. 매번 Ctrl+R키를 누르기도 번거로운데 코드를 저장하고 나면 자동으로 새로 고침해주는 프로그램을 소개합니다. LiveReload http://livereload.com/ 위 링크를 클릭하면 프로그램을 내려받을 수 있는 사이트로 이동합니다. 개발자들이나 디자이너들은 맥을 좋아해서 그런지 좋은 프로그램은 맥 버전이 참 많이 개발되더군요. 어도비의 프로그램들도 처음에는 맥 버전으로 시작됐다고 하죠. 이 프로그램도 맥 버전은 2까지 나와있는데 윈도우 용은 1도 안되는군요. 저는 윈도우를 사용하니 0.7 알파 버전을 내려받았습니다. 프로그램을 실행하면 내용이 비어있는 상태로 나타납니다. 플러스 아이콘을 클릭해서 작업 중인 프로젝트..

서브라임 텍스트 2는 세계적으로 개발자들에게 인기있는 텍스트 에디터입니다. 스킨도 여러 종류가 있어서 선택할 수 있고 개발자들이 많이 사용하고 있어서 그런지 플러그인도 아주 많이 만들어져서 손쉽게 설치해서 사용할 수 있습니다. 현재 베타 개발단계를 벗어나서 정식버전으로 됐지만 아직 무료로 사용할 수 있습니다. 언제 유료로 전환될지는 모르지만 그 전까지는 비등록 버전인 경우 파일을 저장할 때 가끔씩 구매를 유도하는 메시지가 나오기도 합니다. 이전 글에 이어서 서브라임 텍스트 2에 Less 컴파일러 플러그인을 설치해 사용하는 방법을 알아보겠습니다. http://www.sublimetext.com/2 위 링크로 이동해서 파일을 내려받아 설치합니다. 크로스 플랫폼의 텍스트 에디터라서 각 OS 별로 버전이 있습니..

이전 글에서 Less 파일을 컴파일 할 수 있는 SimpLESS와 Winless 프로그램을 알아봤는데 이 프로그램들은 Less 파일을 편집하면 에러를 감지할 수가 없습니다. 그리고 일반 편집기를 사용해야하죠. 크런치(Crunch) 프로그램은 Less나 CSS파일을 편집할 수도 있고 컴파일까지 할 수 있으며 에러 체크도 가능합니다. http://crunchapp.net/ 위 링크를 클릭하면 아래의 화면으로 이동합니다. 다운로드 버튼을 클릭해서 내려받고 설치하면 Adobe Air 기반의 프로그램이라서 Air도 같이 설치됩니다. 이전 글에서 사용한 프로젝트 파일입니다. 크런치에 사용하려면 폴더를 클릭드래그해서 좌측의 빈 공간에 놓으면 폴더가 열립니다. 그림에서 보이듯이 다른 파일은 비활성화돼서 열 수가 없습니..

CSS는 웹디자인에서 필수적인 웹 프로그래밍 언어입니다. 프로그래밍 언어라고는 했지만 프로그래밍 언어라고 할 수 없을 정도로 간단한 구조의 형태를 이루고 있습니다. CSS에서 모든 코드의 구조는 위처럼 돼있습니다. 선택자에 대해서 속성과 값을 선언하면 html에 값이 전달돼서 웹페이지 디자인이 만들어지는 것입니다. 그런데 CSS로 코드를 작성하다보면 같은 속성과 값을 반복해야하는 일이 많습니다. 수 많은 웹페이지를 만들다보면 이러한 반복이 무한정 일어나죠. 그래서 이러한 반복적인 일을 단축할 수 없을까 해서 만들어진 것이 프리프로세서입니다. 프리프로세서는 컴퓨터에서 "다른 프로그램에서 사용하기 위한 데이터를 만드는 또다른 프로그램"이라고 정의하고 있습니다(위키백과:a preprocessor is a pr..