
웹디자인에서 아이콘의 사용은 시각적인 효과로 더욱 멋진 웹사이트로 표현할 수 있는 수단입니다. 대부분의 경우 아이콘은 배경이 투명한 png 파일을 사용하지만 요즘 들어서 폰트를 이용한 아이콘의 사용이 늘고 있습니다. 이것은 CSS3의 @font-face 룰을 이용해서 서버에 폰트를 저장해두고 이 폰트를 가져와 원하는 곳에 배치하도록 합니다. 폰트는 알다시피 크기 조정도 자유롭고 색상 변경도 가능합니다. 이미지를 사용한다면 포토샵 같은 이미지 편집툴로 색상을 변경해서 파일을 만들어야 하지만 폰트는 CSS로 얼마든지 조정이 가능한 것이죠. 그러니 아이콘을 폰트로 사용한다는 것은 그만큼 웹디자인의 자유로움을 가져다주는 것입니다. 아래의 링크를 클릭하면 파일을 내려받을 수 있는 사이트로 이동합니다. http:/..

이전 글에서 404 템플릿 파일의 수정을 해서 검색박스를 추가하고 검색 결과 나타나는 부분을 수정했습니다. 이번 글은 푸터에 있는 테마 제작사의 로고를 제거하고 이곳의 양쪽에 내 사이트의 이름과 제작자의 이름을 배치하는 방법을 알아보겠습니다. 푸터의 로고를 요소검사하면 이미지가 있습니다. 이 이미지는 credit이라는 아이디 선택자의 div 태그가 감싸고 있고 다시 afterfooter 라는 아이디 선택자로 감싸고 있습니다. 요소검사를 해서 어떤 파일의 어떤 부분을 수정하려면 이러한 선택자들을 알아둬야 합니다. 편집기 화면에서 푸터 파일을 선택하고 스크롤해서 내리면 afterfooter 라는 선택자는 보이는데 credit이라는 선택자는 보이지 않습니다. 다만 함수에 의해 다른 곳에서 가져오고 있습니다. ..

이전 글에서 테마수정을 시작해서 계속 이어집니다. 예전에 테마옵션 설정하던 중 글이 없거나 페이지가 없는 URL을 클릭해서 워드프레스 블로그에 연결된 경우 아래 그림처럼 페이지를 찾을 수 없다는 메시지를 입력했습니다. 글자의 크기나 높이를 수정해줘야하는 상황이죠. 그리고 이런 페이지를 방문자가 접했을 때 막연하게 안내문구만 나오게 하는 것 보다는 다른 글로 가거나 검색해서 원하는 글을 찾을 수 있도록 배려하는 것이 좋습니다. 이런 상황이 벌어지는 이유는 글의 고유주소가 변경됐다거나 글이 제거돼서 URL을 찾을 수 없는 경우에 발생합니다. 그러니 해당 글을 찾을 수 있도록 도와주는 것이 좋겠죠.위에서 검색박스를 이용해서 검색하라고 했는데 검색박스가 없죠. 그래서 404 페이지 템플릿을 설정할 때는 사이드바..

이전 글부터 테마 수정을 시작해서 헤더와 글박스 부분을 수정했습니다. 이번 글에서는 이미지의 모서리를 둥글게 하고 테두리를 넣는 방법과 검색 박스의 검색 버튼을 수정해보겠습니다. 1. 이미지의 수정 현재의 테마에는 이미지에 대해서 모서리를 둥글게 한다거나 테두리를 만들어 놓고 있지 않습니다. 좌측 상단의 아이콘은 약간 둥글게 돼있지만 이미 처음부터 포토샵으로 둥글게 만들어서 그런 것이죠. 이미지 테두리를 둥글게 만들려며 img 태그에 대해서 스타일을 정해주면 되는데 어떤 부분을 대상으로 하느냐가 문제입니다. 무작정 img 태그에 대해서만 명령을 내리면 테마 내의 모든 이미지가 둥글게 처리됩니다. 그래서 글 내용 중에 있는 이미지만 하려고 할 경우 해당 요소를 검사해서 선택자를 알아냅니다.위처럼 요소검사를..

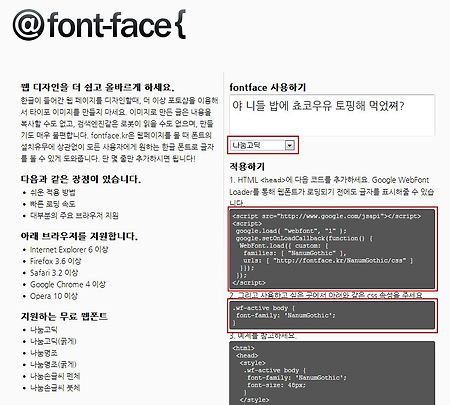
이전 글에서 자식테마를 만들고 한글 웹폰트를 사용하는 방법을 알아봤습니다. 이번 글에서는 블로그의 상단부터 시작해서 푸터까지 수정해야할 부분을 모두 수정해보겠습니다. 이전 글에서 한글 폰트를 먼저 설정했는데 왜그러냐하면 기본폰트를 먼저 설정해야 모든 부분에서 레이아웃을 통일적으로 적용할 수 있기 때문이죠. 폰트는 기본 사이즈인 12px이라하더라도 종류에 따라서 웹페이지에 나타나는 크기가 모두 다릅니다. 어떤 폰트를 기준으로 수정을 했는데 다른 폰트로 바꾸면 작은 부분에서 크기가 달라지기 때문에 높낮이를 다시 수정해야하는 상황이 발생하죠. 1. 헤더의 수정 예를들어 메뉴부분을 보면 현재 각 메뉴의 좌우 폭이 넓어서 우측 두개의 메뉴가 하단으로 내려와 있습니다. 이것을 한줄로 만들어야하는데 현재의 폰트를 기..

이전 글까지는 무료 테마를 이용한 테마 설정 방법을 알아보았습니다. 이번 글부터는 테마를 수정하는 방법을 알아봅니다. 무료테마든 유료테마든 테마를 설치하고 옵션을 설정하고나면 수정하는 절차는 꼭 필요합니다. 그대로 사용하기에는 테마가 영문 기준으로 만들어졌기 때문이기도 하고 내가 원하는 디자인이나 색상으로 만들어진 것이 아니기 때문이기도 해서 꼭 필요한 절차입니다. 테마의 수정은 현재 설치된 테마를 직접 수정할 수도 있지만 테마란 언제든 업데이트될 수도 있어서 만일 수정한 상태로 사용하다가 업데이트를 하면 수정한 것이 날아가 버립니다. 그래서 이클립스 테마는 기본 스타일시트를 수정해도 적용이 안되게 해놓았습니다. 항상 자식테마를 만들고 이 자식테마를 대상으로 수정해야 합니다. 1. 자식 테마 만들기 내 ..

이전 글에서 위젯에 대해 알아보고 간단한 플러그인을 설치해서 위젯에 배치해봤습니다. 이번 글은 블로그롤에 대해 알아보고 링크를 만들어보겠습니다. 주메뉴에서 링크를 클릭하면 모든 링크에 대해 나옵니다. 워드프레스를 설치하면 기본 링크가 있고 이를 블로그롤이라고 합니다. 링크도 카테고리 형태로 관리하죠. 현재의 워드프레스에서 링크는 주메뉴에 속해있지만 잘 사용하지 않는 기능이라서 다음 버전에서는 플러그인화돼서 필요에 따라 설치해서 사용할 수 있게 됐습니다. 링크를 만들기 위해 메뉴에서 링크 만들기를 클릭하면 길다란 화면이 나옵니다. - 이름에 링크할 곳의 사이트 이름을 입력하고 웹주소에 해당 웹사이트의 주소를 복사해서 붙여넣습니다. - 설명은 링크에 마우스를 올렸을 때 나타나는 툴팁입니다. 보다 자세한 설명..

이전 글에서 사용중인 무료 테마 이클립스의 테마 옵션 부분을 마쳤습니다. 이번 글에서는 위젯 사용법을 알아보고 플러그인을 설치해봅니다. 주메뉴에서 외모-->위젯을 선택하면 위젯 화면이 나타납니다. 좌측 열에는 상단에 사용할 수 있는 위젯이 있고 비활성화 위젯이 있습니다. 우측 열은 위젯 영역이라고 하며 이미 몇 개의 위젯이 배치돼 있는데 이는 테마에 따라서 다릅니다. 워드프레스 기본 테마인 Twenty Eleven은 설치하고 나면 위젯 영역에 아무것도 없더라도 기본적으로 검색 박스와 글 보관함이 배치되며 새로운 위젯을 배치하면 이들 위젯은 사라지도록 해놓았습니다. 위젯을 사용하려면 사용할 수 있는 위젯 영역에서 클릭 드래그해서 위젯영역에 배치하면 바로 활성되는 것이 있고 몇가지 설정을 해야 사용이 가능한..

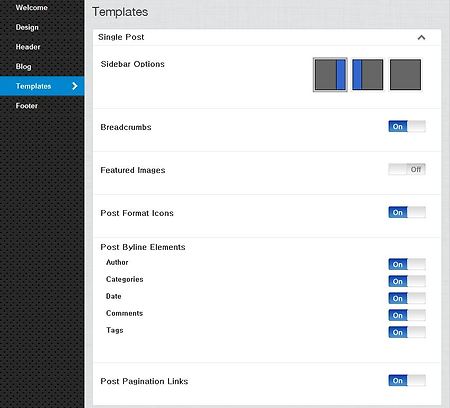
이전 글에서 블로그 옵션에 대해서 알아봤습니다. 이번 글은 블로그 옵션 항목 다음에 있는 템플릿입니다. 워드프레스에서 템플릿은 템플릿 파일을 의미합니다. 테마 폴더에 보면 여러가지 php 파일이 있는데 어떤 템플릿파일을 사용하느냐에 따라서 화면이 다르게 보이도록 할 수 있습니다. 그래서 사이드바의 위치도 다르게 할 수 있도록 옵션이 있습니다. 1) 템플릿 항목에서 싱글 포스트는 썸네일 이미지와 요약글이 있는 글 목록 페이지에서 하나의 글을 선택했을 때 나타나는 페이지입니다. 글의 모든 내용이 있고 다른 글로 이동하기 위한 내비게이션도 있습니다. 첫번째 옵션으로 사이드바 옵션은 싱글 포스트의 사이드바 위치를 설정합니다. 선택을 하면 아이콘의 주위에 테두리가 만들어집니다. 2) 브레드크럼은 영어로 빵껍질을 ..

이전 글에 이어서 블로그 옵션 부분을 진행합니다. 트위터 옵션은 자신의 트위터 아이디를 입력하고 우측 상단의 Save Options를 클릭한 다음 블로그 화면에서 보면 아래와 같이 자신의 트위터 최신 글 링크가 나타납니다. 이것은 트위터에 티스토리 블로그 글 보내기가 미리 설정돼 있어야합니다. 최근 글 옵션은 블로그의 최근 글을 이미지와 함께 출력해줍니다. 타이틀을 나타낼 것은지 선택할 수 있고 제목을 입력하면 됩니다. 글의 카테고리를 선택하면 해당 카테고리의 글만 나옵니다. 이미지가 문제인데요. 이미지 선택을 하지 않아도 아래처럼 한 종류의 이미지만 나타납니다. 이미지를 On으로 해놓으면 중복해서 나타나죠. 이것은 이미 사용중인 Thumbnails for Excerpt 플러그인으로 인해서 그렇습니다. ..

이전 글에서 헤더부분의 마지막 부분을 추가하지 않았는데 별로 필요하지 않을 것 같아서 양을 줄일려고 생략하려고 했지만 그래도 어떤 기능을 하는 것인지 궁금할 것 같아 이전 글에 추가했습니다. 이번 글은 헤더부분이 끝났으니 블로그 옵션에 대해서 진행합니다. 헤더 부분과 마찬가지로 요소를 끌어다가 배치하면 활성화 되는 구조입니다. 제 경우는 최근 글, 포트폴리오, 트위터 바에 대한 요소는 배치하지 않았습니다. 이들의 순서를 잘 정해서 배치해야합니다. Feature Slider는 애니메이션 슬라이더 이미지이고 포트폴리오는 4개의 이미지가 있고 클릭하면 이미지가 크게 나타나는 형태입니다. 글 페이지는 썸네일과 요약글이 나타나는 부분입니다. 이 요소들을 배치하고 설정하는 부분은 바로 아래부터 나옵니다. 사이드바 ..

이전 글에서 이클립스 테마를 설치하고 샘플 글을 불러와서 두가지 플러그인을 설치했습니다. 이번 글에서는 이클립스 테마 옵션 화면에서 여러가지 설정을 해서 블로그 화면을 변경하는 작업을 진행합니다. 이런 테마는 블로그 화면의 여러가지 설정을 변경해주는 것만으로도 원하는 화면을 만들 수 있습니다. 헤더 설정 외모-->이클립스 옵션을 선택하면 위와같은 화면이 나옵니다. 상단의 메뉴는 테마 제조회사와 관련된 메뉴이고 설정은 좌측의 메뉴에서 이루어집니다. Welcome과 Design 메뉴는 별로 설정할 것이 없으니 Header 메뉴를 클릭합니다. 첫 부분은 블로그 화면의 헤더와 메뉴부분을 설정합니다. 요소 끌어놓기(Drag & Drop Elements)에서 비활성 요소(Inactive Elements)에 있는 요..

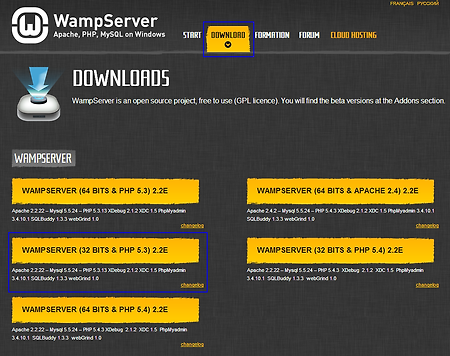
이전 글에서는 내 컴퓨터의 WAMP 서버에 워드프레스를 설치하는 방법을 알아봤습니다. 이번 글에서는 사용할 테마를 설치하고 샘플 글을 가져오는 방법을 알아보겠습니다. 1. 테마 설치하기 관리자 화면에 들어오면 좌측에 주 메뉴가 있습니다. 외모-->테마를 클릭하고 상단에서 테마설치 탭을 클릭합니다. 검색 입력창에 "Responsive"를 입력하고 검색버튼을 클릭하면 많은 반응형 테마가 나타납니다. 워드프레스의 차기 기본테마인 Twenty Twelve도 보입니다. 한번 쭉 둘러 보고 상단에서 다시 검색창에서 "Eclipse"로 검색하면 하나가 검색됩니다. "지금 설치하기" 링크를 클릭하고난 다음 썸네일 하단의 활성화 링크를 클릭합니다. [변경] 이것은 최신 버전을 설치하는 방법이고 현재 이 과정에서 사용하고..

오늘부터 워드프레스 무료 테마를 사용해서 모바일 홈페이지를 만드는 전과정을 진행하겠습니다. 이 과정의 목적은 워드프레스로 하나의 홈페이지를 만드는 전 과정을 파악하므로서 워드프레스로 홈페이지를 만드는 것이 쉽다는 것을 알려드리는데 있습니다. 또한 무료 테마를 사용할 것이며 모든 소스는 무료입니다. 하루에 하나씩 글이 올라올 것이며 끝날 때까지는 몇개의 글이 올라올지는 모르겠으나 1일 1포스팅 원칙을 지킨다면 약 3주면 완성될 것 같습니다. 제가 만든 워드프레스 완벽입문 책은 상세하게 설명하느라고 설명도 많고 사진도 많아서 부담이 갈겁니다. 책 후반에는 무슨 컴퓨터 프로그램 만드는 책인지 착각을 일으킬 정도로 코드도 엄청 많습니다. 책의 기획 의도는 웹디자인 초보를 위한 것이라서 테마 만들기가 중점적으로 ..











