그동안 나눔 고딕체를 적용하는 방법은 테마 변경에 따라서 다시 설정해줘야하는 번거로움이 있었습니다. 이번에는 웹폰트 플러그인을 사용해서 테마가 변경되더라도 항상 나눔고딕체가 적용되도록 하는 방법을 알아보겠습니다.
플러그인 추가하기에서 WP Google Fonts로 검색해서 설치합니다.
설정-->구글폰트를 선택하면 우측에 창이 나옵니다. 첫번째 폰트 선택 박스에서 아무 폰트나 선택하고 1,2,4 항목의 모든 체크박스를 선택해제합니다. 3의 입력박스에는 다음의 코드를 넣어주고 저장버튼을 클릭합니다.
@import url("http://fonts.googleapis.com/earlyaccess/nanumgothic.css" ) ;
body, h1, h2, h3, h4, h5, h6, li, p { font-family:"Nanum Gothic" !important ; }
각 요소에 대해서 나눔고딕 체를 설정하는데 일부 적용이 안되면 요소검사를 해서 해당 요소의 태그를 추가해주면 됩니다.
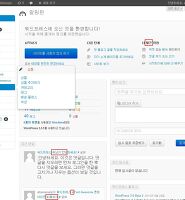
2011 테마에 적용된 나눔 고딕입니다.
다른 테마를 선택해서 사이트에서 확인하니 나눔고딕으로 나옵니다. 플러그인은 반드시 위의 플러그인을 사용할 필요는 없지만 위처럼 스타일시트를 첨부할 수 있는 플러그인이라면 가능합니다. 또한 사이트에 영문을 사용하는 경우 원하는 구글 웹폰트로 설정해서 사용할 수도 있습니다.
예를들어 사이트의 로고에 해당하는 사이트 제목의 폰트를 요소검사해서 두번째 폰트 선택 박스에서 원하는 폰트를 선택하고 선택자를 추가해주고 폰트이름을 속성값으로 추가해주면 됩니다.
다른 폰트는 그대로 나눔고딕이고 제목 글자만 해당 폰트로 변경됐습니다. 이러한 특정 요소의 선택자는 테마가 바뀌면 달라집니다.