
그동안 CSS 기초부분에서 진행한 내용을 기반으로 티스토리 블로그 스킨 만들기를 진행하였는데 사실 블로그 스킨 만들기는 대단한 CSS 기술이 사용되는 것은 아닙니다. 기초적인 레이아웃에 관한 지식만 있으면 누구나 스킨을 만들 수 있습니다. 가장 많이 사용하는 것이 div 태그를 이용하여 요소를 배치하고 마진과 패딩을 이용하여 세부 조정을 하는 것입니다. 인터넷 익스플로러가 CSS3의 둥근 모서리와 그림자 효과를 지원하지 않는 관계로 글 내용이 많이 길어졌지만 둥근 모서리 이미지를 만들어 웹페이지의 배경을 삽입하는 것은 아주 많이 사용하는 방법입니다. 인터넷 익스플로러 10버전이 나온다해도 다른 웹브라우저에서처럼 반강제적으로 업그레이드를 하도록 하지 않는 이상 구버전의 인터넷 익스플로러는 계속 사용될 것이..

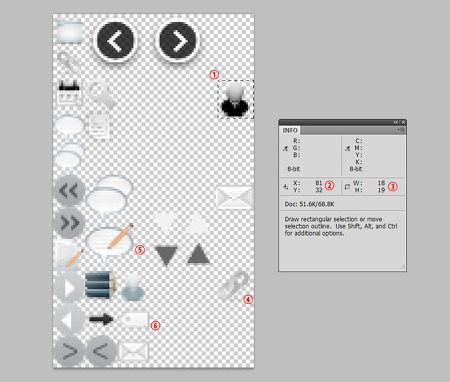
최종 마무리 단계이므로 아이콘을 삽입하고 폰트 사이즈를 변경하였습니다. 이곳 을 클릭하면 진행되고 있는 테스트 블로그로 갑니다. 메뉴의 애니메이션 되는 배경이미지의 사이즈가 커서 헤더 영역에 배치하기는 부담이 될 것 같아 좌측 상단에 배치하였습니다. 이번 글에서는 상단에 배경이미지 삽입하고 메뉴를 이동 배치하는 방법과 폰트 사이즈 변경을 알아봅니다. 특히 중요한 것은 티스토리의 CSS는 스킨 자체에 포함된 CSS로 통제되기도 하지만 일부 CSS는 티스토리(다음)센터에서 통제를 하기 때문에 수정이 안되는 것도 있습니다. 하지만 CSS는 금지되지 않는 이상 !important라는 값을 이용하여 센터에서 통제되는 CSS도 스킨에서 통제할 수가 있습니다. 센터에서 통제하는 대표적인 CSS가 다음뷰 애드박스인데 ..

티스토리 블로그 스킨 만들기이지만 구글 광고를 두개 삽입하였으니 나머지 하나 마저 삽입하는 방법을 알아봅니다. 이전 글에서 1의 리본 끝부분이 너무 튀어나온 것 같아서 3픽셀 줄였습니다. 구글광고는 디스플레이 광고를 3개까지 달 수 있고 링크단위광고는 3개를 더 추가할 수 있습니다. 다음 뷰 애드박스를 설치할 경우 2처럼 고정되어 수정할 수 없게 되어있습니다. 구글광고를 설치하기 좋은 자리는 컨텐트영역 상단이므로 3의 자리가 적당합니다. 다음뷰 애드박스를 사용하지 않더라도 구글광고를 삽입하자면 2나 3의 위치가 되고 그러자면 글의 일부가 2나 3의 위치로 올라가게 됩니다. 글이 공간을 다 채우게 되면 다행이지만 이미지부터 올린다든가 글이 짧고 그다음에 이미지가 올라온다면 공간이 비게 되죠. 그래서 애드박..

이번 글에서 만들게 될 제목 타이틀의 리본입니다. 평범한 제목부분과 위처럼 리본이 있는 것과는 블로그 전체적인 이미지가 아주 다르게 보입니다. 이 리본은 포토샵으로 만든 하나의 이미지를 사용합니다. 제목의 배경은 이미지가 아니라 background 컬러 속성을 사용합니다. 그래야 제목이 길어져서 두줄로 되면 모든 글자에 배경색이 적용됩니다. 그리고 bottom-border 속성을 사용하여 1픽셀의 빨간색이 추가됐습니다. 사용한 이미지는 2부분의 삼각형과 그림자입니다. 이 스킨은 스킨위자드를 사용할 수 있어서 컨텐트의 게시글 영역을 변동 시킬 수 있기 때문에 이 제목 리본의 배경과 그림자부분도 같이 변동되어야합니다. 이전 글에서 스킨위자드를 설정하는 방법을 알아보았으니 전 과정을 거치셨다면 쉬운 작업이 됩..

이번 글에서 만들게 될 메뉴바입니다. 이곳 을 클릭하면 테스트 블로그로 이동합니다. 메뉴에 마우스 오버하면 서브 메뉴가 애니메이션 되면서 나옵니다. 구글 광고에 가려지는 드랍다운 메뉴는 금지이므로 메뉴를 위로 나오게 하는 방법도 있습니다. 웹사이트에서 메뉴의 배치를 주로 헤더영역에 하는 것은 검색엔진이 내 웹사이트를 검색할때 최우선 접하는 곳이기 때문입니다. 대부분의 블로그는 카테고리라고 하여 메뉴역할을 하는데 사이드바에 배치합니다. 내 글에서 중요한 부분은 헤더영역에 메뉴를 두는 것이 검색엔진 최적화(SEO; Search Engine Optimization)에 도움이 됩니다. 메뉴는 웹사이트에서 아주 중요한 역할을 합니다. 방문자가 사이트를 방문하면 가장 먼저 찾는 것이 메뉴입니다. 그래서 웹디자이너들..

이번 글에서 만들 메뉴바입니다. 이미지로 보면 단순하지만 이곳 을 클릭하여 위 테스트 블로그로 이동하고 메뉴에 마우스오버하면 홈에 있던 회색의 박스가 애니메이션 되면서 해당메뉴로 이동합니다. 이것은 제이쿼리 플러그인을 사용한 것입니다. 이러한 제이쿼리 플러그인을 Lava Lamp 라고 합니다. 이것은 메뉴의 글자의 크기에 따라서 사각형이 변하기 때문에 이름이 붙여진 것입니다. Lava Lamp란 용암이 물흐르듯 움직이는 램프인데 이것에서 이름을 붙인듯합니다. 제 블로그에 사용한 것도 제이쿼리 플러그인을 사용한 것인데 이것을 설치하려면 메뉴를 html 편집창에서 편집을 할 수 있도록 되어있어야 하는데 지금 수정하고 있는 스킨은 메뉴 편집이 안되고 관리자 메뉴의 화면설정으로 들어가서 메뉴를 삽입하거나 제거하..

"티스토리 블로그 스킨 만들기"라는 타이틀로 만들고 있는 스킨은 이웃블로거이신 이츠하크님의 요청으로 시작해서 거의 마무리 단계에 있습니다. 지금까지 만든 것으로도 충분히 스킨으로 사용할 수 있으며 메뉴 부분과 각종 아이콘을 삽입만 하면 완료됩니다. 그동안 따라하시는 분들이 어려워하시는 것은 본 스킨 만들기 과정이 제 포스팅의 CSS기초부분을 기반으로 해서 진행된 것이라 스킨만들기부분만 하셔서 그렇습니다. 스킨이 완료되면 공개하려고 하였지만 과정의 중간부분도 중요하다고 생각되어 스킨 만들기 부분만 하시면서 따라하기 어려워하시는 분들을 위해서 지금까지 진행된 부분을 공개하니 참고하세요. 각 단계마다 저장을 해서 공개했어야하는데 미처 생각을 못했군요. 제가 다시 작업하면서 각 과정의 마무리 부분에 그 과정에서..

이번 글에서 진행할 내용은 세가지입니다. 컨테이너 영역 외부에 있던 Footer를 내부로 들여오고 이 footer와 페이징을 CSS기초에서 만든 배경이미지로 둥근 모서리를 만듭니다. 그리고 검색 모듈을 헤더로 이동하고 이미지를 삽입합니다. 검색 박스는 평상시에는 Search라는 단어가 나오고 클릭하면 검색어를 입력할 수 있도록 사라지게 합니다. 이것은 자바스크립트를 사용합니다. 간단한 내용이니 알아두는 것도 좋습니다. 검색버튼은 워드프레스의 아이콘으로 교체할 예정입니다. 그동안 설명이 길어서 마무리가 늦어졌는데 이전 글들과 중복되는 내용들이 있고 그동안의 내용을 잘 파악하시면 바로 할 수 있는 것들입니다. 되도록 간결하게 해서 이 세가지를 이 포스팅으로 끝내고 다음 글에서 각 아이콘을 삽입한 후에 메뉴부..
HTML/CSS 기초 - 하나의 이미지를 이용하여 상하좌우로 무한대로 늘어나는 배경이미지 만들기 One image flexible rounded corner Background
웹사이트 제작 문의

그동안 둥근 모서리의 배경이미지 만들기에서는 3개 이상의 이미지가 필요하였는데 하나의 이미지로 상하좌우로 무한대로 늘어나는 배경이미지를 만들기를 시도해 보았는데 가능하게 되서 포스팅으로 올립니다. 이전 글에서 소개한 것들보다 간단합니다. 다만 모서리부분이 투명이 안되기 때문에 포토샵에서 이미지를 만들때 배경색으로 사용할 색상을 미리 정해야합니다. 압축파일을 풀고 html 파일을 텍스트 에디터에 열면 위와같이 나옵니다. 선택자는 클래스를 사용합니다. 여러곳에서 사용할 수 있도록 하기 위함이죠. 그런데 선택자 이름이 box입니다. 선택자의 이름은 가능한한 특별하게 만들어야합니다. box라는 이름으로 다른 클래스 선택자에서 사용하고 있으면 중복되니까요. 그래서 box를 rounde-corner-box로 고쳐줍..

이전글에서 티스토리 블로그 스킨의 사이드바는 티스토리 고유의 태그를 사용한다고 했습니다. 그 태그란 로 일반적인 html에서 사용하는 태그 괄호를 사용하므로 태그라고 하였지만 실제 명칭은 치환자라고 합니다. 티스토리는 원래 텍스트큐브(or 태터툴즈)라는 블로그 프로그램을 사용하고 있고 현재 설치형 블로그 프로그램으로서도 존재하고 계속 개발되고 있습니다 . 그래서 티스토리 블로그는 텍스트큐브에서 사용되는 치환자를 사용하는데 이 치환자라는 것은 일반적으로 변수나 함수를 말합니다. 대부분의 블로그 프로그램은 php라는 웹프로그래밍 언어를 사용합니다. php에서 임의로 변수나 함수를 만들 수 있으므로 텍스트큐브도 만들어 사용하고 있습니다. 이러한 변수나 함수를 치환자라고 하는 것이죠. 이 치환자가 하는 일은 데..

블로그나 웹사이트는 광고를 다는 것이 보통이죠. 구글 애드센스 광고는 이미지도 좋아서 웹페이지나 블로그에 하나의 장식요소로서의 작용도 합니다. 멋진 이미지가 있는 것과 없는 것은 많은 차이가 납니다. 광고달아 수익도 생기고 웹페이지의 모양도 좋아지니 누구나 달고 있습니다. 하다못해 구글 애드센스 광고 달기 적합한 워드프레스 테마 스킨도 나오는 상황입니다. 광고는 돈 벌려고 하는 목적도 있지만 여러가지 부수적인 효과로 인해서 많은 웹사이트에서 사용하고 있습니다. 구글 애널리틱스를 사용하면 웹사이트 방문자에 대한 분석을 무료로 받을 수 있습니다. 아주 상세하고 어떤 포스팅에 몇명의 방문자가 보았는지도 알 수 있고 각종 자료가 많습니다. 이번 글의 목적은 광고를 다는 것에 있는 것이 아니라 컨텐트 영역과 사이..

이전 글에서 큰 레이아웃 박스의 배경이미지를 완성했으니 이제 너저분해진 헤더를 정리하고 사이드바의 위젯박스를 정리해야겠죠. 현재까지 작업한 화면입니다. 헤더부분의 배경이미지가 가로로 repeat되고 있어서 지저분합니다. 워드프레스 테마스킨에는 이곳에 아무것도 없으니 이미지를 제거합니다. 이부분은 스킨위자드를 사용하고 있기 때문에 스킨위자드 설정창에서 제거합니다. 사이드바의 모듈박스는 제목과 상단부분이 많이 떨어져 있어서 세로 폭을 줄여야하고 박스와 박스 사이의 간격이 좁아서 늘려줘야합니다. 구글광고는 컨텐트영역 상단에 728X90 사이즈의 리더보드를 달것이고 사이드바 상단에 250X250 사이즈의 정사각형 광고를 달 것입니다. 사이드바 박스가 264픽셀이라고 좀 작은 느낌이 드는데 포토샵으로 수정한 이미..

사이드바 영역의 배경이미지는 가로로 늘어나지 않기 때문에 컨텐트영역의 배경이미지보다는 간단합니다. 하지만 모듈이 여러개 배치되므로 각 모튤마다 배경이미지를 만들어줘야합니다. HTML부분에서는 클래스 선택자를 사용하여 시작태그 부분과 마감태그 부분만 삽입하고 CSS에서는 클래스 선택자를 사용하므로 한번만 적용하면 되니까 컨텐트 영역보다는 쉽습니다. 여러개의 모듈이 사이드바에 배치되어있습니다. 티스토리 블로그는 관리센터의 사이드바 메뉴에서 원하는 모듈을 제거하거나 추가할 수 있습니다. 최근에는 구글 광고가 가로세로 200픽셀과 250픽셀의 정사각형 크기가 추가되어 좁은 사이드바에도 추가할 수 있게 되었습니다. 1. HTML코드 삽입하기 html 편집 창에서 사이드바 부분을 수정하기 위해서는 코드의 구조를 알..

스킨을 만들때는 방문자를 항상 우선 생각해야하므로 가능한한 모든 웹브라우저를 설치해서 시험해봐야하지만 최소한 5대 브라우저(인터넷 익스플로러, 구글 크롬, 파이어폭스, 애플 사파리, 오페라)는 설치해 놓는 것이 좋습니다. 최근에는 구글 크롬의 사용자가 많이 늘었죠. 웹브라우저는 옛날 버전도 시험해봐야하는데 모든 버전을 설치해서 사용할 수 없으니 이를 시험할 수 있는 사이트에서 URL을 입력하면 어떻게 보이는지 알 수 있습니다. 이곳 을 클릭하면 무료로 시험할 수 있는 사이트로 가는데 스크린샷을 보려면 한참 기다려야합니다. 유료로 사용하면 바로 확인이 가능하죠. 시험삼아 해보는 것도 좋겠습니다. 1에 사이트 주소를 입력하고 2의 None버튼을 클릭하면 3의 SeaMonkey를 제외하고 체크되어 있는 곳이 ..

이전 글 에서 티스토리 스킨을 만들기 위한 환경 설정에 대해서 알아보았습니다. 두가지 방법이 있었는데 가능한한 텍스트큐브를 WAMP서버에 설치하고 작업하는 것이 좋습니다. 코드찾기나 코딩하는데 편리하고 글자도 크게 볼 수 있기 때문이죠. 이전 글에서 견본으로 제시한 워드프레스 테마 스킨은 중요한 부분이 둥근 모서리 배경이미지입니다. 어려운 작업이기 때문에 CSS기초부분에서 4개의 포스팅을 올렸습니다. 이곳을 먼저 보신 후에 진행하시면 이해가 빠릅니다. 웹사이트 만들기에서 웹브라우저의 선택도 아주 중요합니다. 개발자도구라는 것이 있어서 어떤 부분을 수정할지 찾기 쉽기 때문이죠. 이 개발자도구는 처음에 파이어폭스의 파이어버그(Fire Bug)로 시작해서 이제는 모든 웹브라우저에 기본적으로 추가되어있습니다. ..

이번 글에서는 실제로 사용하기 위한 배경 이미지 박스를 만들어봅니다. 워드프레스 테마 스킨을 티스토리 스킨으로 변경하는 과정에서 가장 중요한 부분이 테두리가 있는 둥근 모서리 이미지입니다. 마침 이웃 블로거이신 이츠하크님의 요청으로 워드프레스테마를 티스토리 스킨으로 변경하는 작업을 포스팅하려고 했습니다. 변경하고자 하는 워드프레스 테마는 CSS3에서 소개된 border-radius 속성을 사용하고 있죠. 이 테마를 사용하면 아직도 많은 사람이 사용하고 있는 IE8 이전 버전에서는 둥근 모서리가 나오지 않고 각진 모서리가 나오게 됩니다. 왜냐하면 인터넷 익스플로러는 이 속성이 IE9에서만 가능하기 때문이죠. 그러니 이 속성을 사용해봐야 아직도 IE8 이전 버전을 사용하는 방문자는 내가 원하는 디자인으로 보..











