티스토리의 사이드바를 사용하려면 <s_sidebar></s_sidebar>라는 치환자를 사용하는데 사이드바 안에서 모듈을 사용하려면 <s_sidebar_element> </s_sidebar_element>라는 치환자를 사용합니다. 이러한 치환자를 사용해야만 사이드바로 인식을하고 모듈로 인식을하며 모듈안에 들어가는 또다른 치환자( [.##_category_##.] : 카테고리 치환자)도 정상적으로 작동을 하게 됩니다.
티스토리의 사이드바에 있는 모듈은 티스토리에서 기본적으로 사용하는 모듈이 있지만 사용자가 임의로 설치하는 모듈도 있습니다. 사이드바에 구글광고를 넣으려면 광고코드만 삽입해서는 안되고 모듈치환자를 사용해야합니다. 사용자의 편의를 위해서 이러한 모듈을 쉽게 설치할 수 있도록 태그편집기나 html 배너출력기라는게 있습니다. 스킨을 만드는 과정에서 이러한 모듈을 직접 삽입하는 방법을 알아두면 유용합니다.
1. 관리자센터의 사이드바 메뉴

관리자센터의 사이드바 메뉴를 클릭하면 모듈을 설치하거나 제거할 수 있는 화면이 나옵니다. 현재 작업중인 스킨은 사이드바가 두개이므로 우측에 두개의 사이드바가 있습니다. html에서 사이드바 치환자를 추가하면 이곳에도 추가됩니다. 기본모듈에는 검정색의 스킨모듈이 있고 파란색의 플러그인 모듈이 있습니다. 스킨 모듈은 html 코드에 삽입되어 있는 모듈로서 기본적으로 사용하는 것이고 플러그인 모듈은 다음 위젯뱅크에서 가져온 모듈입니다. 태그입력기는 임의로 모듈을 설치할 수 있어서 플러그인 모듈로 되어있습니다. 하지만 html 코드로 만들어 삽입하면 검정색 글씨의 스킨모듈로 만들 수도 있습니다. html에서 모듈치환자를 추가하면 기본모듈로 추가됩니다. 태그입력기로 사용자가 임의로 만든 모듈은 3의 모듈 보관함에 저장됩니다.
2. html에서 모듈 추가하기

구글광고를 태그입력기로 추가할 수도 있지만 여기서는 스킨 기본모듈로 만들어 html에 직접 삽입해봅니다. html 편집창에서 "공지사항"으로 검색해서 모듈의 마지막 태그인 2에서 클릭하여 시작태그인 3에서 4까지 드래그합니다. 이렇게 해야 다른 곳에 붙여넣어도 어긋나지 않습니다. Ctrl+C키를 눌러 복사합니다.

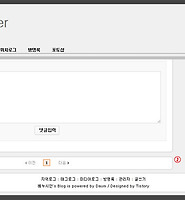
<s_sidebar>로 검색을 하여 1의 위치에 클릭 엔터치고 Ctrl+V키를 눌러 붙여넣습니다. 2 바로 아래 블로그 프로필 모듈 시작 치환자가 있습니다. 3에서 클릭하여 4까지 드래그하고 제거합니다. 5의 공지사항 모듈이라는 주석은 Sponsor Ads로 바꿉니다. 구글 애드센스 광고를 넣는 시험을 위한 것이니 원하는 문구를 넣어도 됩니다.

구글 애드센스 사이트에서 250픽셀 정사각형 광고 스크립트를 복사해와서 붙여넣습니다. 스크립트의 시작과 마지막에 <div></div> 태그를 넣고 style="margin-left:-3px;" 을 입력합니다. 좌우 폭의 균형을 맞추기 위해서 인라인 방식으로 스타일시트 삽입하는 것입니다. 4의 위치에도 <h3>태그로 Sponsor Ads를 입력하면 블로그 화면에서 제목으로 나오게 됩니다. 저장을 하고 관리자센터의 사이드바 메뉴를 클릭해서 보면 사이드바1에 첫번째로 모듈이름이 나옵니다. 이것은 html에서 주석으로 입력한 것을 인식하는 것입니다. 이처럼 html 편집창에서 직접 코딩하면 사이드바에 모듈을 설치할 수 있습니다. 원래는 사이드바 화면에서 태그편집기나 html 배너입력기를 사용해야하지만 html 편집으로도 가능하다는 것을 보여주기 위한 것이니 편리한 방법을 사용하면 됩니다. 이곳 을 클릭하면 현재 진행중인 블로그 스킨 작업 테스트 블로그를 확인할 수 있습니다.
3. 사이드바 모듈의 수정

사이드바의 1은 공지사항 모듈입니다. 제목이 없어서 아무것도 안나옵니다. 공지사항이 만들어지면 그 제목이 나오게 됩니다. 여기에 공지사항이라는 제목을 입력하고 2는 상단이 하단보다 공간이 넓으니 수정해야합니다. 3은 검색모듈로 나중에 헤더로 이동하겠지만 그냥 이곳에서 사용할 경우에 대비해서 위치수정합니다. 하단으로 내려오면 카운터모듈과 티스토리 배너모듈, RSS모듈이 있는데 아래로 늘어나지 않는 것이므로 하나의 배경박스로 만들어봅니다. 요소검사는 직접하면서 해보는 것이 좋습니다. 여기서는 그동안 많이 해봤으니 요소검사부분은 생략하고 html과 CSS부분을 수정하는 이미지만 올리겠습니다.

공지사항 제목은 주석 위에 <h3>태그를 이용하여 위처럼 입력하면 간단히 해결됩니다.

관리자메뉴는 요소검사를 하면 상단마진이 8픽셀 있습니다. CSS창에서 #adminMenu 로 검색하여 마진부분을 제거하거나 8을 0으로 수정하면 됩니다.

검색모듈은 상단 마진이 있어서 위에 공간이 있고 좌측 마진이 없어서 왼쪽으로 쏠려있습니다. #searchBox로 검색하여 width:175px; margin: 0 auto; 로 입력하면 상단 마진은 없어지고 auto가 있어서 중앙정렬됩니다. 중알정렬은 width가 있어야 가능하므로 input box와 button의 폭이 175픽셀정도 되므로 위처럼 입력해주면 중앙정렬됩니다. 위아래로 공간을 주고 싶으면 0을 원하는 숫자로 입력합니다.
4. 세가지 모듈을 모아서 배경이미지 넣기

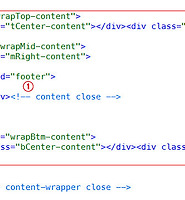
html 편집창에서 구조가 복잡하니 이미지를 만들었습니다. 현재 수정하고 있는 스킨에는 사이드바 치환자가 두개가 있습니다. 기본 스킨 모듈은 1의 사이드바에 있고 배너모듈과 RSS 링크 모듈은 2의 사이드바에 있습니다. 지금 하려는 작업은 1의 사이드바에 있던 카운터모듈을 2의 사이드바로 이동하고 세개의 모듈에 하나의 배경이미지를 삽입하는 것입니다. 둥근 모서리의 배경이미지는 이전과 다르게 배치되어 있습니다. top-box는 tile-box와 bottom-box사이에 있었는데 위로 올라가고 top-box 옆에 있던 </div> 태그는 5의 하단으로 내려갔습니다.

빨간 박스는 세개의 모듈입니다. 1의 카운터 모듈은 첫번째 사이드바에 있고 2와 3의 모듈은 두번째 사이드바에 있습니다. 세개의 모듈에는 5와 6의 태그 세트가 있는데 이동한 후에 수정해야합니다. 우선 첫번째 빨간 박스 부분을 블럭설정해서 Ctrl+X키를 눌러 잘라냅니다. 4의 <s_sidebar>다음에 클릭 엔터치고 Ctrl+V키를 누르면 잘라낸 코드가 붙여집니다. 그런다음 5의 코드에서 <div class="top-box">만 Ctrl+X키를 눌러 잘라내서 <div class="tile-box">태그 위로 Ctrl+V키를 눌러 붙여넣습니다. 6의 태그는 제거합니다.
2의 모듈에서 5와 6과 같은 코드는 제거합니다. 3의 모듈에서 5와 같은 코드는 제거하고 하단의 6과 같은 태그에 </div>을 추가합니다.

수정하고나면 위와같이 됩니다. 1,2,3의 모듈이 서로 순차적으로 있지만 1의 모듈에는 배경이미지의 시작태그가 있고 3의 모듈에는 마감태그가 있습니다. 저장을 하고 블로그화면에서 새로고침하면 아래와 같이 나옵니다.

1의 RSS링크 모듈이 안나타나면 관리자센터의 사이드바 메뉴를 클릭하여 기본모듈에서 RSS링크모듈을 클릭드래그하여 사이드바 2로 이동해주고 좌측상단에서 저장버튼을 클릭하면 나옵니다. 2의 카운터 모듈이 상단과 공간이 떨어져 있어서 수정해줍니다.

요소검사를 하면 상단 마진이 20픽셀 있습니다. CSS 편집창에서 #counter로 검색을 해서 margin-top을 -10픽셀로 수정하면 균형이 맞게 됩니다.