워드프레스의 스킨입니다. 둥근 모서리가 여러 곳에서 사용되고 있습니다. 가장 외곽의 Container 부분과 컨텐트 영역, 사이드바영역입니다. Search Box도 border-radius 속성을 사용하지만 그냥 하나의 이미지로 하는 것이 좋습니다. 사이드바 부분의 위젯이 여러개이므로 클래스 선택자를 사용하면 여러곳에 사용할 수 있습니다. 위젯 영역은 좌우로 늘어나지 않으므로 이전글에서 3가지 이미지를 이용한 둥근 모서리 배경 을 사용하면 됩니다. 위젯의 사이드바는 많이 늘어나지 않고 가로폭도 지정되어있으므로 이 글에서 만들어질 배경 이미지를 사용하지 않아도 되지만 컨텐트의 길이가 길어지는 것은 컨텐트영역과 이것과 동시에 늘어나는 컨테이너 영역입니다.
여기서는 8개의 이미지가 필요합니다. 코너부분의 4개와 사이드 부분의 4개입니다. 각각의 이미지는 아주 작은 사이즈로 특히 사이드 부분은 폭이 1픽셀의 이미지로 가로나 세로로 반복(repeat-x, repeat-y)됩니다.
1. 포토샵으로 이미지 만들기
배경으로 사용할 이미지는 이전 글의 내용과 비슷합니니다.

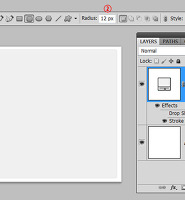
이전 글에서와는 달리 여기서는 이미지의 일부만 사용합니다. 포토샵에서 가로 세로 100픽셀의 새문서를 만들고 이미지를 확대합니다. 도구모음에서 둥근 모서리의 셰이프툴을 선택한 다음, 옵션바에서 반지름을 7픽셀 입력합니다. 3에서 색상을 f0f0f0으로 선택하고 클릭드래그하여 이미지를 만듭니다(크기는 상관없음). 4의 레이어스타일을 선택하고 Stroke를 선택한 다음, 레이어스타일 창에서 선(Stroke)사이즈를 1픽셀로 색상은 c0c0c0으로, 포지션은 Outside로 해주면 이미지의 외부에 외곽선이 만들어집니다. 그런데 포토샵의 앤티앨리어신 기능으로 인해 5와 6의 외곽선 이미지가 다르죠. 위 이미지를 그대로 사용하므로 되도록이면 선명한 6 부분이 좋습니다. 위처럼 선명한 선이 안나올 경우, Ctrl+T키를 누르면 자유변형툴이 나오는데 모서리 부분을 클릭드래그해서 이동하다보면 선명한 부분이 나옵니다. 엔터키를 쳐서 적용하고 7부분을 사용합니다.
사각형 선택툴로 12X12픽셀로 모서리부분을 선택합니다(옵션바에서 fixed size를 사용). 선택 내부를 클릭드래그하여 외곽선 밖으로 3픽셀 나가도록 배치해주고 메뉴에서 이미지-자르기(Crop)를 선택하면 선택부분만 남습니다.

이번 이미지는 배경을 투명으로 만들 수가 있습니다. 1의 눈아이콘을 클릭하여 배경이미지를 안보이게 하고 Ctrl+Shift+S키를 눌러 bottom-right.png파일로 저장합니다. 저장한 후에는 메뉴에서 "이미지-회전-시계방향 90도"를 선택하여 회전시키고 bottom-left.png로 저장합니다. 다시 90도 회전하여 top-left.png로, 또 90도 회전하여 top-right.png로 저장하면 모서리의 이미지는 완성입니다.

네개의 이미지를 저장하고 나면 위와같은 위치로 이미지가 오게 됩니다. 사각형 선택툴로 가로 1픽셀 크기로 위처럼 선택을 하고 메뉴에서 이미지-자르기를 클릭하면 선택된 부분만 남습니다. top-side.png로 저장합니다. 이전과 같은 방법으로 시계방향으로 회전하여 right-side.png, bottom-side.png, right-side.png로 저장합니다. 그러면 총 8개의 이미지가 완성됩니다. 8개의 이미지와 psd파일, 그리고 html, CSS파일을 첨부합니다.
2. 코드 설정
이번 글은 코딩하는 것보다는 코드를 수정하는 방법입니다. 왜냐하면 CSS가 아주 복잡하기 때문이죠. 이것을 다 설명드리자면 시간도 많이 걸리고 기초에서 다루기는 어렵습니다. 기회가 되면 기초부분이 아닌 다른 파트에서 얼마든지 많이 나오기 때문에 나중에 아셔도 됩니다.
이런 경우는 하나의 작은 프로그램인 플러그인이라고 생각하면 좋습니다. 모서리가 둥근 외곽선 만들기 플러그인이라고 하면 되죠. 실제로 html에서는 많이 사용하는 작은 규모의 코드를 스니핏(Snippet)이라고 해서 저장해두고 필요할때마다 복사해서 사용합니다.

우선 html 코드를 보면 CSS가 복잡하므로 외부 스타일시트를 사용했습니다. 그리고 2와 3의 코드는 한쌍으로 이 사이에 들어가는 모든 내용은 모서리가 둥근 배경이미지로 감싸지게 됩니다. 그 대상은 4의 container div입니다.이 컨테이너는 크기가 어떠하건 아무리 길어도 배경이미지에 둘러싸이게 됩니다.

그 다음은 CSS부분입니다. 우선 이미지는 빨간 줄 친 부분에 파일이름이 있습니다. 그 앞은 파일이 있는 폴더입니다. 파란점이 있는 부분은 전부가 12픽셀로 되어있습니다. 이미지의 가로세로 사이즈입니다. 이미지의 사이즈가 18픽셀이라면 이 모두가 18로 바꿔야합니다. 그리고 배경이미지의 폭을 좌우하는 것은 1과 2의 사이즈입니다. 이 두개는 항상 같아야합니다. 그리고 3의 수치는 1과 2의 사이즈보다 12픽셀이 작아야하고 4의 사이즈는 1와 2의 사이즈보다 12픽셀의 두배인 24픽셀만큼 많아야합니다.
위 스니핏을 만약 사이드바의 위젯에 사용한다면 약 200픽셀의 폭일 경우, 1과 2의 사이즈는 200이되고 3은 188픽셀, 4는 224픽셀이 되어야합니다. 작은 이미지들의 사이즈는 물론 12픽셀이라는 가정하에서죠. 그리고 5는 포토샵에서 이미지를 만들때 이미지의 내부색상이어야합니다. 6의 배경색상은 원하는 색으로 합니다. 이렇게만 알아두면 사용하는데는 문제없습니다.
3. 두번째 이미지 만들어서 적용하기

두번째 이미지의 모서리 반지름은 5픽셀로 하고 잘라낼 사이즈는 첫번째 이미지와 동일하게 12픽셀로 합니다. 내부 색상은 흰색(ffffff)입니다. 저장할때 이미지의 이름은 첫번째 이미지의 이름에 2를 붙여줍니다. 이 두번째 이미지들은 컨텐트영역의 배경이미지를 만들게 됩니다.
위 파일을 다운 받아 images7 폴더에 압축을 풀어줍니다.

에디터에서 코드를 수정해줍니다. 내용이 복잡해졌지만 알고 보면 단순한 것입니다. 1과 2를 복사하여 4와 5로 붙여넣은 다음 id와 class의 이름에 -content만 추가해줍니다. 3의 id이름은 content로 바꿉니다. 이 전체를 감싸는 id="content-wrapper" 라는 이름으로 div을 만들어줍니다(6과 7).

CSS부분은 이전의 코드를 복사해서 하단에 붙여넣습니다. 1과 2의 수치를 650픽셀로 하고 3은 12픽셀 작은 수 4는 24픽셀 큰 수를 입력합니다. 8곳의 이미지 파일이름에 2를 붙여줍니다. 6의 이름을 content로 바꾸고 모든 선택자의 이름에 -content를 추가해줍니다. 한군데만 입력하고 블럭설정 복사해서 다른곳에 계속 붙여넣으면 됩니다. 워드프레스의 배경과 같은 색으로 만들기 위해 CSS의 상단에서 body 태그에 대해서 배경색상을 입력해줍니다.
body {background-color: #444;}
html, CSS를 저장하고 웹브라우저에서 보면 다음과 같이 나옵니다.

이제 사이드바 이미지를 만들 차례입니다.
4. 세번째 이미지 만들기

워드프레스의 사이드바 위젯의 가로폭은 테두리 포함해서 260픽셀입니다. 메뉴에서 윈도우-info를 클릭하면 인포패널이 나옵니다. 둥근 모서리 셰이프툴을 선택하고 반지름을 3픽셀로, 색상은 흰색을 선택하고 5에서 클릭드래그하여 인포패널의 Width가 258픽셀이 되도록 만들어줍니다.

셰이프레이어가 선택된 상태에서 1의 fx아이콘을 클릭하여 Stroke(선)을 선택합니다. 사이즈는 1픽셀, 포지션은 아웃사이드, 3을 클릭하여 색상은 c0c0c0을 입력합니다. OK클릭하고 나오면 테두리가 만들어집니다. 배경레이어를 선택하고 도구모음에서 전경색을 클릭하여 색상을 f0f0f0을 선택한 다음 Alt+Delete키를 누르면 색이 채워집니다.

가이드선을 4면에 배치합니다. 이미지의 테두리와 약간 떨어지도록 하고 정확한 픽셀을 정하지 않아도 됩니다. 선택툴로 이미지의 상단을 선택한 다음, 메뉴에서 이미지-자르기를 선택하면 선택부분만 남습니다. sidebar-top.gif로 저장합니다. 여기서의 이미지는 투명이 안됩니다. Ctrl+Alt+Z키를 눌러 이전화면으로 돌아온 다음 4부분을 선택하여 자른 다음, sidebar-tile.gif로 저장합니다. 5는 sidebar-bottom.gif로 저장합니다.

content-wrapper 아래에 sidebar-wrapper라는 이름의 div을 만들고, 이 사이에 이전 글 에서 만든 코드를 복사하여 붙여넣습니다.

CSS 코드도 복사하여 붙여넣고 width를 이미지의 가로폭인 264픽셀로 수정하고 각 파일의 이름과 폴더명도 바꿔줍니다. 패딩의 수치는 10픽셀로 수정해줍니다. 이렇게 입력하고 html, CSS 파일을 저장한 다음 웹브라우저에서 보면 아래와 같이 나옵니다.

두개의 요소를 좌우로 float해줘야할 상황입니다.

content-wrapper와 sidebar-wrapper에 float를 적용해서 웹에서보면 다음과 같이 나옵니다.

이번에는 container의 폭을 늘려줘야합니다. 그리고 중간의 이미지가 사라졌는데 이것은 float로 인해서 이미지가 붕뜨게 된 것으로 clear라는 속성이 필요합니다.

CSS의 container부분에서 4개의 수치를 30씩 늘려줍니다. container 마감태그 바로 전에 5처럼 <div class="spacer"></div>를 삽입하고 CSS에는 6처럼 입력합니다. 아직 footer가 없어서 가상의 div을 만들어준 것입니다. 만약 footer가 있으면 이 요소에 6의 속성과 값을 입력해주면됩니다.

content에 내용을 많이 추가하고 웹에서 보니 위아래로 잘 늘어납니다. 이제 티스토리 카테고리의 워드프레스 테마를 티스토리 스킨으로 변경하기를 진행할 수 있게 됐습니다.









 flexible-rounded3.zip
flexible-rounded3.zip