
워드프레스는 동적인(dynamic) 웹프로그램이라서 항상 데이터베이스를 사용하게 돼있습니다. 데이터베이스는 파일을 저장하거나 설정을 변경하면 해당 내용을 저장하고 필요할 때 꺼내오는 데이터의 저장소인데 일반적으로는 사용할 필요가 없는데 어쩌다가 간혹 접촉해야할 일이 발생하기도 합니다. 웹사이트를 다른 호스팅으로 이동한다거나 할 때 데이터베이스를 백업해야하고 워드프레스 코어를 업데이트할 때도 혹시 모를 에러를 위해 백업이 필요합니다. 어떤 경우는 데이터베이스를 직접 수정해야할 일도 발생합니다. 일반설정에서 워드프레스 주소나 사이트 주소를 바로 아래에 있는 "디렉토리와 다르게 하기" 링크를 읽어보지 않고 무작정 변경을 하고나면 위 화면을 다시는 보지 못하는 결과가 발생하기도 합니다. 이럴때 데이터베이스를 수..

어느 CMS나 마찬가지겠지만 부트스트랩을 해당 CMS에 적용할 경우 가장 복잡하고 어려운 부분이 내비게이션 메뉴입니다. 메뉴바라고도 하죠. 트위터 부트스트랩의 내비게이션 메뉴바는 각 요소에 정해진 클래스 선택자를 추가하면 메뉴를 클릭했을 때 서브 메뉴가 나타나는 구조입니다. 워드프레스의 경우도 마찬가지라서 내비게이션 메뉴가 함수에 의해 만들어지고 있기 때문에 부트스트랩의 선택자를 삽입하기 어려워서 Walker Nav이라는 별도의 프로그램을 만들어서 함수 파일에 추가하면 쉽게 부트스트랩의 메뉴 구조를 사용할 수 있습니다. 부트스트랩 관련 프로젝트의 자바스크립트를 추가하면 클릭하지 않고 마우스 오버 상태에서도 서브 메뉴가 나타나도록 할 수 있습니다. 우선 부트스트랩 기본 구조에 맞춰서 익스프레스 엔진의 메뉴..

트위터 부트스트랩 프레임워크 기반의 CMS 관리자 패널을 만들 수 있는 템플릿입니다. 상당히 많은 파일로 돼있음에도 무료로 사용할 수 있습니다. Laravel php 프레임워크를 사용할 경우 번들 버전도 있습니다. 프로그램 홈페이지 -- http://usman.it/free-responsive-admin-template/ 깃허브 -- https://github.com/usmanhalalit/charisma 데모 -- http://usman.it/themes/charisma/

트위터 부트스트랩 3.0 버전의 개발이 지난 10여일간 그다지 큰 변화는 없었고 각 요소들의 버그 수정과 개선이 많이 이뤄졌습니다. 현재 96%의 진행이 보여지고 있고 언제 정식 버전이 나올지에 대한 질문에 곧 업데이트 될 것이라는 말 밖에는 없습니다.(We'll have an update on timing soon enough. Hang tight http://twitter-bootstrap.kr/bootstrap3/ 부트스트랩 3.0 프로젝트 내려받기 -->

서브라임 텍스트 3 에디터가 그동안 구매자에게만 사용이 가능했는데 지난 6월 말경에 무료 사용자에게도 사용이 가능하도록 개방됐습니다. 이 텍스트 에디터는 다양한 플러그인을 쉽게 설치해서 사용할 수 있어서 개발자들에게 아주 인기있는 프로그램입니다. 서브라임 텍스트 3는 가장 발전된 것이 속도입니다. 파일을 열면 순식간에 열립니다. 이전의 버전은 길게는 수십초 동안 기다려야했죠. 310kb에 해당하고 6천줄이 넘는 부트스트랩 3 도움말 문서 파일을 열어보니 용량이 작은 파일을 연 것과 같은 속도로 열립니다. 여러 개의 파일을 열어놓고 프로그램을 닫은 다음 다시 열었더니 마찬가지로 놀라운 속도로 열립니다. 아울러 서브라임 텍스트 2 버전도 2.0.2로 업그레이드됐습니다. 빌드번호 2221입니다. 두가지 이상의..

최근 다폰트 추천 폰트 Cellos Script 34,859 downloads (5,665 yesterday) Free for personal use Download Donate to author CellosScript_PersonalUse.ttfNote of the authorNOTE: This font is for PERSONAL USE ONLY! To purchase a commercial license, visit: http://www.aringtypeface.com/cellos-script For questions or proposals, feel very free to mail contact@aringtypeface.com Visit my website: http://www.aringtypef..

포토샵으로 웹디자인을 할 경우 폰트 아이콘으로 많이 사용하는 폰트 어썸 아이콘 폰트를 사용하는 방법에 대해 알아보겠습니다. 폰트 어썸은 트위터 부트스트랩에서 사용하도록 만들어졌지만 부트스트랩을 사용하지 않더라도 웹디자인에 사용할 수 있도록 돼있고 IE7 버전까지 지원하며 아이콘의 수도 계속 늘어나서 현재 360개를 사용할 수 있어서 많은 웹 개발자나 디자이너들이 선호하는 폰트 아이콘입니다. http://fortawesome.github.io/Font-Awesome/ 우선 폰트를 컴퓨터에 설치하기 위해서 위 사이트에서 노란색 버튼을 클릭해서 파일을 내려받아 압축 해제합니다. 폴더로 들어가서 ttf나 otf 폰트를 마우스 오른쪽 클릭해서 설치합니다. 폰트가 5종류가 있는데 나머지는 웹폰트 전용입니다. 첫번째..

어도비 제품이 크리에이티브 클라우드로 전환되면서 포토샵이나 일러스트레이터를 사용하면 웹디자인이 한결 쉬워집니다. 이전 글에서 포토샵으로 만든 이미지에서 스타일시트를 추출할 수가 있고 일러스트레이터로 디자인하면 형태 그대로 보존하면서 스타일시트와 이미지를 내보내기(Export) 할 수 있습니다. 이번 글에서는 포토샵으로 디자인할 경우 많이 사용하는 셰이프 툴의 포토샵 CC에서 개선된 기능에 대해 알아보겠습니다. 포토샵 CC에서 새 문서를 만들고 도구 모음에서 셰이프 툴을 선택합니다. 라이브 셰이프가 가능한 것은 직사각형 툴과 둥근 직사각형 툴입니다. 둥근 모서리의 라이브 기능을 알아보기 위해서 우선 직사각형 툴을 선택합니다. 옵션 바에서 내부 색상과 테두리 색상, 테두리 폭을 설정하고 문서에 클릭 드래그하..

CSS Copy 기능은 포토샵 CS 6.1 버전에서 업데이트 된 기능입니다. 포토샵 CC에서는 기본으로 설치돼 있습니다. 이것은 포토샵을 이용해서 버튼이나 HTML 요소를 이미지로 만들고 CSS Copy를 선택하면 스타일시트를 자동으로 만들어주는 기능입니다. 이를 그대로 스타일시트에 붙여서 사용하면 됩니다. 하지만 포토샵의 모든 효과가 스타일시트로 전환되는 것이 아니라 일부는 스타일시트를 생성하지 못합니다. 그래서 제3자 확장 프로그램이 개발됐습니다. 우선 포토샵 CC의 CSS Copy 기능을 알아보겠습니다. 포토샵 CC로 직접 버튼을 만들어도 되지만 부트스트랩 PSD 파일을 이용해보겠습니다. 이 파일을 포토샵 CC에 열고 기존에 열려있는 요소들을 안보이도록 눈아이콘을 모두 꺼준 다음 버튼 그룹의 Mai..

트위터 부트스트랩이 지난 며칠간 많은 변화가 있었습니다. 우선 폰트 아이콘이 기본 파일에서 제거되고 별도의 파일로 첨부해서 사용할 수 있도록 했습니다. 부트스트랩 3.0에 첨부된 폰트 아이콘은 160 개이지만 가장 많이 사용하는 폰트 어썸(Font Awesome) 폰트 아이콘은 최근에 업데이트돼서 361개까지 지원합니다. 대부분의 부트스트랩 프로젝트에서 이 폰트 아이콘을 사용합니다. 그러니 굳이 기본 파일에 포함시킬 필요가 없죠. 파일 용량만 차지하죠. 또한 폰트 아이콘 사용시 기존의 태그에서 태그로 변경됐습니다. 폰트 어썸은 그대로 태그입니다. 아마도 부트스트랩 3.0이 완료되면 그에 따라서 바뀔 것입니다. 두번째로 바뀐 것은 서브메뉴의 제거입니다. 초기 개발 단계에서부터 서브 메뉴를 제거했었는데 사용..

이전에 소개해드린 브라켓은 개발 버전이고 엣지 코드는 배포 버전입니다. 두 개의 에디터가 동일하지만 확장 프로그램 작동에 있어서는 차이가 나더군요. 일부는 설치를 해야 작동하는 기능도 있습니다. 엣지 코드는 크리에이티브 클라우드(Creative Cloud, 이하 CC) 형태로 사용이 가능합니다. 아래의 링크에서 CC 관리자를 내려받아 설치하세요. CC이므로 어도비 계정이 있어야합니다. http://html.adobe.com/edge/code/ Try 버튼을 클릭하면 CreativeCloudSet-Up.exe 파일을 내려받을 수 있습니다. 간혹 안되는 경우가 있는데 아래의 링크에서 직접 내려받을 수 있습니다. https://ccmdls.adobe.com/AdobeProducts/ASCT/1_1/win64/..

어도비에서 만든 브라켓(Brackets)이라는 텍스트 에디터는 2012년에 나와서 아직 개발 중이지만 안정적으로 작동하고 오픈소스로 개방돼있어서 무료로 사용할 수 있습니다. 혁신적이라 할 만큼 기존의 텍스트 에디터에서는 볼 수 없는 여러가지 새로운 기능들이 있습니다. 반면에 당연히 있어야할 기능은 없는 경우도 있습니다. 이 에디터의 특징은 웹사이트를 만드는 언어인 HTML, CSS, 자바스크립트로 만들어졌기 때문에 원할 경우 이들을 수정해서 다른 기능을 추가할 수도 있습니다. 하지만 되도록이면 확장 프로그램을 개발해서 사용할 것을 권장합니다. 대부분의 경우 이러한 프로그램을 플러그인이라고 하는데 어도비에서는 확장 프로그램(Extensions)이라고 하더군요. 브라켓 에디터가 계속 개발 중이니 첨부되거나 ..

워드프레스 플러그인 클라우드인 젯팩이 최근에 2.3 버전으로 업데이트 됐습니다. 이중에 두가지 기능에 대해 알아보겠습니다. 기타 다른 플러그인이나 설치방법에 대해서는 제 블로그에서 젯팩으로 검색하면 많이 나옵니다. 두개의 플러그인이 신규로 추가됐습니다. 옴니서치(Omnisearch)와 젯팩 디버거인데요. 옴니서치는 워드프레스 사이트 내의 모든 내용을 검색할 수 있습니다. 디버거는 젯팩 플러그인과 다른 플러그인과의 충돌을 점검할 수 있습니다. 활성화 버튼을 클릭하면 아래처럼 젯팩 메뉴에 하위 메뉴가 추가됩니다. 검색어로 검색하면 글, 페이지, 댓글, 플러그인, 피드백 등 사이트 내의 모든 것을 검색할 수 있습니다. 디버그 메뉴를 선택하면 사이트가 젯팩과 호환되는지, 다른 플러그인과 문제가 없는지 점검합니다..

웹을 돌아다니다보면 나도 몰래 설치돼서는 어느날 갑자기 이상한 배너들이 웹브라우저에 나타나서 이를 어떻게 제거해야하는지 난감하기도 합니다. 어떤 경우는 유명한 사이트에서 웹브라우저를 내려받아 설치했는데도 해당 웹브라우저를 사용하면 초기 화면이 원하지 않은 검색 프로그램으로 시작하기도 하죠. 대표적인 사이트가 softonic.com입니다. 참고--> http://martian36.tistory.com/1305 이런데서 파일을 내려받으면 속도는 빠르지만 악성코드가 삽입돼있어서 광고 배너가 뜨거나 초기화면이 Web Search 라는 검색 사이트가 나오는 등 사용하기 불편하게 합니다. 프로그램을 제거하고 구글 크롬 정식 사이트에서 내려받아 다시 설치해도 마찬가지의 악성코드가 활동합니다. 이런 악성 코드는 웹브라..

워드프레스 쇼핑몰 만들기 첨부파일 안녕하세요. 저자입니다. 책을 보면서 책의 내용과는 전혀 다른 테마를 적용하시는 경우 상당히 어렵게 배우시는 것입니다. 책 내용을 숙지한 다음 해야 다른 테마도 쉽게 적용할 수 있습니다. 갖고 있는 테마도 잘 사용을 못하는데 어떻게 쇼핑몰까지 적용을 할 수 있겠습니까. 반드시 책을 전체 읽고 따라한 다음 다른 테마를 적용해보세요. 급하더라도 이렇게 해야 쇼핑몰 만들기가 익숙해집니다. 다른 테마를 사용하면서 잘 안된다고 질문하시는 경우 저도 해당 테마를 사용해봐야 하기 때문에 답변에 상당한 시간이 걸리니 이와 관련된 질문은 사양하겠습니다. 질문 내용은 책의 범위 안에서 제한하겠습니다. 책의 내용에서 안되는 것이 있으면 아래 첨부 파일의 wordpress10을 사용해서 로컬..

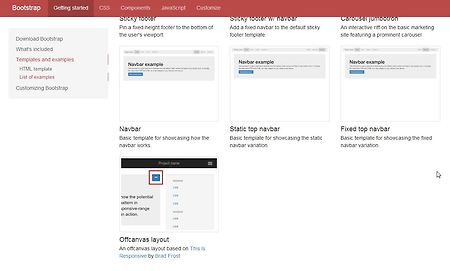
부트스트랩 3.0이 최근 버그 수정이 여럿 이루어졌고 두드러진 변경은 예제로 Off Canvas라는 레이아웃이 추가됐습니다. 이는 Mobile First라는 용어를 처음 사용한 Luke Wroblewski가 그의 같은 제목의 저서에서 제안한 레이아웃입니다. 이를 Jason Weaver라는 개발자가 자바스크립트로 만들어냈는데 Github에서도 Fork가 이루어지고 있고 Brad Frost 가 만든 레이아웃을 부트스트랩 3.0에 도입했습니다. 부트스트랩 문서에는 아직 정리가 안돼서 마지막 예제 썸네일이 나오지 않지만 제가 추가했습니다. 템플릿과 예제의 마지막 썸네일입니다. 이를 클릭하면 해당 페이지가 나오는데 스마트폰에서 보면 위의 그림처럼 컨텐트 영역에 화살표 아이콘이 나타납니다. 이를 탭하면 사이드바가 ..











