
개인용 무료입니다. 오래된 타이프라이터 글자처럼 나오네요.

개인용 무료입니다. 괄호를 사용해서 글자를 장식할 수도 있네요.

이번 글에서 만들 글제목 부분의 스타일입니다. 예전 글에서 CSS3에서 가능한 그림자효과를 주는 방법을 알아보았습니다 . 또한 글제목에 해당하는 태그에 대해서 배경을 검정색으로 하고 글자색을 흰색으로 하면 위와같이 나오게 됩니다. 그런데 문제는 양쪽 사이드에 있는 삼각형 모양입니다. 이러한 CSS를 이용한 모양을 리본이라고 합니다. 제경우는 제목부분과 그림자를 포토샵으로 만드는게 편해서 그냥 포토샵 이미지를 만들어 붙였는데 여기서는 CSS만을 이용해서 삼각형을 만들어 붙여보도록 하겠습니다. 1. 제목 타이틀 만들기 html 페이지에 클래스 선택자를 사용해서 div 태그를 하나 만듭니다. 마감태그도 만들고 그 사이에 태그로 제목을 입력합니다. 그 아래에 두개의 div을 더 만듭니다. 클래스 선택자를 사용하..

지금 진행하고 있는 글은 CSS에서 레이아웃에 관한 것이 주된 내용입니다. 지금까지를 정리해보면 우선 처음에 레이아웃에서 가장 기본인 블럭요소에 대해서 말씀 드렸고, 두번째로 이 블럭 요소를 타겟팅하는 방법, 세번째로 타겟팅을 효율적으로 하기 위해서는 외부 스타일 시트를 이용한다는 것, 네번째로 레이아웃에서는 빈상자인 태그를 사용한다는 것, 다섯번째로 이 태그라는 상자의 내용물(컨텐트)과 상자와 상자 간의 간격을 맞추기 위해서는 마진(Margin)과 패딩(Padding)을 사용한다는 것, 여섯번째로 마진과 패딩, 보더(Border)의 설정법이었습니다. CSS는 레이아웃에 관한 기술(Technology)입니다. 지금도 일부 웹사이트에서 사용하고 있는 레이아웃인 테이블 방식은 아주 비효율적이며 이방식을 사용..

개인용 무료입니다.

개인용 상업용 무료이며 기부할 수 있는 donationware입니다.

개인용 상업용 무료이며 마음에 드시면 기부할 수 있는 donation 버전입니다.

개인용 무료입니다.

개인용 무료입니다.


개인용 무료입니다.

개인용 무료입니다. 상업용으로 구매는 5달러입니다.

이전 글에서 마진과 패딩을 적용하는 방법을 간략하게 알아봤는데 이번 글에서는 마진, 패딩, 보더를 적용하는 자세한 방법을 알아보고 미니 웹사이트 작업을 계속 진행합니다. 마진과 패딩은 적용법이 간단하지만 보더의 경우는 장식을 위해서 사용하기 때문에 다양한 스타일이 있고 컬러도 적용할 수 있으므로 내용이 많습니다. 1. 마진과 패딩 적용하는 방법 기본적인 적용법은 마진의 상, 우, 하, 좌의 4면의 속성을 각각 설정하고 값을 입력하는 방법입니다. 패딩도 같은 방법이니 아래에서 margin을 padding으로 교체하면 됩니다. 단위는 주로 px(픽셀)을 사용하지만 pt(포인트;글자크기의 단위), em(마진이 설정되는 곳의 폰트 크기를 기준으로 하는 단위), %를 사용할 수 있습니다. margin-top:10..

CSS에서 마진과 패딩은 태그 만큼이나 많이 사용하는 스타일시트 속성입니다. 이들의 주된 역할은 태그와 같은 블럭요소를 이용한 레이아웃에서 블럭의 경계선에 해당하는 border(테두리)와 컨텐트의 간격을 설정하거나 인근의 블럭요소와 의 간격을 설정해서 보기 좋은 레이아웃을 만드는데 있습니다. 블럭요소의 내부에 있는 컨텐트와 border와의 간격을 패딩이라고 하고 블럭요소간의 간격을 마진이라고 합니다. 우선 이들의 세부적인 내용을 알아보기 전에 이전 글에서 작업한 것을 보면 배경색도 이상하고 블럭요소간에 구분하기 위해서 설정한 테두리 색깔도 보기 좋지 않으므로 다 제거하고 CSS3에서 새롭게 나온 속성인 그림자(Shadow)효과와 박스의 모서리를 둥글게 할 수 있는 효과인 border-radius에 대해 ..

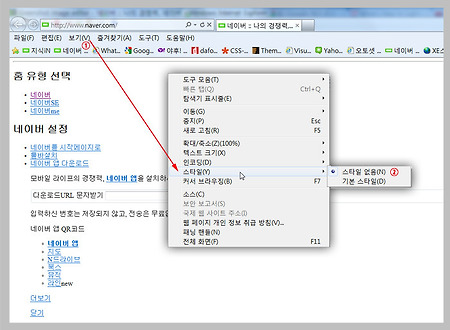
HTML로 코딩하면서 가장 흔하고 많이 쓰이는 것이 태그입니다. 영어로 Division을 의미하는데 이것은 이전 글 에서 알아봤듯이 대표적인 블럭요소중에 하나입니다. 블럭요소란 웹페이지에서 좌우공간을 다 차지하여 이 요소 외에 다른 요소가 옆에 오면 아래로 내려버리는 성질이 있습니다. 그래서 CSS로 스타일을 적용하지 않은 웹페이지를 보면 글자의 나열과 이미지만 나오고 위에서 아래로 HTML 코드 순서대로 나타납니다. 우리나라에서 가장 많이 쓰이는 인터넷 익스플로러에서 네이버 포털사이트의 초기화면을 스타일을 적용안하고 본 화면입니다. HTML의 블럭요소는 이런 성질 때문에 보기좋게 레이아웃하기 위해서 초기 디자이너들은 태그를 사용하여 레이아웃을 했습니다. 테이블형태의 레이아웃은 스타일시트와 관계가 없기 ..

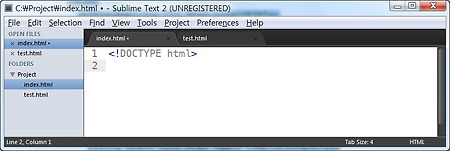
HTML페이지에 스타일시트를 적용하는 방법은 크게 3가지로 사용합니다. 특수하게 적용하는 방법도 있지만 기초부분에서는 제외합니다. 3가지중 가장 많이 쓰이는 방법이 웹표준에 의한 스타일시트 적용법인 외부 스타일시트(External Style Sheet) 입니다. 그리고 인라인(In-line Style Sheet)방식과 임베디드(Embedded Style Sheet )방식이 있습니다. 우선 3가지 방식에 대해서 알아보기 전에 미니 웹사이트를 만들어봅니다. 왜냐하면 외부 스타일시트 방식의 효율성을 증명하기 위해서죠. 이전 글에서는 W3C School의 실험용 페이지를 이용해서 몇가지 코드만 입력해도 가능했는데 이번에는 실제로 웹페이지를 하나하나 코드를 입력해서 만들어보고 사용되는 태그에 대해서도 설명을 드립..











