이번 글에서 만들 글제목 부분의 스타일입니다. 예전 글에서 CSS3에서 가능한 그림자효과를 주는 방법을 알아보았습니다 . 또한 글제목에 해당하는 <h1>태그에 대해서 배경을 검정색으로 하고 글자색을 흰색으로 하면 위와같이 나오게 됩니다. 그런데 문제는 양쪽 사이드에 있는 삼각형 모양입니다. 이러한 CSS를 이용한 모양을 리본이라고 합니다. 제경우는 제목부분과 그림자를 포토샵으로 만드는게 편해서 그냥 포토샵 이미지를 만들어 붙였는데 여기서는 CSS만을 이용해서 삼각형을 만들어 붙여보도록 하겠습니다.
1. 제목 타이틀 만들기
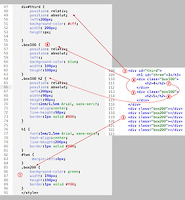
html 페이지에 클래스 선택자를 사용해서 div 태그를 하나 만듭니다. 마감태그도 만들고 그 사이에 <h1>태그로 제목을 입력합니다. 그 아래에 두개의 div을 더 만듭니다. 클래스 선택자를 사용하는 것은 다른 곳에도 사용할 수 있도록하기 위함입니다. 제목과 두개의 div은 <div class="title">에 자식으로 속해있는 서로 형제요소입니다. 스타일 시트에는 우선 .title만 만들어 놓고 나중에 간격조정을 위해 사용할 것입니다.
현재 #content의 수치를 보면 width가 640픽셀이고 padding이 양쪽으로 20픽셀씩 있어서 총 넓이가 680픽셀입니다. 아래의 이미지를 보면 1에 해당합니다. 그리고 양쪽으로 10픽셀씩 나오게해야하므로 제목 타이틀의 총 넓이는 700픽셀이 됩니다.
.title h1에 대해서 가로 넓이를 670픽셀로 정하고 글자를 안쪽으로 들이기 위해서 padding-left를 30픽셀주면 총 넓이가 700픽셀이 됩니다. 포지션을 relative로 하고 이 포지션에 대해서 -30픽셀을 주면 좌측으로 30픽셀 이동합니다. 30픽셀을 주는 이유는 content의 패딩인 20픽셀과 content 밖으로 10픽셀 넘어서는 부분을 합하면 30픽셀이기 때문입니다. 글자색을 흰색으로하고 배경색을 검정으로 하면 다음과 같이 나옵니다.
글자의 폰트가 달라졌는데 모빌리스 웹폰트 를 사용하여 다음과 같이 body 태그에 포함시켰습니다.
폰트 사이즈를 20픽셀로 하고 줄의 높이는 36픽셀로 합니다. 3에서 그림자효과를 설정합니다. 처음의 숫자는 x방향의 그림자이고 두번째 숫자는 y 방향이니 여기서는 아래로 그림자가 생겨야하므로 y방향으로 5픽셀만 줍니다. 세번째 숫자는 블러효과입니다. 같은 수치를 줍니다. 네번째는 스프레드로 퍼지는 효과인데 여기서는 0으로 합니다. 색상은 중간회색입니다. 여기까지 하면 제목과 본문의 글자와의 간격이 없으므로 .title에 대해서 margin-bottom을 20픽셀 설정하면 다음과 같이 나옵니다. 이 수치는 나중에 삼각형을 붙이고 나면 간격이 벌어지므로 그때 조정해줍니다.
이제부터 삼각형모양을 CSS로 만들고 제목아래 붙이는 일이 남았습니다.
2. CSS로 삼각형 만들기
CSS로 삼각형을 만들려면 border속성을 이용합니다. 선택자에 대해서 width와 height는 0으로 하고 세가지 방향의 속성을 사용하며 색이 없는 부분은 3처럼 transparent를 사용하고 색이 있는 부분을 색상을 지정합니다. 스타일은 solid입니다. 삼각형의 크기는 세가지 방향에 대해서 같은 값을 설정합니다.
여기서 만들 삼각형의 모양은 5와 같은데 이것은 6의 형태로 만들어집니다. 마젠타색상인 border-left와 싸이엔 색상인 border-bottom이 transparent가되고 border-right는 black으로 하면 됩니다. 반대쪽 삼각형은 border-left가 black이 되고 border-right는 transparent가 됩니다.
왼쪽으로 들어갈 삼각형은 border-right가 black이고 오른쪽 삼각형은 border-left가 black입니다. 여기까지 하면 다음과 같이 나옵니다.
1이 왼쪽으로 가고 2가 오른쪽으로 가게됩니다. content영역을 벗어나야하므로 position:relative; 를 사용하고 1은 left 속성을 사용합니다. 2는 left속성이나 right속성을 사용해서 오른쪽으로 보내고 top 속성을 사용해서 위로 올려야합니다.
1에서 -40픽셀을 입력해야하는데 이것은 border-left가 투명으로 되었더라도 영역은 차지하기 때문입니다. 오른쪽으로 갈 삼각형은 2에서 left:660px;를 입력하거나 right:-660px;를 입력해도 마찬가지 결과가 나옵니다. 그리고 .arrow-left로 인해서 위에서부터 10픽셀 떨어져있으므로 top:-10px;를 해줘야 위로 붙게 됩니다. 여기까지 하면 완성이고 다음과 같이 나옵니다.










 Project(6).zip
Project(6).zip