
비비프레스 한글 언어파일입니다. 현재 2.2.3 으로 전체 한글 번역 완료했으나 일부 주메뉴 부분이 영문으로 나타납니다. 버그인데요. 수정 요청했으나 2.3 버전에 적용한다고 합니다. 위처럼 주 메뉴 부분이 영어로 나타납니다. 다른 부분은 정상입니다. 여러곳에서 변경이 있으니 살펴보시기 바랍니다. 3.5 버전 부터는 언어 파일을 한군데로 몰아서 배치하는 방법을 사용합니다. 언어파일의 설치 폴더는 기존의 플러그인 폴더가 아닌 총 언어파일이 모여있는 wp-content/languages 폴더에 bbpress 폴더를 만들고 이곳에 붙여넣으면 됩니다. 기존의 플러그인 폴더에 있는 languages 폴더에 넣으면 업데이트 시에 제거된다고 합니다.

워드프레스 블로그의 관리자로서 사용중 로그인 비밀번호를 잊어버릴 수가 있습니다. 잊어버리지 않은 경우 비밀번호를 변경하자면 로그인해서 주메뉴에서 사용자-->당신의 프로필로 들어가서 하단에서 변경하면 되지만 워드프레스를 처음 하다보면 관리자인 자신도 비밀번호를 잊어버릴 때가 있습니다. 이럴 때는 일반사용자와 마찬가지로 로그인화면에서 암호를 일어버렸나요? 를 클릭하고 아이디나 이메일 주소를 입력하면 이메일로 임시 비밀번호가 통보됩니다. 이 방법은 이메일 전송이 안되는 WAMP 서버나 무료호스팅에서는 안되겠죠? 무료호스팅에서도 되는지 저도 까먹었네요.쩝.. 이메일로 받은 임시 비밀번호를 사용해서 로그인하고 당신의 프로필 화면에서 새로운 정상적인 비밀번호로 변경하면 됩니다. 그런데 관리자는 데이터베이스를 접근할..

이전 글에서 지고샵(Jigoshop)의 워드프레스 쇼핑몰 플러그인 한글 언어파일을 공개했습니다. 워드프레스 쇼핑몰 플러그인이 아주 다양하기 때문에 여러가지를 시험해 보는 중인데 우커머스(Woocommerce)를 번역하다 보니 지고샵과 비슷하더군요. 그래서 나중에 알고보니 우커머스는 지고샵의 fork 프로젝트였습니다. fork란 가지치기라는 뜻인데 오픈소스 프로젝트에 사용되는 용어입니다. 워드프레스도 가지치기를 해서 원천 프로그램인 b2/cafelog에서 fork된 프로그램이죠. 우커머스는 Wootheme이라는 워드프레스 테마 제조 사이트에서 만들어 무료료 배포하고 있습니다. 기능을 향상시키자면 이 사이트에서 유료 플러그인을 사용하도록 하고 있습니다. 제가 번역하면서도 느낀점은 지고샵보다 훨씬 나은 프로그..

그동안 일주일의 우여곡절 끝에 결국 워드프레스 3.5 버전이 정식으로 공개 발표됐습니다. 미디어 업로더 부분의 기능이 크게 개션됐는데 이부분에서 문제점을 수정하느라고 늦어졌습니다. 기능이 개선되면서 용량이 늘어나는 것을 축소하기 위해 링크 부분을 기본 설정에서 제외하고 플러그인으로 대체해서 원하는 경우에만 별도로 플러그인을 설치해 사용할 수 있도록 했습니다. 워드프레스 3.5 버전의 자세한 기능 추가 내용에 대해서는 이전 글을 참고하세요. http://ko.wordpress.org/ 한글 버전을 내려받으려면 위 링크를 클릭하면 아래의 화면으로 이동합니다. 오렌지색 버튼을 클릭해서 내려받으면 됩니다. 문제는 이전 버전과 마찬가지로 일부 메뉴가 영어로 나타나는데 이유를 모르겠네요. 그래서 언어파일(ko_KR..

최근에 워드프레스로 쇼핑몰을 만들어달라는 의뢰를 받아서 몇가지 워드프레스 쇼핑카트 플러그인을 번역중에 있습니다. 외국에서는 국내에서 처럼 쇼핑몰이라고 하지 않고 쇼핑카트라고 하더군요. 이전에 워드프레스 쇼핑카트 플러그인 중에 대표적인 플러그인인 WP e-commerce를 번역을 했는데 버전업되면서 스트링(string)이 1500여개로 늘어났더군요. 앞으로 국내에서의 인기도에 따라 추가 번역할 예정이고요. 이번에 번역한 것은 지고샵(Jigoshop)입니다. 아직 사용해보지는 않았지만 사용하기 편리한 것 같습니다. 2011년에 개발이 시작된 것이므로 비교적 최신 쇼핑카트 플러그인이라고 할 수 있습니다. 아직 외국에서의 인기도는 별로인 것 같습니다. 사용해보시고 잘못된 번역이 있는 경우 혼자서만 수정해서 사용..

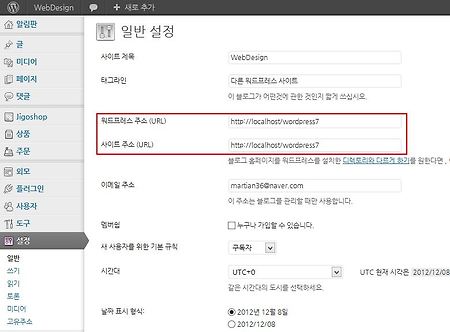
워드프레스에서 설정하는 곳이 여러곳이 있는데 함부로 건드려서는 안되는 곳이 딱 한군데 있습니다. 그외에는 어떻게 변경을 하건 다시 원래대로 수정하면 되지만 이곳은 변경하고 저장한 후에 나가버리면 로그인조차 안되는 곳입니다. 벌써 몇분이 이런 질문을 했는데 자주 발생하는 일이 아니라서 글로 올리지 않았는데 오늘 다시 질문하시는 분이 계셔서 글로 올립니다. 아마도 이런 일이 발생하는 것은 워드프레스의 설치 디렉토리를 변경한다든가 도메인을 새로 구매했는데 새로 구매한 도메인으로 기존의 워드프레스 사이트를 변경하고자 하는 상황에서 자주 발생할 것입니다. 하지만 후자의 경우 워드프레스에서 하는 것이 아니라 네임서버를 변경하는 곳에서 해야합니다. 자신의 계정이 있는 웹호스팅에서 도메인을 구매했다면 그곳에서 변경이 ..

질문 1> 책 240페이지주 메뉴에서 "외모"에 마우스를 올리면 플라이아웃 메뉴가 나옵니다. "편집기"를 마우스 오른쪽 버튼을 클릭하면 메뉴가 나오며 "새탭에서 열기"를 선택하면 새탭에 워드프레스 내장편집기가 열립니다..라고 되어있는데. 관리자 화면의 좌측 상단을 보면 내 사이트라고 나오는 것은 다중 사이트를 만들었기 때문인데 다중 사이트의 개별 블로그의 관리자 화면에서는 테마 편집기를 사용할 수가 없습니다. 테마를 개별 사이트에 사용할 수 있도록 하는 사람이 최고관리자이기 때문에 내사이트-->네트워크 관리자로 들어가야 편집기가 나옵니다. 그런데 책에서는 다중사이트가 없는 상태에서 진행이 됐죠. 그래서 혼동이 있었을 겁니다. 책에서는 언급을 하지 않았지만 되도록이면 이전에 한 과정에서 작업한 것은 그대로..

오늘 방문자님인 백전백승님이 서울시 홈페이지가 워드프레스로 만들어졌다고 하는데 사실인지 여부를 문의해왔습니다. 이전에 저도 궁금해서 서울시 홈페이지를 방문해 여러가지 검사를 해봤습니다. 우선 첫번째로 요소검사입니다. 요소검사란 웹사이트의 코드가 어떻게 돼있는지 또는 글자나 박스와 같은 요소가 무엇으로 구성돼있는지 알 수 있도록 하는 웹브라우저에 포함돼있는 개발자 툴입니다. 웹디자인이나 웹 개발을 위해서는 반드시 필요한 도구죠. 구글 크롬을 사용하면 편리합니다. 서울시 홈페이지의 빈곳을 오른쪽 마우스 클릭하고 요소검사를 선택하면 하단에 창이 나타납니다. 왼쪽에는 HTML, 오른쪽에는 CSS 에 관한 내용이 나옵니다. HTML 창에서 최 상단에 보면 DOCTYPE 이란 것이 있는데 워드프레스라면 최신 기술인..

질문 1> 안녕하세요. 오전에,, 제가 또 방명록에 글을 남겼었는데요, 답변 잘 받았습니다.그런데 또,, 계속 문제가 있어서 이렇게 메일을 한번 더 드리게 되었습니다.이와같이 메일을 드리는 이유는, 이 메일을 보시면 이전에 제가 문의 드렸던 내용이 무엇인지 쉽게 파악하실수 있으실것 같아서 입니다. 일단 제가,, 서브디렉토리를 이용해 다중사이트 구축을 하였는데, 여전히 페이지는 열리질 않습니다.제가 뭔가 설정을 잘못 한 까닭이겠지만,, 몇번을 곱씹어 읽어보아도 실수를 한 흔적을 찾을수가 없네요. 그런데 한가지 궁금한 것이 생겼습니다.일전에 제가,, 메일로 다중사이트를 만들때의 이름을 바꿀수 있는지 질문을 드렸었습니다. 조금 헷갈리게 해 드린 부분^^그 이후에, 전 웹호스팅 업체에 문의를 하여 저의 서버공간..

워드프레스에서 웹폰트를 사용하려면 header.php 파일에 link 태그를 이용해서 아래와 같이 웹폰트 사이트의 링크를 걸어주고 스타일시트에 font-family라는 속성을 사용해주면 됩니다. 이에 관해서는 이곳( http://martian36.tistory.com/766 )의 글을 참고하면 됩니다. 그런데 워드프레스 관리자 화면의 폰트는 어떻게 바꿀 수 있을까요. 관리자화면은 header.php 라는 파일을 사용하지 않기 때문에 link 태그를 사용할 수도 없습니다. 관리자화면의 글자를 요소검사하면 스타일시트가 나타나지 않고 load-styles.php 파일에서 함수에 의해 정의되고 있습니다. 이 스타일시트(wp-admin/css/wp-admin.css)는 워드프레스 코어파일에 속해있기 때문에 이 스..

표준시 기준(UTC)으로 12월 5일 4pm~10pm 내에 워드프레스 3.5 버전을 정식 발표한다고 합니다. 우리 나라 시간으로 하면 12월 6일 새벽이 되겠네요. 그에 앞서서 RC3가 발표됐습니다. 아마도 최종일 듯 싶습니다. 이번 버전에서 한글 번역문 중에 부득이한 경우를 제외하고 “당신”이라는 단어를 모두 제거했습니다. 제가 보니 한결 부드러운 말투로 됐습니다. 번역이 잘못 됐다거나 의견 있으신 분은 며칠 남지 않았으니 말씀해주세요.

다중사이트 서브도메인 적용여부 안녕하세요. 휴,, 오늘 하루 너무 많은 질문을 드리게 됩니다. 제가 한번 더 질문 좀 드릴께요. 다중사이트 설정을 정상적으로 설치가 된듯하였고, 메일도 받았고, 새로운 사이트도 만들었습니다. 그런데 자세히 테스트를 해보니 조금의 문제가 있어서요.1) 우선, 사이트는 만들어졌지만 서브도메인을 치면 열리지 않습니다(studio.jamnet.kr). 2) 최초의 사이트는 잘 열리고 로그인도 됩니다(www.jamnet.kr). 그런데 이미지 업로드는 되지 않습니다. 어떠한 부분의 문제인지를 모르겠네요. 혹시 어드바이스를 해 주실수 있으실까하여 다시금 글 남깁니다. 답변 기다려 보겠습니다. 감사합니다. 답변> 서브도메인은 공유서버에서는 안되고 단독 서버를 구매하거나 임차해야합니다...

1. 앵커태그 마감 태그 빠진 사례 제가 요소검사로 보니까 Home 다른 메뉴는 안그런데 꼭 메뉴에서 홈만 a링크가 두개 생기네요보시고 알려주세요..혼자서 홈페이지 제작한번 해보려다 머리 쥐나겠어요 ㅠㅠ 감사합니다! 답변> 코드 중에 어느 하나 빠지면 이런 현상이 일어나는데요. 작은 것 하나 찾기가 아주 어렵답니다.아래 그림을 보시면 header.php 파일에서 태그가 빠졌습니다. 이것만 넣으면 잘 될겁니다. 그리고 블로그 상단의 툴바가 이상하게 나오는 것도 footer.php 파일에서 태그가 빠져서 그렇습니다. 2. 글자 하나 입력 오류 새로운 페이지에 글을 쓰면 양쪽공간이 넓고 글은 좁게 나옵니다.아마 콘텐츠부분의 20%/60%/20%로 양쪽 공간은 넓고..그래서 어디를 수정해 주어야 할까요.. 답변..

안녕하세요? 제가,, 블로거님의 블로깅을 보며 워드프레스를 다중사이트로 만드는 데 성공을 하였습니다.많이 감사합니다. 한가지 질문 드릴것이 있는데요, 제가 조금 이해를 잘못하여, 최초에 네트워크 이름을 정할시,,저의 경우 네트워크 이름을 "studio"로 하였습니다. 이유는 이 네트워크 이름이 서브도메인이 되는줄 알았거든요. 그런데 아니더라고요. 혹시, 이 네트워크 이름을 수정할 수 있는 방법이 없을까해서 질문을 드려봅니다.별일 아닐수도 있지만, 사이트를 관리함에 있어서 제가 늘 편하게 접근하고 관리할 수 있게 하기위해 전 모든지 통일하고 단조롭게 하는 편입니다. 관리자의 입장에서요... 그래서 질문드려 봅니다. 답변 기다리겠습니다. 답변> 안녕하세요. 네트워크 관련해서는 네트워크 관리자로 들어가면 다 ..

11월 30일 현재 날짜로 워드프레스 3.5 RC2 버전이 발표됐습니다. 이전에 한글로 나오지 않는 부분을 수정 요청했는데 반영돼서 언어파일을 번역하니 잘 나옵니다. 현재 이곳( http://martian36.tistory.com/1077 )에서 매일 업데이트 되는 워드프레스의 언어파일을 계속 번역, 추가해서 나이틀리 빌드(Nightly Build)로 올리고 있습니다. 현재까지 영어로 나오는 부분은 없습니다. 11.30일 현재 build 번호 22928. 다음 파일은 RC2 영문판에 한글 언어파일을 추가한 것입니다. 현재 나이틀리 버전과 동일합니다. 현재 워드프레스팀에서는 지속적으로 문제점을 수정하고 있으며 다음주 초에 (예정: 12월 5일) 정식 버전을 발표하도록 노력하겠다고 합니다. 워드프레스 3.5..

웹디자인에서 아이콘의 사용은 시각적인 효과로 더욱 멋진 웹사이트로 표현할 수 있는 수단입니다. 대부분의 경우 아이콘은 배경이 투명한 png 파일을 사용하지만 요즘 들어서 폰트를 이용한 아이콘의 사용이 늘고 있습니다. 이것은 CSS3의 @font-face 룰을 이용해서 서버에 폰트를 저장해두고 이 폰트를 가져와 원하는 곳에 배치하도록 합니다. 폰트는 알다시피 크기 조정도 자유롭고 색상 변경도 가능합니다. 이미지를 사용한다면 포토샵 같은 이미지 편집툴로 색상을 변경해서 파일을 만들어야 하지만 폰트는 CSS로 얼마든지 조정이 가능한 것이죠. 그러니 아이콘을 폰트로 사용한다는 것은 그만큼 웹디자인의 자유로움을 가져다주는 것입니다. 아래의 링크를 클릭하면 파일을 내려받을 수 있는 사이트로 이동합니다. http:/..











