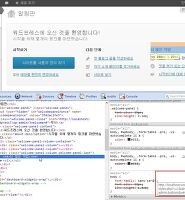
오늘 방문자님인 백전백승님이 서울시 홈페이지가 워드프레스로 만들어졌다고 하는데 사실인지 여부를 문의해왔습니다. 이전에 저도 궁금해서 서울시 홈페이지를 방문해 여러가지 검사를 해봤습니다. 우선 첫번째로 요소검사입니다.
요소검사란 웹사이트의 코드가 어떻게 돼있는지 또는 글자나 박스와 같은 요소가 무엇으로 구성돼있는지 알 수 있도록 하는 웹브라우저에 포함돼있는 개발자 툴입니다. 웹디자인이나 웹 개발을 위해서는 반드시 필요한 도구죠. 구글 크롬을 사용하면 편리합니다. 서울시 홈페이지의 빈곳을 오른쪽 마우스 클릭하고 요소검사를 선택하면 하단에 창이 나타납니다. 왼쪽에는 HTML, 오른쪽에는 CSS 에 관한 내용이 나옵니다. HTML 창에서 최 상단에 보면 DOCTYPE 이란 것이 있는데 워드프레스라면 최신 기술인 HTML5를 사용하므로 다음과 같이 나와야 하지만 HTML4.01의 닥타입을 사용하고 있습니다.
<!DOCTYPE html>
HTML5의 닥타입은 위처럼 간결합니다. 그리고 닫혀있는 <head>...</head> 태그를 열어보면 흔히 보는 워드프레스 코드 형태가 없습니다. 워드프레스라면 다음과 같이 자바스크립트나 스타일시트에 현재 사용하고 있는 워드프레스 버전이 포함돼있습니다.
<link rel="stylesheet" id="gtranslate-style-css" href="http://kopress.net/wp-content/plugins/gtranslate/gtranslate-style24.css?ver=3.4.2" type="text/css" media="all">
<script type="text/javascript" src="http://kopress.net/wp-content/themes/eclipse/core/library/js/foundation/app.js?ver=3.4.2"></script>
그런데 서울시 홈페이지에는 전혀 없습니다. 물론 해킹 방지를 위해 워드프레스 버전이 공개되면 안되므로 이를 보이지 않게 할 수도 있습니다. 그래서 개조를 할 수도 있겠죠. 또 다른 구별법은 다음과 같습니다.
도메인 다음에 /readme.html 을 입력하고 엔터키를 치면 위와같은 안내문이 나옵니다. 워드프레스를 설치하면 기본적으로 포함돼 설치되는 파일입니다. 그런데 이 파일도 별로 필요 없는 것이므로 삭제해서 없을 수도 있습니다. 그러면 도메일을 직접 입력해서 해당 사이트가 뭘로 만들어졌는지 알수 있는 사이트를 이용해서 검토해봅니다. 첫번째로 워드프레스 사이트인지 구별해봅니다.
위 링크를 클릭하면 아래의 화면이 나오는 사이트로 이동합니다.
도메인 입력란에 서울시 홈페이지의 도메인을 복사해서 붙여넣고 Cllick to Find Out 버튼을 클릭합니다. 안타깝게도 "여러분 죄송하지만 이 웹사이트는 워드프레스를 사용하고 있지 않습니다"라고 나옵니다. 뒤의 서브 디렉토리를 빼고 앞의 도메인만 넣어도 마찬가지 결과입니다. 그러면 더 나아가서 서울시 홈페이지가 어떤 구성으로 돼있는지 보겠습니다.
위 링크를 클릭하면 아래의 화면이 나옵니다.
도메인을 입력하고 Lookup 버튼을 클릭합니다.
그랬더니 위와같이 나오는데 어떤 코드를 사용했는지 알려주지만 이것으로는 별로 알 수 있는 것이 없죠. 그래서 워드프레스 사이트와 비교를 해봅니다.
제 워드프레스 사이트를 점검해봤더니 위처럼 나옵니다. 컨텐트 메니지먼트 시스템을 워드프레스로 사용하고 있습니다. 그러니 서울시 홈페이지는 어떤 공식적으로 알려진 CMS를 사용하고 있는 것이 아님을 알 수 있는 것입니다. 여기서 더 확인해봐야 헛일이 되겠지만 참고적으로 더 확인하는 방법은 도메인 다음에 /wp-admin을 입력, 엔터키를 쳤을 때 로그인 화면이 나오는지로 확인할 수 있습니다. 또한 참고적으로 워드프레스 사이트가 어떤 테마를 사용하는지 알 수 있는 방법은 아래의 링크를 클릭해서 나오는 화면에서 워드프레스 사이트의 도메인을 입력하면 바로 알 수 있습니다.
제 워드프레스 사이트의 테마는 이클립스이고 사용 중인 플러그인까지 다 나옵니다.