
트위터 부트스트랩이 지난 며칠간 많은 변화가 있었습니다. 우선 폰트 아이콘이 기본 파일에서 제거되고 별도의 파일로 첨부해서 사용할 수 있도록 했습니다. 부트스트랩 3.0에 첨부된 폰트 아이콘은 160 개이지만 가장 많이 사용하는 폰트 어썸(Font Awesome) 폰트 아이콘은 최근에 업데이트돼서 361개까지 지원합니다. 대부분의 부트스트랩 프로젝트에서 이 폰트 아이콘을 사용합니다. 그러니 굳이 기본 파일에 포함시킬 필요가 없죠. 파일 용량만 차지하죠. 또한 폰트 아이콘 사용시 기존의 태그에서 태그로 변경됐습니다. 폰트 어썸은 그대로 태그입니다. 아마도 부트스트랩 3.0이 완료되면 그에 따라서 바뀔 것입니다. 두번째로 바뀐 것은 서브메뉴의 제거입니다. 초기 개발 단계에서부터 서브 메뉴를 제거했었는데 사용..

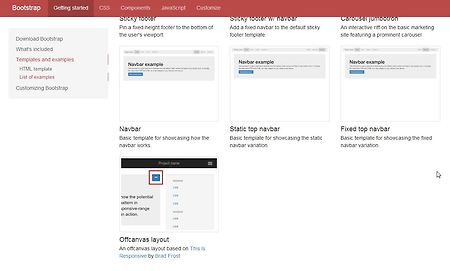
부트스트랩 3.0이 최근 버그 수정이 여럿 이루어졌고 두드러진 변경은 예제로 Off Canvas라는 레이아웃이 추가됐습니다. 이는 Mobile First라는 용어를 처음 사용한 Luke Wroblewski가 그의 같은 제목의 저서에서 제안한 레이아웃입니다. 이를 Jason Weaver라는 개발자가 자바스크립트로 만들어냈는데 Github에서도 Fork가 이루어지고 있고 Brad Frost 가 만든 레이아웃을 부트스트랩 3.0에 도입했습니다. 부트스트랩 문서에는 아직 정리가 안돼서 마지막 예제 썸네일이 나오지 않지만 제가 추가했습니다. 템플릿과 예제의 마지막 썸네일입니다. 이를 클릭하면 해당 페이지가 나오는데 스마트폰에서 보면 위의 그림처럼 컨텐트 영역에 화살표 아이콘이 나타납니다. 이를 탭하면 사이드바가 ..

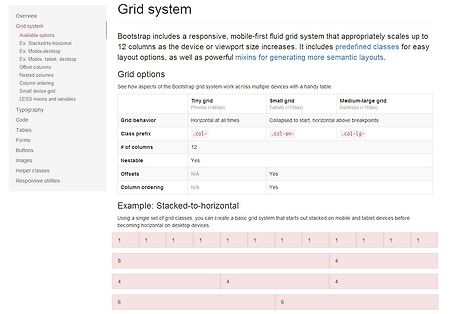
지난 6일간 업데이트가 있었는데 주요 부분은 그리드 시스템입니다. 이미 언급한대로 도움말 문서 부분에서 정상적으로 업데이트 됐습니다. 이전의 경우 .col 선택자와 .col-lg-* 또는 .col-sm-* 선택자를 병용해서 그리드를 만들었는데 이것이 .col 선택자를 제거하고 사용하면서 3개의 기기 형태에 따라 선택자가 다릅니다. 스마트폰인 480이하에서는 .col-숫자, 태블릿 pc인 768이하에서는 .col-sm-숫자, 데스크탑인 768 이상에서는 .col-lg-숫자 입니다. 여러가지 선택자가 있는 것은 해당 사이즈에서 다르게 표현하기 위해서입니다. 물론 하나의 선택자만 사용해도 됩니다. 스마트폰과 데스크탑, 스마트폰, 태블릿 pc, 데스크탑의 사용예입니다. examples 폴더에서 gid 폴더의 i..

5월 23일 변경사항 업로드 후에 별로 변경된 것은 없고, 정리 차원에서 외부 URL이 수정됐습니다. 중요한 부분에서 수정이 진행되고 있는 부분이 그리드 시스템입니다. 아직 진행중인데 아주 어려운 부분인가 봅니다. 이전의 경우 .col 선택자와 .col-lg-* 또는 .col-sm-* 선택자를 병용해서 그리드를 만들었는데 이것이 .col 선택자를 제거하고 사용하도록 할 모양입니다. 즉 .col-lg-* 또는 .col-sm-* 만으로 그리드를 만드는 것이죠. 스타일시트에는 적용됐지만 도움말 문서에는 수정이 안됐습니다. 여러가지 웹브라우저, 특히 모바일 웹브라우저에서 나타나는 이상 증상을 해결하느라고 시간이 좀 걸리나 봅니다. 부트스트랩 3.0 6월 8일 현재 미리보기 --> http://twitter-bo..

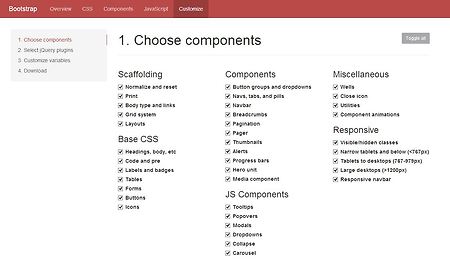
트위터 부트스트랩 3.0 버전이 이제 막바지에 이른 것 같습니다. 지난 5일 동안 스타일시트 부분의 수정은 거의 없고 일부 자바스크립트 부분에서 수정이 있었습니다. 또한 그동안 방치해뒀던 customize.html 부분을 재정리해서 말끔해졌습니다. 이전에 올렸던 파일은 제가 나름대로 편집한 것이었죠. 그리고 모든 파일을 jekyll(지킬)을 사용해서 컴파일했으니 원본과 동일한 파일이 됐습니다. 이전에는 윈도우에서 jekyll을 사용할 수 없어서 모든 파일을 일일히 수동으로 변환해야 했었습니다. 부트스트랩 문서가 jekyll로 만들어집니다. jekyll은 정적인 웹사이트를 만드는 프로그램으로 각종 Ruby gem을 사용합니다. 이것이 Unix 기반이라서 윈도우에서는 작동하지 않죠. 윈도우에서도 사용할 수 ..

트위터 부트스트랩이 지난 1주간 많이 변경됐습니다. 자바스크립트 부분이 상당히 변경됐고 CSS, Components 부분도 변경됐습니다. 주요 변경 내용을 보면 다음과 같습니다. .form-actions 선택자가 제거됐습니다. .form-inline을 사용하면 같은 효과를 거둘 수 있습니다. 반응형 선택자의 이름이 변경됐습니다. 이전에는 -phone, -tablet, -desktop을 사용했습니다. 자바스크립트가 수정이 되면서 개별 플러그인 파일은 제거됐습니다. 그외 여러가지 변경 사항은 파일을 참고하세요. 부트스트랩 3.0 미리보기 --> http://twitter-bootstrap.kr/bootstrap3/index.html 전체 파일 내려받기 -->

최근 트위터 부트스트랩 3.0의 문서 레이아웃이 전면 교체 됐습니다. 싱글 페이지의 레이아웃에서 이전의 레이아웃인 개별 페이지로 전환됐습니다. 하나의 페이지에서 수천개의 라인으로 돼있어서 검색의 잇점은 있지만 로딩에도 시간이 걸리고 관리하기도 힘들었죠. 이전의 레이아웃으로 복귀된 것입니다. 아울러 자바스크립트 플러그인인 Typeahead.js는 제거돼고 필요에 따라 Twitter's typeahead.js plugin 플러그인을 추가해서 사용할 수 있도록 했습니다. 그외 버그 수정이 많이 있었습니다. 그러면서 상단의 주메뉴 바가 다시 나타난 것이죠. 중앙의 View Docs 버튼은 제거됐습니다. getting-started.html 페이지 css.html 페이지 components.html 페이지 jav..

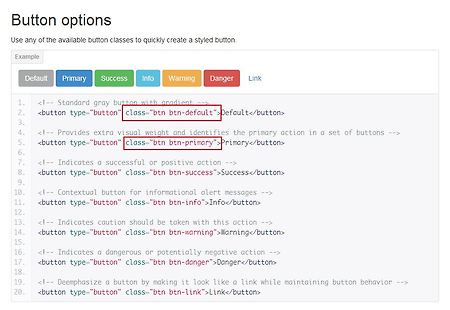
지난 10일 동안 많은 부분의 수정이 있었습니다. 대부분 버그 수정이고 중요한 부분은 그동안 기본 버튼의 클래스를 .btn만 사용했는데 .btn과 .btn-default를 같이 사용하도록 했습니다. 다른 색상의 버튼은 그대로입니다. 버튼 크기를 다르게 하는 선택자를 사용할 때도 .btn-default를 사용해야합니다. 미리보기 사이트 --> http://twitter-bootstrap.kr/bootstrap3/index.html내려받기 -->

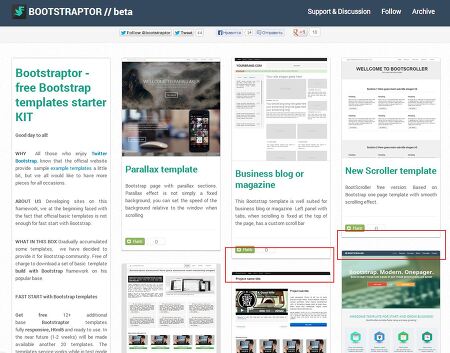
트위터 부트스트랩은 문서 파일에 있는 내용을 그대로 복사해서 사용하거나 스니핏을 생성해서 빠르게 웹페이지를 만들 수 있는 프레임워크입니다. 이번에 소개할 스타터 킷은 웹사이트에서 사용되는 거의 대부분의 페이지가 이미 만들어져 있어서 더 쉽게 웹사이트를 만들 수 있는 도구입니다. 더구나 요즘 인기있는 아이소톱(Isotope) 플러그인을 사용해서 썸네일의 높이에 상관없이 배치가 잘 돼고 카테고리를 선택하면 썸네일의 분류도 가능한 기능이 추가돼있어서 핀터레스트 사이트와 같은 웹사이트를 만들 수 있습니다. 제가 만든 트위터 부트스트랩 책과 비슷한 내용들이 들어있더군요. http://www.bootstraptor.com/ 위 링크로 이동하면 아래와 같은 화면이 나옵니다. 이 킷의 특징을 알아보겠습니다. 1. 아이..

오늘 현재로 중요한 부분에서 변경이 있었네요. 그리드 시스템에서 .col-span-숫자를 사용하던 것을 .col과 .col-lg-숫자 형태로 변경됐습니다. 그러면서 모바일 기기에 사용되는 그리드 시스템은 .col과 .col-sm-숫자 형태로 바뀌었습니다. lg는 large이고 sm은 small을 의미합니다. 데스트탑용 그리드 시스템 선택자 오프셋 그리드는 이전과 같이 .col-offset-숫자 형태를 사용합니다. 모바일 기기에서는 모든 그리드의 폭이 100%로 되므로 상하로 배열되는데 좌우로 배열되도록 하기 위해서 위와같이 .col-sm-숫자의 선택자를 추가로 삽입합니다. 3.0 버전이 이전에 96%까지 진행됐었는데 94%로 후퇴를 했군요. 여러가지 기능 중 제거할 것은 제거하고 새롭게 만들기 위해서 인..

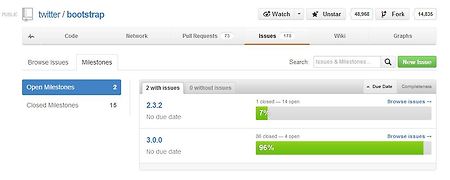
트위터 부트스트랩 3.0 버전이 4월 24일 현재 96% 진행됐습니다. 이전 업로드와 바뀐 것은 대부분 버그 수정입니다. 2.3.2 버전 수정이 7 퍼센트 진행됐습니다. 문서 초기 화면인 index.html 파일의 화면이 아주 단순하게 변경됐습니다. 부트스트랩 3.0 미리보기 --> http://twitter-bootstrap.kr/bootstrap3/ 내려받기-->

트위터 부트스트랩 3.0 버전이 4월 14일 현재 95퍼센트 완료됐습니다. 2.0 버전에서 추가로 수정할 것이 있는지 버전 번호가 하나 추가됐습니다. 지난번 미리보기 업로드 후 지속적으로 세부적인 부분에서 버그를 수정해왔으며 새로 추가된 부분은 없고 버그 수정 작업이 계속되고 있습니다. 샘플 페이지에서 사용되던 이미지를 모두 더미 이미지로 교체해서 파일 용량을 대폭 축소했습니다. 6.7mb --> 2.3mb 미리보기 사이트 --> http://twitter-bootstrap.kr/bootstrap3/ 압축 파일 -->

트위트 부트스트랩 프레임워크가 인기를 얻으면서 해외 및 국내의 CMS가 부트스트랩을 기본 프레임워크로 채용하고 있습니다. 기본 프레임워크로 채용한다는 것은 테마나 스킨에 사용된다는 것이 아니라 CMS 자체, 즉, 관리자 화면을 의미합니다. 테마나 스킨은 이미 만들어서 사용하고 있고 사용자가 원하는 대로 디자인을 변경할 수 있는 것이죠. 중요한 것은 관리 시스템에서 부트스트랩 프레임워크를 사용한다는 것인데 이는 모바일 레이아웃을 위한 것입니다. 그만큼 부트스트랩이 모바일에 적용하기 쉽기 때문이죠. 해외에서는 3대 CMS인 워드프레스, 드루팔, 줌라가 있고 국내에서는 XE(익스프레스 엔진), 그누보드, 텍스트큐브(태터툴스: 티스토리 CMS), 킴스큐가 있습니다. 이들이 부트스트랩과 어떤 관련이 있는지 알아보..

아래의 링크로 이동하면 3개의 부트스트랩 템플릿을 내려받을 수 있습니다. http://jobpixels.com/bootbusiness.html Coming soon page 이중에서 Coming soon page 템플릿은 웹사이트를 개발할 때 공개하기 전에 첫 화면으로 사용하면 좋습니다. 웹사이트 공개시까지의 시간을 설정해서 카운트 다운 할 수 있습니다. 방법은 파일을 내려받아서 js 폴더에서 coming-soon.js 파일을 열고 until: '+1y'로 돼있는 것을 다음과 같이 수정합니다. $(".timer").countdown({ until: new Date(2013, 7, 1), 2013년 7월 1일 사이트를 연다는 것이므로 이 날짜를 기준으로 카운트 다운하게 됩니다. 해당 날짜를 기준으로 시간이..

지난번 제 블로그에서 실시한 이벤트에 이어서 출판사에서 YES 24 홈페이지에서 서평이벤트를 실시합니다. 트위터 부트스트랩 서평 이벤트 바로가기 저자 : 김덕기 출판사 : 위키북스 신청기간 : 4월5일-4월11일 모집인원 : 5명 리뷰어발표 : 4월 12일 (금) 웹 개발자와 디자이너를 위한 정말 쉬운 웹 디자인 프레임워크 부트스트랩! 이 책은 4부분으로 나뉜다. 1장에서는 부트스트랩을 다루기 위한 기초 단계로 부트스트랩의 전체 내용에 대해 설명하고 있다. 일반 웹사이트 및 모바일 웹사이트를 제작하기 위해서 부트스트랩의 모든 기능을 설명한다. 부트스트랩은 스타일시트와 자바스크립트 라이브러리로서 웹페이지에 사용되는 모든 요소에 대해 미리 스타일시트를 만들어 놓고 있으므로 HTML에 선택자만 삽입해도 멋지게..

트위터 부트스트랩(Twitter Bootstrap)은 웹사이트 제작에 사용되는 프레임워크입니다. 트위터 개발자들이 내놓은 이 툴은 처음에는 트위터 내부에서 인터페이스의 일관성을 위해 만들어졌지만 오픈소스로 공개하면서 큰 인기를 얻고 있습니다. 일정한 틀을 가진 저작도구를 프레임워크라고 하는데 티스토리나 워드프레스도 블로그나 웹사이트를 만들기 위한 프레임워크라고 할 수 있습니다. 이들은 블로그나 웹사이트의 콘텐츠를 만들 수 있는 도구이지만 부트스트랩은 웹사이트의 레이아웃인 스킨이나 테마 디자인을 하기 위한 도구입니다. 그동안 웹 프레임워크는 여러 종류가 개발됐지만 웹사이트의 모든 요소에 대해 스타일시트를 정의한 것은 부트스트랩이 처음입니다. 웹 페이지를 만들 때 어떤 요소가 필요할까요? 우선 제 블로그를 ..











