
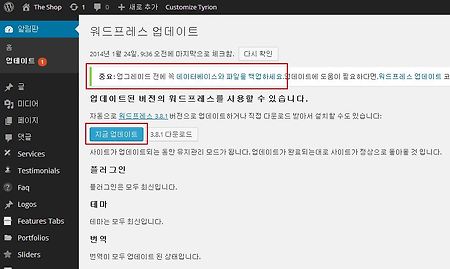
워드프레스는 항상 정식 버전이 발표된 후에 이어서 유지 관리용 릴리즈를 발표합니다. 이번에는 예전과는 달리 좀 늦게 발표됐습니다. 31개의 버그 수정이 있었습니다. 아래는 워드프레스 한글 공식 사이트에 번역한 내용입니다. 한글 버전 릴리즈 요청을 해놨으니 오늘 내로 내려받을 수 있을 겁니다. 그 전에 필요한 경우 아래 파일을 사용하면 됩니다. 자동 업데이트는 혹시 있을지도 모르는 에러에 대비해서 항상 백업하시는 것을 잊지 마세요. 월 24, 2014, martian36WordPress 3.8.1 유지 관리 릴리즈2014년 1월 23일 작성 Andrew Nacin. 카테고리 릴리즈.워드프레스 3.8이 릴리즈 된지 6주가 지났고 9백3십만번 다운로드 됐습니다. 워드프레스 3.8.1 버전이 지금 가능하다는 것..

워드프레스 3.9 버전 스케쥴입니다. 3.8 버전에서 기능 추가를 플러그인 개발 형식(Features as Plugins First)으로 플러그인을 먼저 개발하고 완료되면 코어에 추가하는 방식이 그대로 유지됩니다. 이전에 개발 완료하지 못한 기능은 3.9 버전에서 추가돼 개발됩니다. 3.9 버전에 이어서 8월 중 4.0 버전, 12월에 4.1 버전이 예정돼있습니다.January 15, 2013Initial 3.9 meeting. Trunk is open for business.January 29, 2014Decision time for features being developed as a plugin. Merge window opens for any blessed for 3.9.February 12, 2..

어떤 웹디자인이든 제이쿼리를 사용하기 마련입니다. 개발자가 만들어놓은 제이쿼리 플러그인을 웹사이트에 적용하기 위해서 코드를 입력하는데 제대로 입력했다고 생각하지만 오류가 나서 어떤 부분에서 잘못됐는지 찾기가 어렵습니다. 이럴때는 웹브라우저에 포함된 개발자 도구를 이용해서 요소 검사를 하고 분석하면 바로 찾을 수 있습니다. 워드프레스 쇼핑몰 만들기 책으로 작업 중 독자 분이 이런 오류를 찾을 수 없어서 요청을 했는데 찾는 방법을 알아보겠습니다. 우선 HTML과 CSS 가 제대로 입력이 됐는지 확인합니다. 요소에 오른쪽 마우스 클릭하고 나오는 메뉴에서 요소검사를 클릭하면 하단의 좌측에 HTML 부분이 나타나고 우측에 CSS가 보입니다. img 태그의 src url에 마우스를 올리면 이미지도 나타납니다. 제대..

씸포레스트에서 테마를 구매하는 방법을 알아보겠습니다. 웹브라우저로 http://themeforest.net/에 들어가면 미국의 대표적인 테마 사이트 중 하나인 씸포레스트로 이동합니다. 씸포레스트에서는 고가의 테마가 아닌 보통 수준의 가격에 테마를 판매하고 있습니다. 씸포레스트는 워드프레스뿐 아니라 각종 템플릿을 대부분 저렴한 판매하는 것으로 유명한 템플릿 사이트입니다. 메뉴에서 워드프레스를 클릭하면 블로그의 성격별로 분류돼 있어 선택하기 편리합니다. http://themeforest.net/ 우선 계정을 만들어야 구매할 수 있으므로 위 링크로 접속해서 화면의 우측 상단에서 Create Account를 클릭합니다. 이미 계정이 있는 경우 Sign In을 클릭합니다. 다음 화면에서 우측의 입력란에 각종 정보..

이전 글에 이어서 워드프레스 코드조각에 대해 알아보겠습니다. 아래의 코드 조각은 테마 폴더의 functions.php 파일의 하단에 추가하면 됩니다. 1. 워드프레스 업데이트 알림 메시지 제거하기 워드프레스가 업데이트 되면 관리자 화면 상단에 업데이트 가능 메시지가 나타납니다. 업데이트는 보안을 위해 반드시 하는 것이 좋지만 부득이한 사정으로 미뤄야 할 경우 이러한 알림을 우선 제거하는 것이 신경 쓰이지 않습니다. if (!current_user_can('edit_users')) { add_action('init', create_function('$a', "remove_action('init', 'wp_version_check');"), 2); add_filter('pre_option_update_cor..

워드프레스의 기능을 확대하자면 각종 플러그인을 설치해 사용할 수 있지만 작은 기능이라면 간단한 코드조각을 functions.php 파일에 추가하는 것이 좋습니다. 기능을 추가하기 위해서 플러그인을 늘리다보면 메모리를 차지하기 때문에 부담스럽기 때문입니다. 1. 플러그인 업데이트 금지 코드조각 플러그인의 기능을 다르게 하기 위해서 코드를 수정했다면 업데이트 할 경우 수정한 코드가 날아가버리죠. 원래는 플러그인 코드를 수정하면 안되지만 부득이 수정해서 사용할 필요가 있는 경우 어쩔 수 없습니다. 그런데 업데이트 알림이 있어서 수정한 것을 잊고 업데이트 하면 다시 수정해야 하죠. 그래서 이런 코드조각이 필요합니다. 전체 플러그인을 업데이트 금지할 경우는 다음의 코드조각을 사용합니다. add_filter( 'p..

이전 글에서 우커머스 쇼핑몰의 상세 페이지에 디스커스 댓글 시스템을 추가하는 방법을 알아봤는데 이 방법은 리뷰 탭에 우커머스의 리뷰 기능을 제거하고 이곳에 디스커스를 추가했습니다. 그래서 탭의 제목에는 리뷰라고 돼있지만 리뷰의 숫자가 계속 0으로 나타나는 단점이 있습니다. 디스커스의 댓글 수를 우커머스 리뷰 숫자로 가져오는 방법을 제공하지 않고 있기 때문에 발생하는 문제입니다. 그래서 우커머스의 리뷰 기능을 제거한 상태에서 디스커스의 댓글 시스템을 탭에 배치하지 않고 탭의 상단이나 하단에 배치할 수도 있습니다. 또한 우커머스 리뷰 기능은 그대로 유지하고 디스커스를 추가할 수도 있습니다. 이번 글에서는 이런 방법을 알아보겠습니다. 워드프레스 쇼핑몰 만들기 책에서 우커머스의 템플릿 구조에 대해 파악하는 방법..

웹디자인을 하다보면 이미지 사용은 필수입니다. 이미지가 사이트의 품질을 좌우하기 때문이죠. 워드프레스 테마를 선택하더라도 좋은 이미지를 사용하면 멋진 사이트처럼 보이기 때문에 선택하는데 많은 영향을 미칩니다. 이미지 산업도 아주 큰 범위로 성장하고 있습니다. 저는 해외의 대표적인 이미지 사이트인 iStockphoto나 Shutterstock을 주로 이용하는데 이들 사이트가 한국어를 지원해서 사용하기도 편리해졌습니다. 이번 글에서는 Shutterstock 사이트를 이용하는 방법을 알아보겠습니다. http://www.shutterstock.com 셔터스톡은 여러 사이트를 점검해봤는데 검색이 가장 편리한 사이트입니다. 수천만장의 이미지에서 원하는 이미지를 찾기 위해서는 카테고리를 축소해서 찾게 되는데 클릭만으..

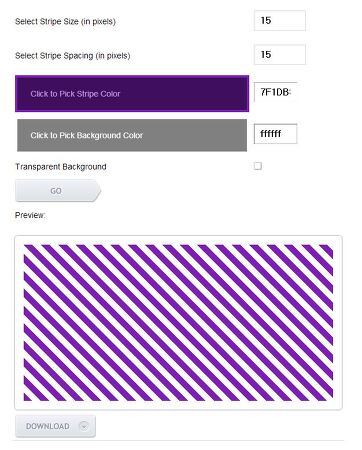
줄무늬 패턴과 점무늬 패터 생성 사이트를 소개합니다. 간단한 클릭으로 이러한 무늬의 패턴을 만들고 파일을 내려받을 수 있습니다. http://www.binaryturf.com/free-software/stripe-generator/ 줄무늬 사이즈와 간격 사이즈를 픽셀로 입력하고 각각의 색상을 설정합니다. 배경이 없는 이미지는 Transparent Background에 체크하고 Go 버튼을 클릭하면 이미지가 만들어지며 Download 버튼을 클릭해 내려받습니다. 점무늬 패턴

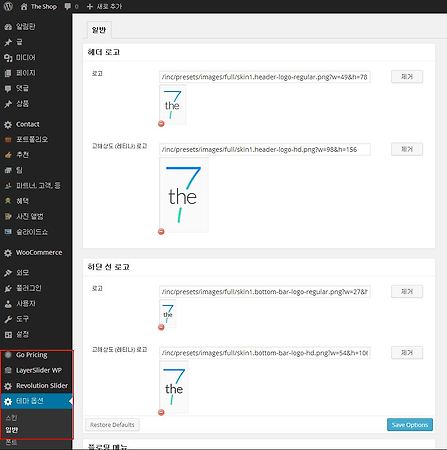
워드프레스로 작업을 하다보면 어떤 테마는 메뉴의 최하단에 배치돼서 가장 많이 사용할 메뉴가 사용하기 어려운 상황이 될 수도 있습니다. 검색을 해보니 이런 플러그인도 있구나 하는 생각이 듭니다. 워드프레스가 인기 있는 이유가 바로 이런 것이더군요. 워드프레스 쇼핑몰 만들기 초보자용을 기획 중 하나의 테마를 대상으로 하려고 했는데 폭을 넓혀서 일반적으로 프리미엄 테마를 사용하는 방법을 연구하고 있습니다. The 7이라는 테마를 사용해보고 있는데 Subway 테마와 마찬가지로 Visual Composer 페이지 빌더와 LayerSlider 슬라이더 빌더 외에 유료 플러그인으로 Revolution Slider가 더 있더군요. 인기 있는 테마 중에 하나입니다. 그런데 이 테마는 설치하고나면 테마 옵션이 메뉴의 최..

워드프레스를 사용하다보면 플러그인을 비활성화 하는데도 에러가 발생할 때가 있습니다. 어떤 에러 메시지도 나타나지 않고 관리자 화면에서 새로고침해도 흰 화면만 나타나죠. 그래서 어떤 부분에서 에러가 있는지 전혀 알 수가 없어서 당황스럽고 아예 플러그인 파일을 제거하기도 합니다. 플러그인을 폴더에서 제거하면 되겠지만 어떤 플러그인을 제거해야 할지 모르는 상태에서 하나씩 제거해 봐야 알 수 있는데 이럴 때 워드프레스에 내장된 디버깅 모드를 사용하면 에러 발생 원인을 찾아내는데 도움이 됩니다. 워드프레스 루트 폴더에 환경설정 파일인 wp-config.php 파일을 열면 define('WP_DEBUG', false);라고 돼있는데 이를 위 그림처럼 true로 수정하고 저장합니다. 코드를 수정하기 전에는 흰 화면만..

빠른 속도를 위해 SSD를 사용하는데 계속 사용하다보면 용량이 늘어나 파일을 이동해야 하는 일이 발생합니다. 설치 초기부터 관리했어야 함을 절감합니다. 각종 프로그램을 다시 제거하고 하드디스크로 이동해주고 있는 상황입니다. 처음 사용 시작할 때 웬만한 프로그램은 하드디스크에 설치할 것을 권장합니다. 그래도 사용하다보면 SSD에 새로 설치한 프로그램도 없는데 용량이 줄어들더군요. 폴더를 검색해보니 TEMP 폴더에 임시파일들이 계속 저장돼서 그렇더군요. 임시 파일을 계속 삭제해 주기도 불편하고 다른 하드디스크로 설정해주면 편리할 것 같습니다. 우선 하드디스크인 D 드라이브에 D:\Temp 폴더를 하나 만듭니다. 제어판의 시스템-->고급 시스템 설정-->환경변수를 클릭합니다. 사용자 변수 패널에서 TEMP와 ..

윈도우 서버 프로그램(Windows Server 2012 R2, Windows Server 2008 R2)에 워드프레스를 설치해 사용하려면 워드프레스가 사용되기 위한 환경이 만들어져야 합니다. 즉 윈도우 서버는 웹서버로 IIS를 사용하고 데이터베이스로 MSSql을 사용하기 때문에 워드프레스를 사용하기 위해서는 데이터베이스로 MySQL, 웹프로그래밍 언어인 PHP가 설치돼야 합니다. 웹서버인 IIS는 그대로 사용할 수 있습니다. 이들 프로그램을 개별적으로 설치해 사용하는 방법이 있기는 하지만 상당히 번거롭습니다. 얼마전에 독자님이 문의를 해오셨는데 제가 사용해본 적이 없어서 링크만 알려드렸는데 자신의 컴퓨터에 윈도우 서버 프로그램을 설치하고 워드프레스를 사용해서 서버로 이용하고자 하는 분들을 위해 포스팅을..

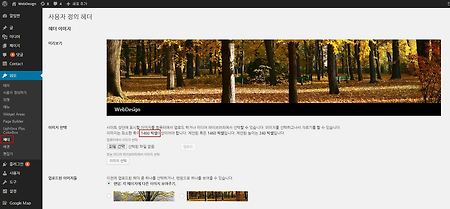
얼마 전에 방문자님이 워드프레스 새로운 기본 테마인 Twenty Fourteen의 콘텐츠 영역을 늘리는 방법을 알고 싶다고 했었습니다. "DIY! 워드프레스" 책에서 이 테마를 이용해서 전체적인 워드프레스 사용법을 설명했고 사용하면서 파악한 바로는 단순히 콘텐츠 영역만 늘릴 수는 없었습니다. 그래서 여러 곳을 수정해야 한다고 했습니다. 실제로 콘텐츠 영역을 늘리는 작업을 해보니 여간 까다로운 게 아니었습니다. 가장 난감한 부분이 특성 콘텐츠의 슬라이더 부분이었습니다. 이 슬라이더 부분은 자바스크립트에 의해 반응형 디자인이 적용되도록 웹브라우저의 폭이 줄면 높이도 줄어들게 돼있었습니다. 그래서 억지로 높이를 고정시켰습니다. 또한 이로 인해서 functions.php 파일의 코드를 자식 테마에서 덮어쓰기도 ..

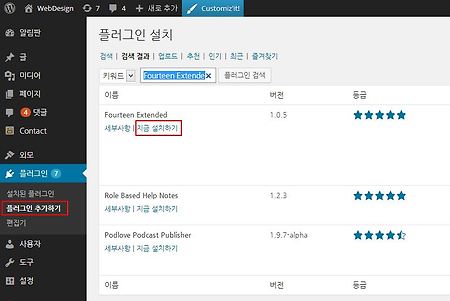
워드프레스 3.8 버전의 기본 테마인 Twenty Fourteen을 일부 수정해서 사용할 수 있는 플러그인을 소개합니다. http://wordpress.org/plugins/fourteen-extended/ 위 링크는 플러그인 페이지입니다. 쉽게 설치하려면 플러그인 추가하기 화면에서 Fourteen Extended로 검색해서 지금 설치하기를 클릭하고 활성화 합니다. 설정은 사용자 정의 화면에서 할 수 있습니다. TwentyFourteen General Options 패널을 열면 여러 가지 설정을 변경할 수 있습니다. "Center Align Site Layout?"에 체크하면 사이트가 중앙 배치됩니다. 콘텐츠의 좌측에 여백이 생기는 것을 볼 수 있습니다. Float Left에 체크하면 메뉴가 좌측으로 배..












