
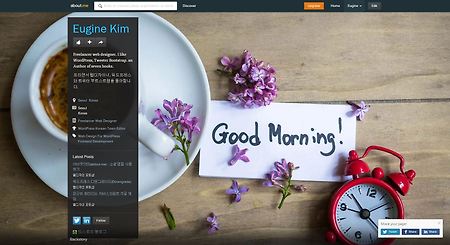
about.me는 소셜 프로필 명함(Social Profile Business Card) 서비스입니다. 2009년 10월 Ryan Freitas, Tony Conrad, Tim Young에 의해 설립됐고 2010년 12월 런칭을 했지만 불과 4일도 지나지 않아서 AOL에 합병됐습니다. 하지만 창립자인 Tony Conrad는 AOL의 비지니스 모델과 어울리지 않아 다시 구매했다고 합니다. AOL은 콘텐츠 사업이고 about.me는 소셜 미디어 사업이므로 서로 다른 것이죠. 어바웃닷미는 원페이지 프로필 웹호스팅 서비스를 무료로 제공합니다. 일반 소셜 네트워크와 다른 점은 소통을 위한 대화가 아니라 자신을 소개하는 기능을 갖고 있습니다. 작은 규모 블로그라고 할 수 있습니다. 각종 SNS 링크도 할 수 있고 ..

업그레이드라는 말은 많이 들어봤지만 다운그레이드라는 말은 좀처럼 듣기 힘들죠. 워드프레스를 업그레이드 했는데 기존의 테마나 플러그인과 호환되지 않아 에러가 발생하면 다운그레이드가 필요합니다. 방법은 간단하며 수동 업데이트 방법과 동일합니다. 로컬호스트를 기준으로 설명합니다. 우선 만일을 위해 워드프레스 폴더를 복사해 백업합니다. 또한 데이터베이스도 백업합니다. phpMyAdmin에 들어가서 데이터베이스를 선택하고 내보내기 탭을 선택, 실행 버튼을 클릭해 백업한 워드프레스 폴더에 저장합니다. https://ko.wordpress.org/releases/#older 워드프레스 이전 버전 페이지로 가서 원하는 워드프레스 버전을 선택합니다. zip 링크를 클릭해 내려받습니다. 압축 해제하고 폴더 안으로 들어가 ..

http://brm.io/matter-js-demo/#slingshot 소스 검색하다가 찾은 사이트인데 물리 법칙을 표현하기 위한 자바스크립트로 만들어진 게임이 있습니다. 돌을 쏴서 드럼통 밀어내기 게임인데 석궁의 돌을 클릭 드래그 해서 각도와 강도를 잘 조절해 화살표 있는 곳에 쌓으면 가장 빠르게 떨어트릴 수 있습니다. 하지만 조절이 안되면 드럼통이 원하지 않는 곳에 위치하게 되고 시간이 더 걸립니다. 하다보면 방법을 알게 됩니다. 포인트는 방금 전에 쏜 돌의 각도와 강도를 잘 기억해야 어떤 위치로 돌을 올릴지 알 수 있습니다.

트위터 부트스트랩 기반의 무료 템플릿입니다. 원 페이지 사이트를 만들 수 있으며 디자인이 상당히 좋습니다. 픽셀부다(pixelpuddha)는 소스를 얻기 위해 제가 자주 방문하는 사이트 중 하나입니다. http://pixelbuddha.net/freebie/freebie-white-one-page-html-template 위 페이지에서 하단으로 스크롤하면 데모를 볼 수 있는 링크와 다운로드 링크가 있습니다. http://evick.ru/market/white/image_slider/index.html 데모 사이트 링크입니다. 로드 되는데 좀 시간이 걸립니다. 압축파일을 해제하고 html 폴더로 들어가면 두개의 폴더가 있는데 그중 하나의 폴더의 이미지들은 더미 이미지인데 다른 하나의 폴더에서 복사해 사용하..

엔바토(Envato)는 씸포레스트(Themeforest)의 모기업으로 디자인 관련한 다양한 소스를 판매하는 회사입니다. http://market.envato.com/ 이 사이트에서는 매월 무료 버전을 공개하는데 이번 달에는 제법 쓸만한 소스가 많습니다. 상단의 메뉴 중 하나, 예를 들면 themeforest를 클릭합니다. 중간 쯤으로 스크롤하면 Free라는 섹션이 있습니다. 현재 유료로 판매되고 있는 소스를 4월에 한해 무료로 사용할 수 있습니다. 첫 번째 썸네일이 Uncle Hummer라는 워드프레스 테마인데 워드프레스 테마의 경우 무료라는 것이 거의 의미가 없습니다. 왜냐하면 워드프레스가 업데이트 되면 호환이 안될 수도 있기 때문에 이에 맞춰 테마도 업데이트 돼야 하는데 무료 버전의 경우 업데이트가 ..

지난 번에 페이팔 피싱 관련해서 글을 올렸는데 이번에는 페이팔 사이트와 아주 똑같은 사이트를 만들어서 피싱 유혹을 하고 있습니다. 이것은 정말 영어를 잘 한다해도 깜빡 속아넘어갈 상황입니다. URL이나 웹에 대해 잘 알지 못하면 쉽게 당할 수 있습니다. 이번에 온 이메일은 위처럼 생겼습니다. 잘 거래도 안하는데 뭔가 제한이 있다는 내용입니다. 보낸 사람의 메일을 보니 outlook.com입니다. 아주 수상하죠. 그래서 Login In Now 버튼을 클릭해봤습니다. 첫 화면 하단에 한글도 나옵니다. 요즘 페이팔이 한글도 지원하는 추세에 맞춰 한글을 사용하는 것입니다. 하지만 상단의 URL이 아주 엉성합니다. 일반인들 이런 것 잘 안보죠. 진짜 페이팔 사이트와 비교해보면... 얼른 보기에는 아주 똑같습니다...

지난 2월에 원고를 완료했지만 편집 디자인 작업과 리뷰가 다소 늦어져 4월 20일에 서점에 나옵니다. 표지 디자인이 나왔으니 이제 인쇄 작업을 거치면 책이 나오게 됩니다. 서적 예제 사이트 http://bootstrap.diywordpress.kr/ 책에서 만든 사이트입니다. 다만 홈 페이지 메뉴와 One page 메뉴에서는 여러 가지 제이쿼리 플러그인의 테스트를 위해 추가한 페이지이니 서적에는 포함되지 않았습니다. 책을 이해한다면 소스를 이용해 다양한 슬라이더를 만들 수 있습니다. 예약 판매 Yes24 알라딘 교보문고 인터파크 11번가 강컴닷컴 동영상 보조 강좌 안내 트위터 부트스트랩으로 만드는 워드프레스 테마 서문 필자가 처음 부트스트랩을 접했던 것은 의뢰를 받아 웹사이트를 제작하던 때였습니다. 이 ..

웹 개발 시 유용한 사이트를 소개합니다. http://tympanus.net/codrops/ 웹 개발자라면 웹디자인 소스를 찾다가 한번쯤은 들렀을 정도고 아주 유명한 사이트입니다. 새로운 글들이 올라와 데모를 확인하면 아주 놀라울 정도로 참신합니다. 메뉴에서 Tutorial은 웹 개발 시 필요한 소스와 함께 깊이 있는 강좌가 있습니다. 개별 글에서 데모를 확인할 수 있습니다. Playground 메뉴에서는 최신의 기술을 사용한 강좌가 있습니다. Blueprints에서는 실험적인 강좌와 소스가 있습니다. 중요한 것이 Collective 메뉴의 콘텐츠인데 이곳에는 여러 사이트에서 새로 올라온 글 중 신선한 내용을 목록형태로 보여주고 해당사이트로 이동할 수 있습니다. 이 사이트를 통하면 이와 비슷한 사이트를 ..

'반짝 반짝 작은 별'이라는 동요가 있다. 알고 보니 에이비씨 송과 곡이 같다고 한다. 더 알고 보니 모짜르트가 작곡했다고 한다. 원곡은 프랑스 민요 '아 어머니 들어주세요'라고 하는데 이를 바탕으로 12개의 변주곡을 만들었다고 한다. 그래서 원래의 제목도 "'아 어머니 들어주세요'에 의한 변주곡 C장조"이다. '4월은 너의 거짓말'이란 일본 애니메이션을 보게 됐는데 피아노를 치기를 그만둔 주인공이 여자 친구의 강압에 못이겨 카페에서 아이들에게 가르치는 장면에서 이 곡이 나왔다. 뒷 부분에서 변주곡 1로 들어가는데 아주 멋진 장면이어서 유투브를 찾아봤다. 12개의 전 곡이 무려 8분이나 된다. 변화가 아주 다양해서 하나도 지루하지가 않다. 중간에 고양이가 어슬렁 거리며 지나가는 장면이 압권이다.

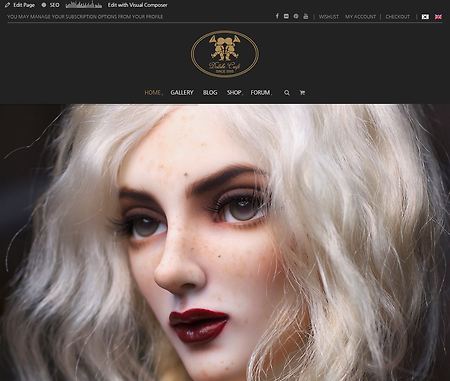
워드프레스로 만들 수 있는 웹사이트 중 가장 복잡한 것이 쇼핑몰입니다. 우커머스라는 플러그인으로 쇼핑몰을 만들 수 있는데 제가 만들어본 것 중 가장 복잡한 구조에 속합니다. 간단한 쇼핑몰이 아니라 프리미엄 테마에 여러가지 플러그인이 추가됐는데 무려 50여개나 됩니다. 이렇게 많은 플러그인을 사용해도 쇼핑몰이 제대로 작동할지 의심이 됐지만 현재로서는 아주 만족할 만 합니다. 의뢰인도 만족하고 있고 직접 블로그 글도 올리고 페이지도 만들고 있습니다. 여태까지 왜 이런 도구를 사용하지 않았을까 후회하면서 말이죠. 이번 글에서는 쇼핑몰 사이트 제작 사례를 이야기 해보겠습니다. 책도 써야 하고 일이 바쁘다보니 의문사항에 답변을 드릴 수 없는 점 이해 바랍니다. 서버 해외쇼핑몰을 만들기 위한 전제조건이 해외 서버입..

워드프레스 4.2 베타 버전이 예정보다 하루 늦어 오늘 발표됐습니다. https://wordpress.org/wordpress-4.2-beta1.zip 이전 글에서 예정된 기능의 추가 중에서 메뉴 커스터마이저만 제외되고 에모지(Emoji:絵文字; 일본어) 기능이 추가됐습니다. 에모지는 우리나라에서는 이모티콘이라는 말로 사용하는데 아주 오래전부터 사용했었죠. icontexttextfull texticonfull text:):-):smile::lol::D:-D:grin::oops::(:-(:sad::cry::o:-o:eek::evil:8O8-O:shock::twisted::?:-?:???::roll:8)8-):cool::!::x:-x:mad::?::P:-P:razz::idea::|:-|:neutral::ar..

원곡: 좋아한다는 가수 레일라 헤더웨이(Lalah Hathaway) MP3:











