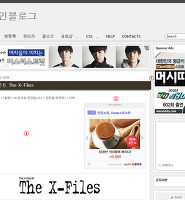
이번 글에서 만들게 될 제목 타이틀의 리본입니다. 평범한 제목부분과 위처럼 리본이 있는 것과는 블로그 전체적인 이미지가 아주 다르게 보입니다. 이 리본은 포토샵으로 만든 하나의 이미지를 사용합니다. 제목의 배경은 이미지가 아니라 background 컬러 속성을 사용합니다. 그래야 제목이 길어져서 두줄로 되면 모든 글자에 배경색이 적용됩니다. 그리고 bottom-border 속성을 사용하여 1픽셀의 빨간색이 추가됐습니다. 사용한 이미지는 2부분의 삼각형과 그림자입니다. 이 스킨은 스킨위자드를 사용할 수 있어서 컨텐트의 게시글 영역을 변동 시킬 수 있기 때문에 이 제목 리본의 배경과 그림자부분도 같이 변동되어야합니다. 이전 글에서 스킨위자드를 설정하는 방법을 알아보았으니 전 과정을 거치셨다면 쉬운 작업이 됩니다.
1. 포토샵으로 이미지 만들기

1000X20픽셀의 새문서를 만들고 레이어를 추가합니다. 사각형 선택툴을 선택하고 옵션바에서 스타일을 고정사이즈로 하고 가로세로 10픽셀을 설정한 다음 적당한 부분이 클릭하면 가로 세로 10픽셀의 선택영역이 만들어집니다. 색상도구에서 전경색을 클릭하여 6자리 색상코드를 입력합니다. 자신의 타이틀 리본의 배경색으로 사용할 색상입니다. 여기서는 3c3227을 사용합니다. Alt+Delete키를 누르면 선택에 색이 채워집니다. 7의 다각형 라쏘툴을 선택하고 5에 클릭한 다음 사각형의 모서리를 정확하게 클릭, 대각선 방향의 모서리를 클릭, 8부분 클릭 9 클릭하여 5에 클릭한 다음 Delete키를 눌러 제거하면 10처럼 삼각형이 남습니다.

Ctrl 키를 누르고 1의 새 레이어만들기 아이콘을 클릭하면 Layer1 아래에 새 레이어가 만들어집니다. 다시 사각형 선택툴을 선택하고 가로를 1000픽셀 세로를 7픽셀로 하여 4처럼 삼각형 이미지에 겹치도록 클릭합니다.

D키를 누르면 전경색이 검정으로 됩니다. 2의 그래디언트 툴을 선택하고 옵션바에서 3을 클릭하여 전경색-투명(Foreground to Transparent)를 선택합니다. 4의 선형 그래디언트를 선택하고 Shift키를 누르고 5부분에서 클릭하여 6까지 드래그하면 그림자부분이 만들어집니다. Ctrl+D키를 눌러 선택을 해제하고 7의 눈아이콘을 클릭하면 흰색 배경이 사라지고 사용할 이미지만 남습니다.

Ctrl+Shift+Alt+E키를 누르면 모든 레이어가 병합이 돼서 1처럼 새로운 레이어가 만들어집니다. Alt키를 누르고 2의 눈아이콘을 클릭하면 다른 레이어는 안보이게 됩니다. Ctrl키를 누르고 3의 레이어 썸네일을 클릭하면 이미지만 선택이 되고 메뉴에서 이미지-자르기(Crop)를 선택하면 사용할 이미지가 만들어집니다. Ctrl+Shift+S키를 눌러 확장자를 PNG로 선택하고 이름을 title-bottom으로 해서 저장합니다.
2. 블로그 HTML/CSS 편집

class="titleWrap"으로 검색을 하여 세번째부분으로 갑니다. 2처럼 <span>태그부분을 블럭설정하고 Ctrl+X키를 눌러 잘라냅니다. 3의 "entry">끝에 클릭하고 엔터친 다음 Ctrl+V키를 눌러 붙여넣습니다. 이부분은 포스팅 글의 카테고리와 날짜가 나오는 부분인데 다른부분과 겹치게 되므로 제목 위로 올리는 것입니다. 파일업로드 탭을 우클릭하여 "새탭에서 링크열기"를 선택하고 새탭을 선택하여 title-bottom.png 파일을 업로드합니다. 각 과정에서 하나씩 하면서 저장하여 블로그 화면에서 어떻게 보이는지 점검하면서 진행하는 것이 좋습니다.

1에 클릭 엔터치고 <div class="title-bottom"></div>를 입력합니다. 포토샵에서 만든 이미지를 삽입하는 곳입니다. 제목인 <h2>태그 바로 아래에 위치합니다. 2에 클릭 엔터치고 <div class="title-bottom-space"></div>를 입력합니다. titleWrap div 태그부분이 포지션을 absolute로 설정이 되면 아랫부분이 위로 올라가게 되므로 공간을 만들어 올라오지 못하도록하는 빈 공간의 스페이스입니다.

.entry h2 로 검색하여 CSS 편집을 합니다. 폰트 사이즈를 1.6으로 수정합니다. line-height는 글자의 높이 영역으로 1.8로 늘립니다. 3은 글자색입니다. 배경이 어두운 색으로 되므로 흰색으로 바꿉니다. 여기서만 해서는 안되고 제목은 링크까지 있으므로 9에서도 바꿔야합니다. 9부분은 스킨위자드에서 바꿔줘야합니다. 4의 배경색을 포토샵에서 만든 삼각형의 색인 3c3227로 입력합니다. 폭은 725픽셀로 이부분은 스킨위자드에서 게시글 넓이를 조정할 수 있도록 나중에 변경해줘야합니다. 6의 패딩은 제목이 우측으로 이동하도록 좌측패딩을 설정해야합니다. 7의 상단 마진은 html 에서 이동한 <span>태그부분과 공간을 만들기 위한 것입니다. 8은 하단 테두리입니다. 여러번 언급하지만 하나씩 입력하면서 변화되는 블로그 화면 이미지를 올릴 수 없으니 직접 확인하는 것이 좋습니다. 저장버튼을 클릭하고 9부분을 수정하기 위해서 위 화면에서 나가서 스킨위자드로 갑니다. 스킨위자드를 변경하면 위 CSS부분도 변경되기때문에 다시 들어오더라도 CSS편집화면에서 나가는 것이 좋습니다.

스킨위자드에 오면 글자색이 어두운 색(#333)이므로 안보입니다. 게시글탭을 선택하고 3에 #fff를 입력하고 입력버튼을 클릭하면 적용됩니다. 4의 적용버튼을 클릭하고 나옵니다.

다시 .entry h2로 검색하여 CSS에서 편집합니다. 1의 .titleWrap은 제목 영역을 감싸고 있는 div 태그로 이부분이 컨텐트 영역 밖으로 나가야 이미지나 제목 배경이 제대로 나오게 됩니다. 그럴려면 포지션을 2처럼 절대위치로 정해야합니다. 컨텐트 영역에서 벗어날 뿐만아니라 컨테이너 영역도 벗어나므로 컨테이터 영역 안으로 들어오게 하려면 3처럼 컨테이너의 포지션을 상대위치로 설정해야합니다. 좌측으로 벗어나는 부분이 7픽셀이므로 4에서 left: -7px; 를 입력합니다.
이제 삼각형과 그림자 부분의 이미지를 배경이미지로 삽입합니다. 5처럼 html 에 삽입한 div 태그에 CSS로 설정합니다. 폭이 745픽셀인데 제목은 7처럼 755픽셀입니다. 10픽셀 작게 한 것은 그림자가 경사진 것처럼 보이기 때문입니다. 8에서 하단 패딩을 10픽셀 설정해야 이미지가 나타납니다. html에서 비어있는 div 태그는 CSS에서 배경이미지만 삽입한다고 해서 나타나지는 않으므로 width나 padding같은 넓이가 있는 설정을 해줘야합니다. 이미지는 블로그의 images 폴더에 업로드하였으니 9처럼 images 폴더를 넣고 이미지 파일 이름을 입력합니다.
10은 빈 공간인데 titleWrap 부분의 포지션이 절대위치로 되면서 본문의 글 영역이 위로 올라오게 됩니다. 올라오지 못하도록 빈 공간을 삽입하는데 제목이 길어서 두줄로 되면 아래로 더 내려야하므로 75픽셀로 설정했습니다. 한줄일 경우 제목과 글이 시작하는 부분과의 공간이 약간 넓습니다.

제목이 한줄일때와 두줄일때의 차이입니다. 한줄일때는 관리자 편집 링크가 있어서 균형이 좋은데 두줄로 되면 3처럼 제목 배경이미지에 살짝 가리게 됩니다. 이 부분은 방문자에게는 보이지 않습니다. 두줄일때의 줄간격을 줄이려면 .entry h2 에 대해서 line-height를 줄입니다. 4의 컨텐트 영역도 상단이 높아서 줄여줘야합니다.

#content 로 검색해서 padding을 10픽셀만 설정하면 모든 면이 10픽셀의 패딩값을 갖게 됩니다. 2에서 line-height를 1.4로 줄이면 제목의 상하 패딩이 부족하므로 3과 4에서 4픽셀씩 입력합니다. 그러면 빈공간도 넓어지므로 5도 줄여줍니다. 이제 어느정도 됐으니 스킨위자드 부분을 수정합니다.

아무리 배경이미지를 넣어도 스킨위자드를 사용하면 게시글의 폭이 조정되기 때문에 이미지의 폭은 그대로라면 리본이 어긋나게 됩니다. 포토샵에서 만든 이미지는 1000픽셀이므로 게시글영역이 1000까지 되어도 이미지는 그대로 나타납니다. 스킨 사용자는 게시글의 폭이 다양하므로 그에 맞게 조정할 수 있도록 모든 영역이 변경가능하도록 해주는 것이 좋습니다.
스킨 위자드는 게시글을 기준으로 모든 영역이 같이 변동되는 형태이므로 1의 725px를 /*@post-width:25*/700px/*@*/ 로 바꾸고 2의 745px는 /*@post-width:45*/700px/*@*/로 바꿔줍니다. 스킨위자드에서 적용을 하고 나면 3과 4는 725와 745로 변경이 됩니다. 저장을 한 다음에 스킨위자드로 갑니다.

스킨위자드 화면으로 들어오면 처음에는 1부분이 어긋날 수도 있는데 2의 게시글 탭을 선택하고 3과 4의 적용버튼을 차례대로 클릭하고 나간 다음 다시 들어오면 잘 맞게 나옵니다. 5의 슬라이더를 좌우로 이동하면 그에 따라서 1의 리본도 자동으로 변경됩니다.

제목과 본문 글의 시작이 공간이 많은데 이것은 .article의 상단 마진이 36픽셀으로 설정되어서 그렇습니다. 이를 10으로 수정합니다.
현재까지 진행한 스킨입니다.









 title-bottom.zip
title-bottom.zip