1. 두개의 사이드바를 한쪽에 배치

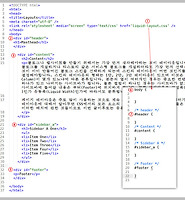
압축파일을 풀고 텍스트에디터에 두개의 파일을 열면 위와같이 이전 글에서 사용한 내용이 나옵니다. 이것을 시작으로 사이드바를 두개를 만들어봅니다. 요령은 html에서 1을 복사하여 아래에 붙여넣고 CSS에서는 2를 복사하여 아래에 두번 붙여넣습니다.

아래의 사이드바의 이름을 고쳐줍니다. 두개의 사이드바를 감싸는 id="sidebar"라는 이름의 div 태그를 만들어줍니다. CSS에서는 복사한 사이드바 이름을 바꿔줍니다. 두개의 새로만든 사이드바의 width는 49%로 해줍니다. 부모요소인 sidebar가 36%라서 이것의 반이 될 것 같지만 자식요소는 36%를 100%로 보기 때문에 100의 반으로 나눠가지게 됩니다. 패딩을 부모인 sidebar에 1%로 하면 내부에 여백이 만들어집니다. sidebar_a와 sidebar_b의 float를 right와 left로 설정하면 좌우로 나란히 놓이게 됩니다. content와 sidebar의 float의 값을 서로 바꾸면 위치도 바뀝니다. sidebar안의 float도 서로 바꾸면 위치가 바뀝니다.
2. 두개의 사이드바를 양쪽에 배치
두가지 방법이 있는데 우선 html에서 컨텐트 영역이 사이드바 보다 상위에 있는 경우 두개의 사이드바를 양쪽에 배치하는 방법입니다.

CSS의 컨텐트 영역을 보면 width가 40%이고 좌우 마진이 30%씩 있어서 좌우를 다 차지합니다. 또한 3의 sidebar도 width가 100%여서 이 두개의 영역을 겹치게 만들어야합니다. 사이드바에서는 포지션을 절대위치로 하고 부모요소인 body 태그에 포지션을 상대위치로 설정합니다. 두개의 사이드바의 width를 25%씩 정하고 float를 좌우로 설정합니다. 이상태에서는 아직 겹쳐지지 않으므로 컨텐트를 float:left;로 설정하면 겹쳐지게 됩니다. sidebar-a와 sidebar-b의 float 속성값을 서로 바꿔주면 위치도 바뀝니다.
보다 간편한 방법이지만 html상에서 사이드바 영역이 컨텐트보다 위에 놓이게 됩니다. 검색엔진의 대부분은 html 코드에서 먼저 나타나는 부분을 중요하게 생각합니다. 그러니 사이드바에 많은 내용이 있다면 중요한 컨텐트 영역은 뒤쳐지게 됩니다. 사이드바는 되도록이면 컨텐트 다음에 놓여야하므로 위의 방법으로 레이아웃 하는 것이 좋지만 부득이 하게 사이드바를 컨텐트보다 상위에 배치한다면 위 방법보다는 CSS에서 간편해집니다. 그렇더라도 사이드바에 내용이 많지 않은 것을 배치하는 것이 좋습니다.

html에는 사이드바가 컨텐트보다 앞서 있습니다. 이상태에서 두개의 요소를 float를 적용하면 float가 없는 컨텐트는 사이드바 영역을 차지하게 되므로 당연하게 위로 올라오게 됩니다. 컨텐트에 좌우로 30%씩 마진이 있어서 양쪽 사이드바와 서로 겹치지 않으니 쉽게 레이아웃이 만들어집니다. 여기서도 두개의 사이드바에서 float의 값을 서로 교체하면 위치도 바뀌게 됩니다.









 3c-liquid.zip
3c-liquid.zip