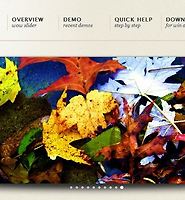
위 이미지에서 마우스를 큰 이미지에 대면 사각형 안쪽이 돋보기처럼 확대되어 보입니다. 그리고 사각형 외부는 흐릿하게 되는 제이쿼리 플러그인을 이용한 이미지 확대효과입니다. 원본 사이트를 참고하시려면 이곳 을 클릭하면 이동합니다. 다음의 압축파일은 index파일을 수정하고 이미지를 다운 받아 설치한 것으로 인덱스파일을 클릭하면 기본 웹브라우저에서 바로 볼 수 있고 자바스크립트 파라미터는 이미지로 만들었으니 참고하세요.
설치방법은 아주 간단합니다.
스타일 시트 링크 파일은 경로를 바꿔서 자신의 사이트에 맞춥니다. 구글의 제이쿼리 라이브러리를 사용하면 별도의 제이쿼리 라이브러리를 설치하지 않아도 되고 속도도 빠릅니다. 클라우드줌 제이쿼리 플러그인도 js폴더나 다른 곳에 설치하고 경로도 바꿔줍니다.
이미지는 같은 이미지가 3종류입니다. 원본이미지인 bigimage가 있고, 작은 이미지, 썸네일 이미지인 tinyimage가 있습니다.
cloud-zoom 클래스가 있는 큰 이미지 링크가 작은 이미지를 감싸도록 합니다. 이부분만 사용하면 하나의 이미지를 사용하여 확대사진을 만들 수 있지만 이미지갤러리를 만들어서 썸네일이미지를 클릭하면 작은 이미지가 나타나고 이 작은 이미지를 확대하여 보게 할 수 있습니다.
위와같이 클래스를 cloud-zoom-gallery로 바꿔주고 설정을 해주면 됩니다.
자바스트립트 파라미터 설정은 cloud-zoom.1.0.2.js 파일을 에디터에 열고 하단에 보면 위와같이 나옵니다.
zoomWidth와 zoomHeight는 auto로 설정해두면 마우스오버했을때 우측에 나오는 이미지창의 크기가 작은 이미지 사이즈과 같게 나옵니다. 수치의 단위는 픽셀이고 변경해서 설정할 수 있습니다.
포지션은 작은 이미지를 기준으로 좌,우,상,하,내부로 설정할 수 있고 다른 html 요소의 id를 입력할 수도 있습니다.
adjustX와 Y는 줌윈도우를 세밀하게 픽셀단위로 위치를 수정할 수 있습니다. tint는 작은 이미지에 나타나는 색상을 설정할 수 있습니다. 6자리의 색상코드인 헥스넘버로 입력합니다. softFocus가 설정되어있을때는 작동하지 않습니다.
tintOpacity는 돋보기 커서의 투명도이며 수치가 0이면 완전 투명이고 1이면 완전 불투명입니다. 소프트포커스는 작은이미지에 커서를 올렸을때 나타나는 블러효과입니다. 틴트를 설정했을때는 작동하지 않습니다.
smoothMove는 줌이동시 이미지의 부드러운 정도를 설정합니다. 수치가 높으면 움직임이 부드럽고 1은 전혀 효과가 없습니다.
showTitle은 이미지의 타이틀을 보이게 하고 titleOpacity는 타이틀의 투명도를 설정합니다.
이렇게 변경을 하면 cloud-zoom.1.0.2.js파일을 min버전으로 저장하거나 이 파일을 직접 링크로 변경해줘야 적용이 됩니다.









 cloud-zoom.1.0.2-1.zip
cloud-zoom.1.0.2-1.zip