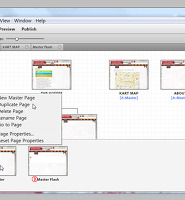
마스터페이지를 열고 위젯 라이브러리 패널에서 컴퍼지션을 연다음 툴팁을 선택하여 클릭드래그해서 페이지에 올립니다. 썸네일을 느리게 더블클릭하여 선택된 다음 Delete키를 눌러 제거합니다. 두번째도 제거하면 두개의 썸네일과 툴팁이 제거됩니다.

썸네일을 선택하고 모서리의 조절점을 클릭드래그하여 가로세로 37픽셀로 만들어줍니다. 툴팁은 썸네일 위로 이동하고 3의 코너를 클릭하여 둥글게 한 다음 반지름을 20으로 줄입니다. 텍스트 툴을 선택하여 이름을 Facebook으로 고쳐줍니다. 썸네일의 우측에 있는 플러스 아이콘을 클릭하면 같은 크기의 썸네일과 툴팁이 만들어집니다.

새로만들어진 툴팁과 썸네일을 각각 선택하여 우측 이미지처럼 나란히 위치시킵니다. 배치할때 스마트 가이드선이 나타나서 쉽게 정렬할 수 있습니다.

플러스 아이콘을 세번 눌러주면 총 다섯개가 나란히 놓이게 됩니다.

메뉴바에 배치한 다음 첫번째 썸네일을 선택하고 States패널과 Fill패널을 열어 각 단계별 색상을 제거해줍니다. 4의 Normal 을 선택하고 Fill 패널에서 Image 폴더를 클릭하여 브라우저 창에서 ico-facebook.psd파일을 선택하면 옵션창이 나옵니다. Import Layer에 체크하고 7의 up을 선택한 다음 OK클릭합니다.

롤오버를 선택하고 이미지 아이콘을 클릭하여 같은 파일을 불러온 다음 옵션창에서 over를 선택합니다.

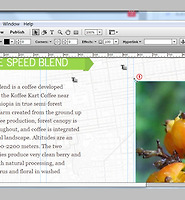
첫번째 툴팁을 선택하고 Normal을 선택, Fill창에서 투명도를 100%로 만들고 색상을 흰색으로 설정합니다. Preview를 클릭하여 웹상에서 작동이 되는지 확인합니다.

썸네일에 마우스 오버하니 색상도 바뀌고 툴팁도 잘 나타납니다. 디자인모드로 가서 나머지 썸네일과 툴팁도 변경을 해줍니다. 복사할때 텍스트는 복사가 안됐으니 새로 만들어 삽입해야합니다.

두번째 버튼의 이미지를 삽입하고 툴팁의 색상변경한 다음 Facebook의 글자를 선택하여 Alt키를 누른채 클릭드래그하면 복사됩니다. 이동해서 배치하고 더블클릭하면 텍스트툴로 바뀌고 글자를 수정할 수 있습니다. 순서대로 나머지 이미지를 작업해줍니다.

각각의 썸네일 이미지를 선택하여 2의 주소 입력창에 링크할 주소를 복사하여 붙여넣기 합니다. 페이스북, 포스퀘어, 링크트인, 트위터, 엘프 입니다. 아무거나 다른 주소로 해도 됩니다. 주소 붙여넣기가 에러가 나는 수도 있으니 하나를 입력하고 나면 빈곳을 클릭하여 선택해제한 다음에 다음 아이콘을 선택해서 입력합니다. 원본 과 다르게 작업했으니 참고하세요. 처음엔 간단하게 설치된다고 하였으나 해보니 간단한게 아니네요. 하지만 한번 익히면 수월하게 넘어갑니다.