1. 이미지 삽입하여 글로 감싸기

Ctrl+D키를 눌러서 저장 폴더의 slideshows 폴더에서 커피 열매 사진을 불러옵니다. 사진이 커서 사이즈를 줄여야합니다. 위젯안에 클릭하면 수정하기 어려우니 밖에 클릭한 다음 조절점을 클릭드래그하여 축소해줍니다. 포토샵처럼 Shift키를 누르지 않아도 가로세로 비율을 유지한채 축소됩니다.

이미지 크기를 줄인 다음 Ctrl+X키를 누르면 클립보드에 저장됩니다. 텍스트툴을 선택하고 글자의 앞에 클릭하면 커서가 깜박거릴때 Ctrl+V키를 누르면 이미지가 삽입됩니다. Wrap패널을 열고 두번째 아이콘을 클릭하면 글자가 이미지를 감싸게 됩니다. 이미지와 글자간의 간격을 떨어지게 하려면 Offsets을 이용합니다. 여기서는 5에 클릭하여 상방향키를 누르면 사이가 벌어집니다.
2. 이미지 갤러리 만들기

플랜뷰에서 Origin 썸네일을 더블클릭하여 디자인뷰에 불러옵니다. 위젯 패널을 열고 슬라이드쇼를 열어 라이트박스를 선택하고 클릭드래그하여 페이지위에 올립니다. 라이트박스는 슬라이드되면서 화면의 중간에 이미지가 나오고 이미지 외부는 어둡게 되는 효과입니다.

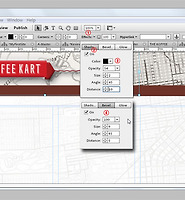
파란색 아이콘을 클릭하면 옵션박스가 나옵니다. 2에서 이미지의 효과를 설정합니다. Fade는 서서히 사라지는 효과이고 Horizontally는 우에서 좌로 이미지가 이동, Vertically는 수직으로 이동합니다. 3에서 자동 슬라이드를 설정합니다. 4를 체크해제하면 이미지외부의 어둡게 되는 효과가 나오지 않고 원래의 자리에서 이미지가 나타납니다. 5에서 이미지를 선택하는 버튼을 만듭니다. 6에서 캡션을 넣거나 카운터, 닫기버튼을 설정합니다. 마지막으로 7의 폴더아이콘을 클릭하여 slideshow폴더에서 여러개의 이미지를 Shift키를 누르거나 Ctrl키를 눌러서 선택한 다음 열기버튼을 클릭하면 썸네일 이미지가 추가됩니다.

썸네일 그룹을 선택하고 Shift키를 누른채 흑백이미지만 선택한 다음 Delete키를 누르면 제거됩니다.

1의 조절점을 늘리면 썸네일 이미지를 한줄로 정렬할 수 있습니다. 3의 조절점을 위로 이동해서 사이즈를 조절합니다. 카운터를 이미지의 아래로 배치하고 캡션은 이미지마다 설명을 입력할 수도 있습니다. 내용이 길면 이미지의 우측에 배치합니다. 5의 버튼들도 적절한 곳에 배치합니다. 닫기버튼은 이미지의 외부를 클릭하면 닫아지므로 필요는 없으나 넣어주는 배려도 필요합니다. 적절한 곳에 배치하고 프리뷰 버튼을 클릭하여 웹상에서 어떻게 보이는지 확인합니다. 처음에는 큰이미지가 안나오고 썸네일만 나옵니다. 썸네일을 클릭하면 이미지가 나옵니다. 라이트박스에서는 이미지가 중앙에 나오도록 설정되어 있으므로 위치변경은 안됩니다. 옵션박스에서 라이트박스에 체크해제하면 원래의 위치에 이미지가 나오게 됩니다.