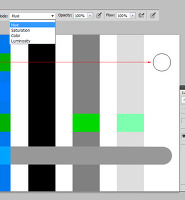
1. 배경지우개툴의 옵션바

배경지우개툴은 지우개툴과 같이 있습니다. 가위모양이 추가되어있는 아이콘입니다. 이툴을 사용할때는 우클릭해서 브러시의 경도를 100%로 해서 사용하는 것이 좋습니다. 커서의 모양은 중심에 2처럼 작은 십자모양이 있는데 이 중심이 어느곳에 클릭되느냐에 따라서 지워지는 것이 달라집니다. 배경지우개툴이라고 했지만 3과 4처럼 이미지의 어떤 부분이 배경으로 선택돼서 지워지는지는 클릭한 곳에 따라 달라지는 것입니다.
옵션바를 보면 3가지 아이콘이 있습니다. 기본으로 5의 아이콘이 선택되어있는데 이것은 클릭하고 드래그하면 커서의 중심이 이동하면서 지울 색상을 계속 선택하기 때문에 6처럼 초록색과 파란색이 지워집니다. 7의 아이콘은 처음클릭한 곳의 색이 선택되고 드래그를 해도 다른 색은 그대로 있고 그 색만 지워집니다. 8처럼 왼쪽에서 클릭하고 우측으로 이동했는데 파란색은 그대로 있습니다. 9의 아이콘은 10의 배경색을 파란색으로 했을때 이 색만 지우는 옵션입니다. 8번과 같이 좌에서 우로 클릭드래그했는데 파란색만 지워집니다.

옵션바에서 1의 작은 세모를 클릭하면 3가지 옵션이 나옵니다. 기본인 Contiguous는 2처럼 중심이 터치되는 곳만 지워집니다. Discontiguous는 커서의 원 안에 있는 색은 모두 지워집니다. 파란색 선이 경계선이라고 하고 이 커서의 반경이 파란색부분을 덮을 정도로 크게하고 초록색 부분을 클릭하면 건너편의 초록색도 지워지게 됩니다. Find Edges는 지워지면서 커서가 지나가는 곳의 경계부분을 세밀하게 지우는 기능입니다. 2의 그림과 비교를 하면 같은 역할을 하지만 4의 경계부분이 세밀하게 지워졌습니다.

1의 허용치(Tolerance)는 지워지는 색의 범위를 말합니다. 이전 사진의 경우는 전혀 다른 색이어서 문제가 없지만 위와 같이 비슷한 색인 경우는 이 허용치에 따라서 지워지지 말아야할 부분도 지워지게 됩니다. 2번의 경우 허용치를 1%로 했을때 짙은 초록색은 변화가 없지만 3의 경우처럼 허용치를 50%로 했을 때는 일부가 지워지고 4번의 경우처럼 허용치를 100%로 했을 때는 거의 대부분이 지워지게 됩니다. 하지만 5에 체크하고 전경색을 보호하고자 하는 색으로 채우면 2번 이미지와 같이 전경색은 보호되어 지워지지않습니다.
2. 머리카락의 배경 지우기

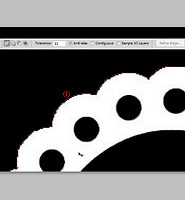
1의 Sampling Once 아이콘을 선택하고 허용치를 50%로 한 다음 커서를 충분히 크게하고 외부에서 클릭드래그해서 한번에 지워줍니다. 만약 4의 Sampling Continuos아이콘을 선택했다면 머리카락의 색상을 커서가 지나가면서 샘플링하게 되므로 머리카락도 지워지게 됩니다. 이미지를 보면 머리카락의 안쪽 부분은 푸른색이 남아 있습니다. 그래서 허용치를 70%로 높여서 다시해봅니다. 커서의 클릭드래그는 한번에 하는 것이 좋고 클릭을 뗀후에 지나간 자리를 다시 지나가면 머리카락이 일부 지워지게 됩니다.
지우개툴은 브러시그룹에 속하므로 한단위 숫자를 누르면 허용치가 두자리숫자로 변하게 됩니다. 7을 누르면 허용치가 70%로 되는 것이죠. Ctrl+Z키를 눌러 지우개툴 실행을 취소하고 70%로 해봅니다.

허용치를 70%로 해서 지우니 양호합니다. 하지만 1의 머리카락이 희미해지므로 허용치를 어떻게 입력하느냐에 따라서 지워지는 배경과 지워지지 말아야할 오브젝트의 범위가 달라집니다.

배경색을 흰색에서 다른 색으로 했더니 양호한 편입니다. 단순한 배경이므로 여러가지 상황에 따라서 어떤 옵션을 선택해서 사용할지는 경험이 필요한 툴입니다.