1. 캔버스사이즈 메뉴에서 늘리기

캔버스 사이즈를 변경하려면 우선 레이어창에서 1의 자물쇠를 없애고 하는 것이 좋습니다. 캔버스를 늘리고나면 배경이 다른 색으로 되어 보기가 안좋고 별도의 작업을 거쳐야하기 때문이죠. 메뉴에서 이미지-캔버스사이즈를 클릭하면 창이 나옵니다. 2는 현재 사진의 크기입니다. 3을 보면 현재의 사이즈가 나오고 여기에 수치를 입력하면 됩니다. 4에 체크하면 3의 수치가 지워지면서 새로운 사이즈를 입력하면 그전의 사이즈에 새로운 사이즈 크기가 더해집니다. 예를 들어 빈공간에 100을 입력하면 새로운 사이즈는 1948픽셀이 됩니다. 기존의 사이즈에 얼마를 더 늘리고 싶다고 했을때 기존의 수치에 더하기를 해야하는 번거로움을 피할 수 있습니다.
5의 앵커는 기본이 6의 사진의 중심입니다. 7을 클릭하면 사진은 우측상단에 있고 캔버스사이즈는 좌측하단으로 늘어나게 됩니다. 앵커의 위치는 캔버스 사이즈 변경후 원래의 사진이 있을 곳이라고 생각하면 됩니다. 8은 캔버스 사이즈 변경후 배경색을 지정합니다. 9를 클릭하면 현재 색상도구에 있는 전경색, 배경색으로 선택할 수 있고 10은 8과 같이 원하는 색으로 선택할 수 있습니다.
2. 자르기툴로 캔버스 사이즈 변경하기

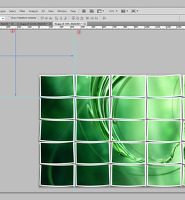
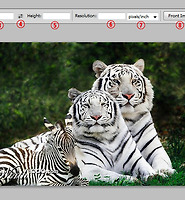
자르기툴을 선택하고 이미 수치가 입력되어있는지 확인합니다. 있으면 1의 삭제버튼을 클릭하고 5에서 6으로 클릭드래그해서 전체사진을 선택해줍니다. 그런다음 늘리고자하는 방향의 조절점을 클릭드래그해서 이동하면 됩니다. 여기서도 2,3,4에 수치를 넣어 크기를 조절할 수 있습니다. 4에 해상도 수치를 넣지 않으면 원래의 사진해상도로 되지만 수치를 넣으면 새로운 해상도로 바뀌게 됩니다. 2에 3000을 넣고 3에 2000을 입력하고 자르기툴로 클릭드래그하면 다음과 같이 됩니다.

2에서 멈춰서 더이상 늘어나지 않게 되는데 이럴때는 클릭을 해제하고 다시 2를 클릭드래그하면 늘어납니다. 수치를 지정해서 자르기툴을 사용하면 사진처럼 모서리의 조절점만 나오고 사이드의 조절점은 안나오게 됩니다.