1. 자르기툴의 옵션바

도구모음에서 1의 자르기툴을 클릭하면 옵션바가 위처럼 나옵니다. 2는 자르기툴의 사전설정에 관한 아이콘이고 3은 가로사이즈 5는 세로사이즈 4는 이미 입력한 가로 세로 사이즈를 바꾸는 아이콘입니다. 6의 해상도를 지정하고 자르면 새로운 해상도로 바뀝니다. 7은 해상도의 단위입니다. 사진의 해상도는 dpi를 기준으로 하기때문에 기본설정으로 놔두고 사용합니다. 8은 현재 선택된 사진의 사이즈와 해상도를 3, 5, 6의 공란에 나오게 하는 버튼입니다. 이것을 클릭하고 다른 이미지를 같은 사이즈로 자를때 사용합니다. 9는 수치가 들어가는 3, 5, 6의 수치를 지우는 버튼입니다. 숫자를 지우는 것을 잊고 사용하면 자르기툴이 일정비율로 늘어나서 혼란을 일으킵니다. 10과 11은 자르기툴로 클릭드래그한 후에 나타나는 아이콘으로 취소와 승인버튼입니다.
3에서 수치를 입력하고 탭키를 누르면 커서가 5로 넘어가면서 3의 수치에 단위가 나옵니다. px로 되어있는 경우 다른 단위로 바꾸려면 지우고 cm이나 다른 단위를 입력하거나 입력란에 우클릭하면 메뉴가 나오고 원하는 단위를 선택하면되지만 항상 원하는 단위로 나오게 하려면 Ctrl+K를 눌러 환경설정창의 단위항목에서 눈금자(Ruler)의 단위를 바꿔주면 됩니다.
2. 사진을 각도를 변경해서 자르기

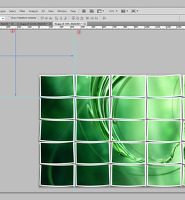
이미지에서 기울어진 부분을 바로 세워서 자르려면 자르기툴로 1에서 클릭, 2까지 드래그합니다. 3의 가이드선은 Rule of Thirds로서 사진촬영이나 디자인에서 많이 사용하는 방법입니다. 이 3등분의 법칙은 디자인의 기본원칙은 아니지만 많은 사람들이 사용하는 일종의 엄지의 법칙(Rule of Thumb)입니다. 사진에서 구도를 잡을때 화면을 3등분하면 가상의 선이 가로세로 두개씩 생기는데 중요한 부분을 이 선위나 교차점에 배치하면 좋은 구도라는 법칙입니다. 이때문에 자르기툴의 기본설정으로 되어있으나 4를 선택하여 없애고 사용하거나 5를 선택하여 단순한 그리드 형태로 바꿀 수 있습니다. 6의 자르기툴 외부색은 shield에 체크해제하면 나오지 않게 할 수 있고 6에서 색을 바꾸거나 8에서 투명도를 바꿀 수 있습니다. 9와 10은 레이어에 11처럼 자물쇠가 없으면(레이어를 더블클릭,엔터) 활성화됩니다. 9에 체크되면 자른부분이 삭제되고 10에 체크하면 삭제되지는 않고 캔버스만 줄어들게 되고 자른후 사진을 클릭 드래그해서 위치조정을 추가로 할 수 있습니다.
자르기툴을 적절히 배치했으면 마우스를 2근처에 가져가서 커서가 기역자모양의 양쪽화살표로 바뀔때 클릭드래그하여 화살표 방향으로 회전합니다.

1의 자르기툴 내부를 클릭드래그하거나 2와 같은 조절점을 클릭드래그해서 위치와 크기를 변경합니다. 3등분의 법칙은 사람의 경우 얼굴을 교차점에 배치하는 것이 좋습니다. 풍경사진은 주제가되는 사람이나 사물을 교차점에 배치합니다. 배치가 끝나면 엔터키를 치거나 옵션바에서 체크마크를 클릭하면 됩니다.

3. 원근사진을 바로세우기

위 사진처럼 기울어지거나 원근 효과가 있는 사진을 바로 세워서 자르려면 자르기툴로 1에서 2로 클릭드래그한 다음 3의 Perspective에 체크하고 각 모서리의 컨트롤 포인트를 클릭 드래그해서 사진의 모서리로 이동합니다.

위 사진처럼 이동한 다음에 엔터키를 치면 다음과 같은 사진이 됩니다.

4. 자르기툴 사이즈의 저장

많이 사용하는 자르기툴의 사이즈를 저장해놓으면 매번 사이즈를 입력해야하는 번거로움을 피할 수 있습니다. 수치를 입력한 뒤 1의 아이콘을 클릭하면 메뉴가 나오고 2를 클릭하면 새로운 툴 설정창이 나옵니다. 이름을 입력하는데 가로세로 사이즈와 단위, 해상도를 입력하면 나중에 구분하기 쉽습니다. OK버튼을 클릭하면 4처럼 목록이 생깁니다. 언제든지 1의 아이콘을 클릭하여 원하는 사이즈의 목록을 불러와서 사용하면 됩니다.
5. 이미지 메뉴에서의 자르기툴

자르기툴은 1번처럼 커서가 좀 투박합니다. 정교하게 잘라야할때는 중심이 어디인지 구분이 안가기때문에 이럴때는 2의 사각형 선택툴을 사용하면 좋습니다. 이툴을 선택하면 3처럼 십자가 모양의 커서로 되기때문에 중심점을 클릭하기 편리하죠. 이 툴로 자를부분을 클릭드래그해서 메뉴에서 이미지-자르기(Crop)를 클릭하면 자르기툴과 같은 결과를 가져옵니다. 특히 웹페이지의 레이아웃을 포토샵에서 작업하고 버튼이나 메뉴바를 자를때는 정교하게 잘라야합니다. 이럴때는 눈금자의 가이드선을 이용해야합니다. 예를 들어 4부분을 자를때 우선 메뉴에서 보기(View)-스냅(Snap)을 클릭하거나 단축키 Ctrl+Shift+;를 누르면 스냅기능이 활성화됩니다. 그런다음 눈금자(Ctrl+R)에서 가이드선을 클릭드래그해서 자를부분에 배치합니다. 가능한한 사진을 확대해서 가이드선을 재배치하는 것이 좋습니다. 그냥보는 것하고 확대해서 보는 것하고 많은 차이가 납니다. 1픽셀이라도 차이가 나면 안되거든요. 그런다음 5에서 6까지 클릭드래그해서 자르면 됩니다. 스냅기능은 가이드선에 자석처럼 달라붙기때문에 1의 자르기툴이나 2의 사각형선택툴을 이용해도 정교하게 잘라집니다.