워드프레스는 테마가 워낙 다양하기 때문에 일반적으로 사용하는 방법으로 테마를 수정할 수가 없는 경우가 있습니다. 테마에 따라서 스타일시트의 변경만으로 바로 디자인을 변경할 수도 있지만 스타일을 변경하고자 하면 CSS에 대해 잘 알아야 하기 때문에 이를 모르는 분들을 위해 테마 제작자가 테마 옵션을 여러가지 형태로 만들어 그래픽 인터페이스를 제공해서 누구든지 스타일을 쉽게 변경할 수 있도록 하고 있죠. CSS에서 몇가지 코드만 변경하면 될 것을 하나의 페이지를 만들어서 이러한 기능을 제공하고 있는 경우가 대부분입니다. 이러한 기능을 하는 프로그램을 만들려면 PHP로 함수를 만들고 여러가지 복잡한 코드를 사용합니다. 그렇기 때문에 테마 폴더에서 기본적으로 사용되는 style.css는 아래처럼 아무런 내용이 없고 테마 선언을 위한 주석문만 존재하기도 합니다.
Blocked라는 테마인데요. 이처럼 주 스타일시트에 아무것도 없다는 것은 스타일시트가 다른 곳에서 제어되고 있음을 의미합니다. 그래서 위 기본 스타일시트에 CSS를 선언하면 전혀 적용이 안됩니다.
웹페이지의 폰트가 어디서 어떻게 적용되고 있는지 알아보기 위해서 요소검사를 해보니 우측의 스타일시트 패널에서 최상단에 폰트 패밀리가 나옵니다. 적용되고 있는 스타일시트는 없고 localhost:65라고 나옵니다. 그 아래에 스타일시트가 있지만 폰트 패밀리가 다른 곳에서 적용되고 있기 때문에 줄이 그어져있어서 적용이 안된다는 것을 의미합니다. 같은 폰트 패밀리라도 여러곳에서 선언돼있고 가장 우선적으로 적용되는 것이 최상단에 나타납니다. 그렇다면 blocked.min.css 파일이 있는 경로를 찾아서 이 파일에 스타일시트를 선언해도 적용이 안된다는 이야기가 되죠. 이런 경우는 테마의 테마옵션 창에서 설정해야 한다는 것을 의미합니다.
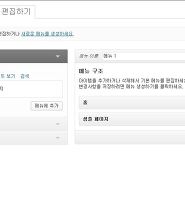
이 테마는 기능이 아주 많아서 여러가지 메뉴가 추가돼있습니다. 대부분 이런 테마는 테마옵션이 외모 메뉴에 있지 않고 별도의 메뉴에 존재하죠. 그래서 여러가지 메뉴를 찾아서 테마옵션이 나오면 클릭해서 들어갑니다.
폰트를 변경하는 곳으로 Typography가 있습니다. 이 탭을 누르면 위처럼 나타납니다. 웹폰트 사용이 활성화돼있고 아래를 보니 메인 폰트로 Open Sans가 선택돼있습니다. 클릭해서 다른 웹폰트를 사용할 수 있는데 찾아보면 나눔고딕은 없습니다. 모두 영문 폰트죠. 그러니 여기서도 설정할 수가 없습니다. 다른 탭을 선택하기 전에 우선 이곳의 웹폰트 사용을 비활성화 하기 위해서 Webfonts enabled에서 No로 선택하고 우측 상단의 Save Settings 버튼을 눌러 저장합니다. 이곳에서 설정된 폰트를 사용하지 않겠다는 의미죠. 그리고 나서 Advanced 탭을 클릭합니다. 다른 곳은 폰트를 설정할 만한 곳이 없습니다.
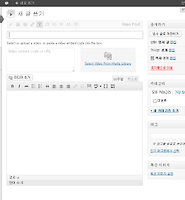
이곳에 스타일을 변경할 수 있는 CSS 파일이 있습니다. 창이 작으면 우측 하단의 리사이즈 핸들러 클릭 드래그 해서 넓혀줍니다.
필드 안에 위처럼 입력합니다. 첫번째 줄은 구글 웹폰트 저장소에서 나눔고딕 스타일시트를 가져오는 CSS 규칙입니다. 두번째 줄은 모든 요소를 의미하는 *(Asterisk)를 선택자로 사용하고 폰트 패밀리는 나눔고딕으로 했으며 마지막에 이 규칙을 우선적으로 적용하라믄 !important를 사용했습니다. 별표를 사용하는 이유는 다른 여러가지 선택자에 대해서 다른 폰트가 선언돼있기 때문에 일일히 해당 선택자에 대해서 폰트를 변경해주는 것을 피할 수 있습니다. !important는 스타일시트의 우선 순위 원칙에 의해서 나중에 선언된 스타일시트가 우선 적용되게 되는데 다른 스타일시트보다 위 custom.css가 우선적으로 적용되기 위해서입니다. 위와같이 입력하고 저장버튼을 클릭하면 완벽하게 적용됩니다.
CSS 패널에서 상단에 있는 스타일시트에는 줄이 그어져있고 하단의 스타일시트가 적용돼서 나눔고딕체로 나옵니다.
하나의 테마에 대해서 폰트 변경하는 방법을 알아봤지만 위 방법을 사용하면 어떤 테마라도 폰트를 변경할 수 있을 겁니다.