데모 블로그는 http://saaien.tistory.com/
이전 공개 스킨에 비해서 좋아졌습니다. 그래서 기부 금액을 증액합니다. 이곳의 글을 참고하시고 1만원을 기부한 다음 스크린샷을 첨부해주시면 이메일로 보내드립니다. 저는 포토샵 전문가이니 뽀샵처리하면 다 보입니다. ^^
이메일--> martian36@naver.com
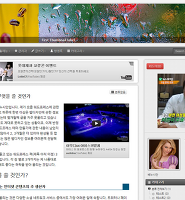
이 스킨은 트위터 부트스트랩의 Fork 프로젝트인 Fbootstrapp을 기반으로 만든 것으로 초기화면에서 티에디션을 사용할 수 없는 문제로 인해 모바일용으로 만들지 않았습니다. 페이스북의 타임라인 형태입니다.
사용법은 다음과 같습니다.
http://martian36.tistory.com/841 <-- 이글을 참고해서 설치한 다음 주메뉴에서 사이드바를 클릭하면 위와같은 화면이 나옵니다. 사이드바 1은 블로그 이미지와 아이디가 나오는 모듈입니다. 블로그 이미지는 기본정보 메뉴에서 설정합니다.
사이드바 2는 구글광고 리더보드 728 사이즈를 입력할 수 있습니다. 플러그인 설정에서 HTML 배너 출력기를 설치하고 모듈을 이동해서 광고 소스코드를 입력하고 저장하면 됩니다. 블로그 화면에서 이미지 슬라이더의 바로 아래 나타납니다.
사이드바 3과 4는 본문 제목 바로 아래에 300픽셀용 구글 광고를 삽입할 수 있습니다. 동시에 두개 사용할 것을 권장합니다. 하나만 사용하면 글이 광고 우측에 나타나서 가독성이 좋지 않습니다. 애드박스를 사용하는 경우 좌측 하나만 사용하세요. 애드박스와 같이 사용할 경우 두개의 박스 사이에 글이 삽입될 수도 있는데 현재 제가 애드박스를 사용하지 않아서 어떻게 나올지 모르겠네요. 사이드바 5는 실제의 사이드바로서 티스토리의 기본 모듈을 배치하면 됩니다. 블로그 설명 모듈이 두개 있는데 메인에 사용할 경우 사이드바용은 제거하세요. 사이드바 5에 구글광고를 삽입하려면 300픽셀 사이즈를 삽입하고 코드의 상하에 아래의 코드를 추가해줘야 합니다. 구글광고는 3개까지만 가능하므로 위치를 선택해서 사용합니다. 사이드바 6은 희망나눔 위젯을 설치하는 곳으로 6개를 설치합니다. 하나 설치하는데 다음커뮤니케이션에서 1천원씩 기부한다고 합니다. 이 스킨을 사용하면 합쳐서 만육천원을 기부하는 것이 되겠죠.
사이드바의 경우
<div class="google widget">
<i class="pointer"></i>
광고코드
</div>
사이드바 광고는 블로그 상단의 메뉴와 겹치면 안되므로 위 그림처럼 최상단에 배치하지 말고 좀 내려서 배치하세요.
본문 광고의 경우
<div class="google300">
광고코드
</div>
카테고리 메뉴는 코드를 직접 수정해야합니다. 방법은 다음과 같습니다.
우선 자신의 카테고리중 하나를 선택하면 주소창에 위처럼 나옵니다. "워드프레스"가 1차 카테고리이고 "워드프레스 일반" 서브 카테고리입니다. 공백은 %20으로 표시됩니다. 이 카테고리를 메뉴에 입력하려면 다음과 같이 합니다.
메뉴에서 HTML/CSS 편집을 선택하고 menu 부분을 찾습니다. a 태그에서 1차 카테고리인 "워드프레스"를 입력하는데 글자 앞에 한칸 띄워야 아이콘하고 간격이 생깁니다. li 태그안의 a 태그에서 #를 지우고 "https://martian36.tistory.com/category/"를 입력한 다음 추가로 "워드프레스/워드프레스 일반"을 입력합니다. 한칸 띈 곳이 있으면 반드시 띄워야합니다. 그다음 Secondary link에 워드프레스 일반을 입력합니다. 이곳은 한칸 띄지 않아도 됩니다. 코드를 처음 다루시는 분은 천천히 하셔야합니다. ;
이미지 배너
이미지 배너는 원하는 수만큼 넣을 수 있으나 코드를 수정해야합니다.
이미지 배너에서 li 태그 부분이 하나의 이미지를 담당합니다. href는 이미지를 클릭했을 때 이동하는 카테고리나 글의 URL입니다. 자신의 블로그 주소창에서 복사해서 붙여넣으면 됩니다. 이미지는 파일을 업로드하고 파일이름을 변경하면 되지만 파일이름을 001, 002.. 이런 식으로 수정해서 업로드하면 코드를 수정하지 않아도 됩니다. 가로세로 사이즈는 740*300픽셀입니다.
class의 영어 이름은 애니메이션 되는 효과입니다.
상하 이동버튼
본문의 좌측에는 스크롤하면 같이 따라서 움직이는 상하 이동 버튼이 있습니다. 이곳에 뷰온버튼을 설치할 수 있습니다. 이곳의 글을 참고하세요.
기타 내용은 문의가 있으면 올리겠습니다. 이 티스토리 스킨은 모든 웹브라우저를 지원하지만 IE 7에서는 일부가 잘 안나옵니다. 아직도 IE 7을 사용하는 분들이 있죠.
스킨 파일-->





 Facebook-ts(2013-08-11).zip
Facebook-ts(2013-08-11).zip