
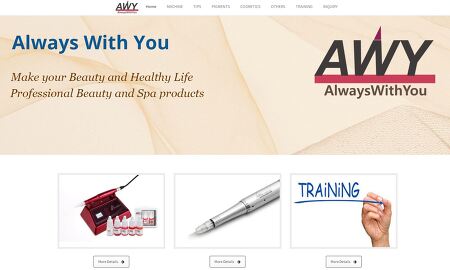
이전 글의 2차 작업 분입니다. https://wordpress.org/themes/author/famethemes/ Glow Glow는 마사지 센터, 뷰티 스파 살롱에 적합한 반응형 워드프레스 테마입니다. 부트스트랩으로 만들어져 모든 화면 사이트에 완전 반응형입니다. 미용, 이용, 스파, 건강, 피트니스, 블로기으 비지니스, 에이젼시, 회사, 병원, 마사지 센터, 의료기관, 의원, 클리닉 등 기타 다른 사이트에도 어울립니다. Glow 테ㅏ는 내장된 위젯과 위젯 위치, 드롭다운 메뉴, 슬라이더, 추천 등을 지원합니다. Glow는 굉장한 웹사이트를 빠르고 쉽게 만들려는 목적으로 DaisyThemes이 아주 아름답게 디자인 했습니다. 미리보기 데모을 확인할 수 있습니다. http://demos.famethe..

쇼핑몰은 대부분의 경우 모든 페이지를 공개해야 SEO에도 적합합니다. 하지만 쇼핑몰의 제품을 일반인에게 판매할 수 없고 특정 기업에게만 판매해야 할 경우 회원가입을 통해 회원의 정보를 확인 후 승인해야 상품을 구매할 수 있게 됩니다. 이러한 기능이 필요하다면 회원관리 플러그인을 사용해야 합니다. 이번에 소개할 워드프레스 웹사이트는 우커머스 쇼핑몰이며 해외고객을 대상으로 하므로 배송 플러그인이 추가됐습니다. 이전에도 사용한 플러그인이었는데 우커머스가 업데이트 되면서 상당히 복잡하게 변경됐더군요. 그대로 몇 가지 작업을 거쳐 모든 국가에 대해서 무게에 따른 배송비용을 입력할 수 있었습니다. 홈 화면입니다. 이 쇼핑몰의 특징에 대해 알아보겠습니다. 비로그인 상태에서는 가격정보가 보이지 않습니다. 상세페이지에서..

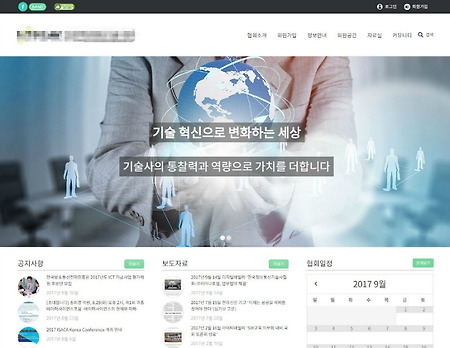
워드프레스는 클라이언트의 사이트 요청 내용에 따라 테마를 달리 선택하고 원하는 기능을 위해 플러그인을 추가해 사이트를 제작하는 구조입니다. 이번에 소개할 워드프레스 웹사이트는 회원관리가 필수 요소입니다. 회원의 관리와 상호 정보교환을 위해 회원가입시 각종 정보를 입력하도록 하고 회원이 가입을 하고 회원가입비를 결제하면 웹사이트 관리자가 승인해 회원전용 정보를 볼 수 있게 됩니다. 사이트에 카드결제 기능까지 추가해야 합니다. 플러그인을 이용하면 우커머스를 이용하지 않고도 카드결제가 가능하더군요. 다만 상품을 판매하는 사이트가 아니라서 PG사의 승인이 오래 걸렸습니다. 홈 화면입니다. 이 사이트의 핵심기능은 회원관리와 카드 결제기능입니다. 회원가입은 두 가지 폼을 사용해 일반회원가입과 기술사 회원가입으로 나..

워드프레스는 플러그인만 있으면 어떤 사이트든 만들 수 있습니다. 우커머스라는 쇼핑몰 플러그인으로 쇼핑몰 사이트가 가능하고 여기에 더해 크라우드 펀딩상품 플러그인을 추가하면 일반 쇼핑몰과 함께 펀딩상품도 취급할 수 있습니다. 펀딩 플러그인은 여러 가지가 있지만 원하는 기능을 찾기란 쉽지 않아서 적당한 플러그인을 선택해 커스터마이징을 거치면 원하는 기능이 탄생됩니다. 대부분의 펀딩 플러그인은 펀딩이라는 단어 자체가 의미하듯이 자금의 지원이라는 개념이 내포되기 때문에 프로젝트 자금의 지원과 함께 해당 프로젝트의 결과물을 지원자가 받을 수 있어야 합니다. 자금지원의 댓가를 리워드(Reward) 또는 퍼크(Perk)라고 합니다. 종교단체나 봉사단체에 대한 기부라는 개념을 쇼핑몰에 적용해 좋은 아이디어의 상품 개발..

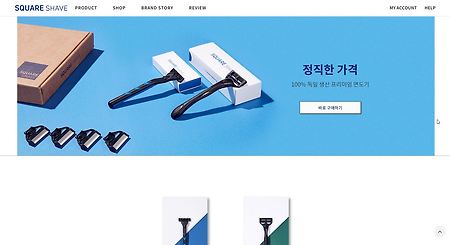
최근 우커머스의 정기결제 플러그인을 이용한 사이트 의뢰가 늘어나고 있습니다. 소액의 상품을 정기적으로 구매할 수 있고 더구나 자동으로 결제되므로 구매자와 판매자 상호간에 편리성과 함께 판매자로서는 고정적인 구매자의 확보로 고정적인 수입을 거둘 수 있는 장점이 있기 때문입니다. 소비자에게 정기적으로 필요한 아이템만 잘 선택하면 성공적인 쇼핑몰을 만들 수 있습니다. 전에 만든 정기결제 쇼핑몰 사이트의 경우 면도기라는 단일 상품을 판매하는데 품질이 좋으면서도 저렴한 가격에 성공적인 케이스로 볼 수 있습니다. 한 종류의 상품에 두 가지 옵션 상품의 간단한 구조라서 나름대로의 코드를 작성해 옵션을 선택할 수 있는 형태였습니다. 최근에 새로 만들어 오픈한 정기구매 쇼핑몰입니다. 강아지 간식과 장난감, 필수품을 판매..

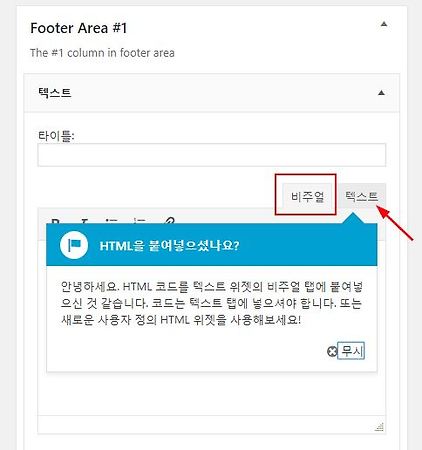
최근에 워드프레스가 4.8.1로 업데이트 되면서 한가지 기능이 추가됐습니다. 보통 0.0.1 버전의 경우 보안 업데이트만 하는데 이번에는 기능이 추가됐습니다. 추가된 기능은 텍스트 위젯에 관한 것입니다. 번역이 추가됐다는 메일이 와서 성급히 번역을 하면서도 이 기능을 찾아보려고 위젯을 뒤져봐도 없었는데 이번에 프로젝트 작업을 하면서 알게되는군요. 위 그림은 워드프레스가 4.8로 업데이트 되기 전에 사용했던 텍스트 위젯입니다. 4.8 버전의 텍스트 위젯은 비주얼 탭과 텍스트 탭으로 나눠져 있습니다. 푸터에 텍스트 위젯을 배치하고 HTML 태그가 포함된 코드를 붙여넣었더니 위처럼 메시지가 나옵니다. 코드가 있는 경우 비주얼 탭에 붙여넣지 말고 텍스트 탭에 넣으라는 의미입니다. 비주얼 탭에 넣으면 코드가 깨져..

워드프레스가 4.8 버전부터 달라지는 점이 있습니다. 그동안 워드프레스는 시간 기반 개발(Time based deveopment)이라서 4개월 단위로 새로운 버전이 출시됐습니다. 그래서 매년 4월, 8월, 12월에 새 버전이 출시됐습니다. 2017년부터는 포커스 기반 개발(Focus based Deveopment)이 됩니다. 시간 기반 개발에서는 일정한 기능의 추가를 위해 개발하다가 정해진 기간 내에 플러그인 개발이 안되면 포기하고 준비된 기능만 추가돼 출시되므로 시간에 쫓기는 듯합니다. 포커스 기반에서는 시간을 정하지 않고 목표로한 기능이 완료되면 출시되므로 베타기간과 RC기간도 짧지만 언제 출시될지 예정할 수 없습니다. Release ScheduleDecember 7, 2016Trunk is open..

최근에 워드프레스 기반 우커머스 쇼핑몰에 정기결제 기능을 추가한 프로젝트를 진행했습니다. 정기결제는 일정 기간동안 매월 결제되는 방식으로 정기적인 고객을 대상으로 하기 때문에 고정적인 고객을 유지할 수 있는 장점이 있습니다. 정기결제에 적합한 상품으로는 매월 또는 매주, 매일 배달되는 상품을 위주로 합니다. 정기결제를 워드프레스와 우커머스로 개발하려면 두 가지 옵션이 있습니다. 그중 하나는 가격이 비싼 플러그인을 사용하는데 1백만원에 달합니다. 플러그인은 대부분 1년간 사용할 수 있고 매년 갱신해야 합니다. 다행히 우커머스 제작사에서 개발한 정기구독 플러그인(WooCommerce Subscriptions)을 사용하면 보다 저렴하게 정기결제를 구현할 수 있습니다. 이 플러그인의 경우 가격이 199달러이고 ..

이전 글에서 transform 속성을 이용한 이미지 애니메이션 효과를 알아보았는데 무한반복을 위해 제이쿼리 코드를 사용했습니다. 이번에는 순수한 CSS만을 이용해 애니메이션 효과를 만드는 방법을 알아보겠습니다. 이번에는 애니메이션이 동작되는 도중 중지할 수도 있습니다. 이미지를 추가하고 .image-container로 감싸줍니다. 이미지는 상하로 긴 이미지입니다. 스타일을 추가하기 위해 style.css를 연결해줍니다. .image-container { width: 600px; height: 400px; overflow: hidden; border: 1px solid #ddd; border-radius: 7px; position: relative; } .image-container img { max-wi..

이미지에 마우스를 올렸을 때 긴 이미지를 상단으로 이동시키는 효과를 CSS3의 transform 속성을 이용해 만들어보겠습니다. 일반적으로 이런 효과는 gif 애니메이션 기능을 이용해 만드는데 그러자면 이미지의 용량도 늘어나고 이미지 품질도 좋지 않습니다. head 태그에 style.css 파일을 추가하고 body에 이미지를 추가한 다음 .image-container로 감싸줍니다. .image-container { width: 600px; height: 400px; overflow: hidden; border: 1px solid #ddd; border-radius: 7px; position: relative; } style.css에 위처럼 이미지의 폭과 높이를 지정해줍니다. 이미지는 상하로 긴 이미지를 ..

옛날 글에서 자바스크립트로 360도 이미지 뷰어를 만드는 방법이 있었는데 좀 복잡하고 이미지도 여러 개로 나눠져 사용했습니다. 아주 간단한 방법으로 360도 이미지 뷰어를 만드는 방법을 워드프레스에 적용해보겠습니다. https://codyhouse.co/gem/360-degrees-product-viewer/ 위 사이트는 다양한 소스를 제공하는 사이트입니다. Demo 버튼을 클릭하면 아래처럼 자동차 이미지를 360도 회전시켜 시현해볼 수 있습니다. 이미지를 클릭하거나 하단의 버튼을 클릭해서 드래그하면 회전합니다. Download 버튼을 클릭해 소스를 내려받습니다. 압축파일을 해제하고 폴더로 들어가 index.html 파일을 클릭하면 자동차 이미지 대신 숫자 이미지가 나옵니다. 클릭드래그해서 작동되는지 확..

바로가기 위 버튼을 클릭하면 위 그림이 나오는 사이트로 이동합니다. 노란색의 Download the Source 링크를 클릭해 압축 파일을 다운로드 합니다. 압축해제하고 폴더로 들어가면 위와 같이 나옵니다. html 파일을 클릭하면 눈내리는 효과가 나옵니다. 티스토리에 설치를 위해 필요한 파일은 하나입니다. js 폴더에 들어가 snowfall.jquery.js 파일을 티스토리에 업로드 합니다. 관리자 화면의 HTML 편집 화면에서 태그 바로 이전에 위와 같이 코드를 추가하고 저장하면 완료입니다. 눈송이의 최저 크기는 1, 최대 크기는 8입니다. 눈송이 수를 늘리려면 250이라는 숫자를 조정합니다. 2016년 12월 22일 현재 제 블로그에 나타나는 눈내리는 효과입니다.

씸포레스트(Themeforest)에서 현재 세일중에 있는 비지니스용 테마를 소개합니다. Ark라는 이름의 테마인데 2016년 12월 5일 출시하면서 $19의 가격으로 등장했습니다. 너무 싼 가격이라 둘러봤는데 디자인도 좋더군요. 아무리 싼 가격이라도 기능이나 디자인이 좋지 않으면 1달러에 팔아도 안삽니다. 쓸데가 없기 때문이죠. 구매 후에 기능을 보니 오직 하나의 번들 플러그인만 있더군요(레볼루션 슬라이더). 일반적으로 프리미엄 테마는 설치하면 플러그인이 10~20개 정도 설치됩니다. 무료 플러그인이 대부분이죠. 이러한 플러그인이 있어야 제대로 작동하게 된다는 의미입니다. 하다못해 모든 테마에 기본적으로 설치되는 Contact Form 7도 거부합니다. 왜냐하면 컨택트 폼 빌더도 자체적으로 지원하기 때문..

바로가기 리가츄어(Ligature) 사용하기 동영상 :

워드프레스 테마 판매 마켓플레이스인 엔바도에서 2016년 12월 24일까지 매일 오전 9시(호주 시간 오전 11시 기준) 하나씩 무료 이벤드를 실시합니다. 다운로드 가능한 시간은 하루입니다. 무료로 나온 후 하루 이내에 다운로드해야 하고 회원가입 필수입니다. 오늘의 무료 아이템은 비교적 인기있는 테마인 Simple Article입니다. 바로가기 12.12일 - 블로그에 적합한 테마입니다. 12.13일 - Xmas & New Year wishes

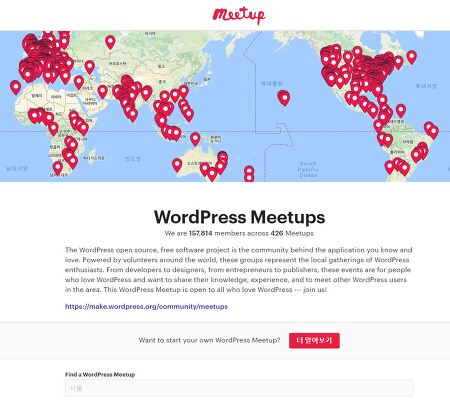
워드프레스 4.7 정식버전이 예정된 12월 6일보다 하루 정도 늦은 12월 7일에 공개될 예정입니다. 우리나라 시간으로 12월 8일이 될 겁니다. 소개용 비디오의 캡션자막이 오늘 공개됐는데 12월 6일까지 마감이라고 합니다. 그러면 7일 공개되는 것입니다. 자막은 번역이 완료됐지만 유투브 비디오에는 아직 적용이 안되고 있습니다. 소개 비디오는 워드프레스를 업데이트 하거나 새로 설치하면 처음 나오는 화면에서 나타나는 비디오를 의미합니다. https://amara.org/en/videos/PqRLKwkQAeru/info/wp4-7-vaughan-r8-mastered/ 자막을 확인하려면 위 사이트로 가서.. 캡션에서 Korean을 선택하고 비디오를 실행하면 됩니다. 한국에서의 워드프레스 사용자 증가는 폭발적이..











