
상단 타이틀에 사용된 배너는 피스메이커(Piecemaker)라는 플러그인을 이용한 것으로 이곳 을 클릭하면 원작자의 사이트에서 내용을 볼 수 있고 다운받을 수 있습니다. 또는 아래에서 원본과 이 블로그에 사용된 수정본을 다운 받아 참고하면 됩니다. 압축을 풀면 3개의 폴더가 있습니다. Documentation은 프로그램의 소개와 저작권, 설치방법이 있습니다. 저작권은 사용은 무료(Open Source)이고 프로그램 단독으로 판매는 불가하나 다른 프로그램에 포함하여 판매는 가능하다는 내용입니다. 플래시 폴더에는 3D에 사용된 플래시 원본파일이 있고 web폴더에는 설치파일이 있습니다. contents에는 이미지, 비디오, 플래시 swf파일이 있고 scripts폴더에는 자바스크립트 파일이 있습니다. index..

아담스패밀리 알라딘 에일리언 지옥의 묵시록 오스틴파워 백투더퓨쳐 블레이드 유령신부 스파이더맨 데어데블 니모를 찾아서 13일의 금요일 고스트버스터 나는 아직도 지난여름 네가 한짓을 알고있다 인디애나존스 리쎌웨폰 인크레더블 반지의 제왕 마스크 미션임파서블 나니아연대기 씬시티 스타트랙 터미네이터 매트릭스 크리스마스의 악몽 식스센스 툼레이더 트위스터 원더월드 반헬싱 아담스패밀리 알라딘 에일리언 지옥의 묵시록 오스틴파워 백투더퓨쳐 블레이드 유령신부 스파이더맨 데어데블 니모를 찾아서 13일의 금요일 고스트버스터 나는 아직도 지난여름 네가 한짓을 알고있다 인디애나존스 리쎌웨폰 인크레더블 반지의 제왕 마스크 미션임파서블 나니아연대기 씬시티 스타트랙 터미네이터 매트릭스 크리스마스의 악몽 식스센스 툼레이더 트위스터 원더월..

28일후 이상한 나라의 앨리스 해리포터 레지던트이블 스누피 터미네이터 월트디즈니 찰리와 쵸콜렛공장 캐리비안해적 쥬라기공원 라이언킹 슈렉 스타워즈 제다이 트와일라이트 007 골든아이 벅스라이프 아이스에이지 대부 트랜스포머 트론 에일리언 블레이드러너 씨엔엔 매트릭스 스크림 스타워즈 트랜스포머 트와일라이트 뉴문 엑스파일 캣우먼 28일후 이상한 나라의 앨리스 해리포터 레지던트이블 스누피 터미네이터 월트디즈니 찰리와 쵸콜렛공장 캐리비안해적 쥬라기공원 라이언킹 슈렉 스타워즈 제다이 트와일라이트 007 골든아이 벅스라이프 아이스에이지 대부 트랜스포머 트론 에일리언 블레이드러너 씨엔엔 매트릭스 스크림 스타워즈 트랜스포머 트와일라이트 뉴문 엑스파일 캣우먼 28일후 이상한 나라의 앨리스 해리포터 레지던트이블 스누피 터미네..
웹표준 CSS - 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning)
웹사이트 제작 문의

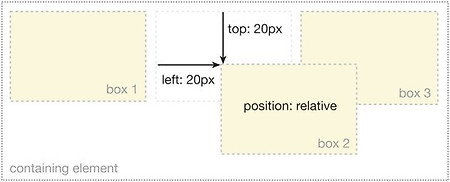
웹페이지 작업시 div이나 h1같은 html의 태그를 요소(element)라고 하는데 요소를 배치하는 방법은 상대위치(relative positioning), 절대위치(absolute positioning), 고정위치(fixed positioning) 3가지가 있습니다. 상대위치는 같은자손요소와의 관계에서 상대적입니다. 즉 원래 있어야할곳에서 속성값에 따라 새로운 위치를 지정하는 것이고 절대위치는 부모요소와의 관계에서 위치를 새롭게 지정하는 것입니다. 아래사진에서 상대위치는 원래 있어할 곳에서 새로운 위치로 변경되어 위치가 정해집니다. #box2 { position: relative; left: 20px; top: 20px; } 절대위치는 같은 자손끼리의 관계에서는 위치적으로 완전 무시하므로 절대적입니다..

제이쿼리같은 자바스크립트 라이브러리가 나오기전까지 웹디자이너나 개발자들에게 플래시를 이용하지 않고 웹페이지를 재로딩없이 애니메이션이나 인터액티브 기능을 추가하는 것은 불가능했습니다. 자바스크립트가 메이저 웹브라우저에서 지원이 안됐기때문이죠. 자바스트립트 라이브러리가 없으면 브라우저와 자바스크립트간에 호환성 해결을 위해 자바스크립트의 해박한 지식이 필요했습니다. 제이쿼리는 다양한 브라우저와 호환성이 좋은 라이브러리를 제공하고 있으며 배우는 시간도 상대적으로 짧으며 자바스크립트 프로그래밍하는데 수많은 반복적인 작업을 더욱 빠르게 처리할 수 있는 함수를 제공하고 있습니다. 애플의 아이폰이 플래시를 지원하지 않고 제이쿼리 같은 자바스크립트를 이용해서 애니메이션을 실행하면서 제이쿼리가 더욱 각광을 받고 있는 가운..

포토샵의 번툴은 이미지의 특정한 부분을 어둡게 하고 닷지툴은 밝게해서 입체감이 나오게 합니다. 번툴만 이용해도 되지만 보다 두드러지게 입체감을 표현하려면 두가지툴을 같이 사용합니다. 평범한 근육을 가진 이미지를 이 두가지의 툴을 이용해 복근을 만들고 팔 다리의 근육을 강조하는 방법을 알아봅니다. 포토샵에 이미지를 열고 Ctrl+Shift+N키를 누르면 새 레이어만들기 창이 나옵니다. 새레이어를 만들면서 동시에 블렌드모드를 추가하고 50%회색을 채우는 방법입니다. 블렌드모드에서 오버레이가 있는 그룹은 레이어의 50%회색은 무시되어 투명하게 됩니다. 50%보다 어두운 회색을 칠하면 어둡게 나오고 밝은색을 칠하면 밝게 나옵니다. 1에서 소프트라이트를 선택하고 2에 체크한 다음, OK클릭하면 레이어가 추가 되면..

제이쿼리는 타인이 만든 것을 손쉽게 설치할 수 있어서 사용하기 아주 편리합니다. 웹 애니미에션 프로그램으로 플래시가 많이 쓰였는데 애플 아이폰에서 플래시를 제외시키고 제이쿼리로 대체하면서 제이쿼리에 대한 관심이 높아졌습니다. 플러그인을 만들려면 제이쿼리와 자바스크립트에 대한 지식이 많아야하겠지만 어떤 프로그램을 사용하기 위해서 그 프로그램을 다 알아야 사용할 수 있는 것은 아니듯이 남이 만든 간단한 제이쿼리 플러그인을 설치할 줄만 안다면 제이쿼리를 사용할 줄 아는 것이 됩니다. 개발자들은 수없이 많고 무료로 공개되는 것이 많으며 상품성있는 좋은 플러그인은 저가에 판매되기도 합니다. 플래시는 남이 만든 것을 수정해서 사용하려면 플래시를 잘 알아야 가능하지만 제이쿼리는 플러그인 이라는 말 그대로 끼워넣기만 ..

개인용 무료인 캘리그래픽 폰트입니다.

수정한 데모보기 링크 이곳 을 클릭하면 이미 만들어 놓은 제이쿼리 배너를 수정하여 사용할 수 있도록 공개해 놓았고 DEMO를 클릭하면 어떤 내용인지 알 수가 있습니다. 다운로드를 클릭하면 다음의 압축파일을 다운 받을 수 있습니다. 이 배너에는 이미지 회전, 슬라이드인 아웃, 줌인 아웃 등 여러가지 애니메이션이 되므로 원하는대로 응용할 수 있습니다. function부분의 내용입니다. 주석을 달아놓았으니 참고하세요. $('#ca_banner1').banner({ steps : [ [ //1 step: [{"to" : "2"}, {"effect": "zoomOutRotated-zoomInRotated"}], //1번째 div, 2번 이미지 줌아웃회전, 3번 이미지 줌인회전 [{"to" : "1"}, {}], ..

포토샵의 Camera Raw에는 포토샵에는 없는 색상보정 기능이 있는데 이를 이용해서 사진의 특정부분의 색상을 쉽게 바꿀 수 있습니다. 인물사진의 경우 피부색이 오렌지색이 대부분이고 이 색상의 채도를 낮추면 피부색상만 흰색으로 됩니다. 이번글에서는 Camera Raw를 이용해서 백색미인 만드는 방법을 알아봅니다. Ctrl+K키를 누르면 환경설정창이 나옵니다. 1의 File Handling 을 선택하고 Camera Raw 환경설정을 클릭하면 별도의 창이 나옵니다. 하단에서 JPEG항목을 클릭한 다음 4를 선택하면 JPEG파일을 포토샵에 열때 Camera Raw화면에 열립니다. 5를 선택하면 어도비 브릿지에서 사진을 선택하고 Ctrl+R키를 누르면 열 수 있습니다. 사진을 열면 Camera Raw에서 열립니..

포토샵에서 이미지를 선명하게 하는 필터로 대표적인 것이 언샵마스크(Unsharp Mask)입니다. 포토샵에서 선명하게 하는 툴은 이미지를 선명하게 하는 것이 아니라 경계선 부분의 콘트라스트를 높여서 선명하게 보이는 착각을 일으키는 효과일 뿐입니다. 위 이미지를 보면 1은 원형선택툴로 원을 그리고 채우기와 선그리기 기능으로 만든 것입니다. 2는 포토샵의 언샵마스크로 선명하게 한 이미지인데 이를 확대해보면 3처럼 경계선 부분에 어두운 색은 더 어두운 색이, 밝은 곳은 더 밝은 색이 추가되어 콘트라스트가 높아진 것을 알 수 있습니다. 이것이 선명효과의 특징입니다. 단순한 이미지이므로 경계선이 별로 없지만 사람의 피부같은 경우는 잡티도 있어서 선명필터를 사용하다보면 안보이는 것이 드러나게 됩니다. 그렇다면 선명..

사진에 특정 색상의 필터를 사용한 것처럼 어떤 특정한 원하지 않는 색상이 전체적인 이미지에 드리워져 있는 것을 컬러캐스트라고 합니다. 이번 글에서는 이러한 컬러캐스트를 보정하는 방법을 알아봅니다. 1. Variations를 이용한 보정 위 이미지는 흰색의 꽃인데 인포패널을 열고 마우스로 흰색으로 보이는 부분에 대면 색상정보가 나옵니다. R과 G가 B보다 많습니다. R과 G는 노란색을 만듭니다. 흰색은 R, G, B의 색 수치가 같아야합니다. 검정색은 R,G,B 가 0,0,0의 수치이고 흰색은 255,255,255이며 그 중간의 색인 회색은 0과 255사이의 같은 숫자의 배열이어야합니다. 그러니 위 색에는 노란색이 들어가 있다는 것이 됩니다. 이를 쉽게 보정하려면 Variations기능을 이용합니다. 메뉴..

이전글에서 포토샵에서 사용되는 간단한 색상이론에 대해서 알아보았는데 이번글에서는 같은 이론을 적용한 채도보정에 대해서 알아봅니다. 여기서는 특정한 색을 선택하기 위해 컬러레인지를 사용하지 않고 Selective Color기능을 사용하면 컬러레인지의 색선택과 같은 효과를 얻을 수 있습니다. 포토샵의 간단한 색상이론은 이전글을 참고하세요. 사진이 색이 바랜듯해서 채도가 부족합니다. 메뉴에서 이미지-조정-Selective Color를 선택하면 패널이 나옵니다. 1의 Red를 선택하고 2의 Absolute에 체크합니다. Red는 보색인 Cyan과 연관색이므로 싸이엔의 수치를 내려주면 빨간색이 늘어납니다. 빨간색은 노란색과 마젠타색이 들어가 있으므로 이 두가지색을 늘려주면 이미지에서 빨간색의 채도가 늘어나게 됩니..

포토샵은 R, G, B색을 변경하면 이의 보색인 노랑, 싸이엔, 마젠타의 변경을 가져오는 간단한 색상이론을 바탕으로 합니다. 각 색상은 채널을 갖고 있는데 이 채널을 변경하므로서 보색을 변경할 수 있습니다. 블루채널을 변경하면 보색인 노란색이 변경됩니다. 이러한 색상이론을 바탕으로 색상보정하는 방법을 알아봅니다. 1. 색조/채도를 이용한 방법 사진을 보면 자동차의 색이 바랜듯한 색으로 뚜렸하지가 않습니다. 세차를 안한 것같죠. Ctrl+U키를 누르면 색조채도 창이 나옵니다. 1의 채도 슬라이더를 높여주면 이미지 전체의 채도가 올라가 원래의 색이 나오게 됩니다. 이미지 전체가 채도가 높아졌습니다. 일부분의 채도를 높이려면 1의 아이콘을 클릭하고 2처럼 클릭하고 우측으로 드래그하면 3에 색상영역이 생기면서 ..

이전글에서는 조정패널에서 단순히 슬라이더의 이동만으로 보정이 가능하였지만 이미지의 일부분이 아주 밝거나 어두우면 간단하게 되지 않습니다. 이번글에서는 이러한 이미지의 보정방법을 알아봅니다. 1. 일부분을 선택하여 커브로 보정 실내에서 찍은 사진이라 카메라가 바깥을 기준으로 사진을 찍어 저장을 했습니다. 콘트라스트의 차이가 너무나서 단순한 보정으로는 원하는 결과가 나오지 않으니 일부 추가작업을 해줍니다. 다각형 라쏘툴을 선택하고 밝은 부분을 선택해준 다음 Ctrl+Shift+i키를 누르면 선택이 반전되어 실내의 어두운 부분이 선택됩니다. Ctrl+M키를 눌러 커브창에서 대각선의 중간부분을 클릭하고 사진처럼 이동해주면 실내만 밝아집니다. 너무 밝으면 이미지의 중심이 내부로 이동하게 되므로 실외의 이미지가 강..

사진이 노출이 부족하면 콘트라스트도 부족하게 나오므로 노출부족과 콘트라스트 부족은 긴밀하게 연결되어있습니다. 1. 자동보정 위 사진을 보면 노출이 부족해서 콘트라스트가 거의 없습니다. 이번에는 포토샵의 자동보정기능을 이용해봅니다. 메뉴에서 이미지-자동콘트라스트를 클릭하면 간단하게 보정이 됩니다. 자동톤보정을 이용해도 콘트라스트 보정이 됩니다. 단축키를 보면 끝에 L이 있는 것은 레벨을 이용한 보정이기 때문입니다. 그러니 두가지 보정은 비슷한 기능인데 자동톤 보정은 Cyan 색이 추가돼서 나옵니다. 2. 블렌드모드의 오버레이를 이용한 보정 아주 많이 사용되는 방법입니다. Ctrl+J키를 눌러 레이어복사를 한다음 2의 블렌드모드를 오버레이로 바꿔주면 간단하게 처리됩니다. 소프트라이트를 선택하면 오버레이보다는..











