CSS를 사용하지 않던 시절에는 모든 이미지가 html의 <img>태그를 사용하여 이미지를 웹페이지에 삽입하였지만 중요하지 않은 이미지도 장식용으로 나타나는 단점이 있었습니다. 웹페이지에서 이미지를 사용하는 방법은 html의 <img>를 사용하는 방법과 CSS의 background 속성을 사용하는 방법이 있습니다. 두가지 방법의 차이는 웹페이지의 컨텐트에 속하느냐 아니면 장식용으로만 사용하느냐의 차이입니다. 포스팅의 글내용에 보조적 역할을 하는 이미지라면 이미지도 컨텐트에 포함되어야 하므로 반드시 <img> 태그를 사용해야 검색엔진에서도 중요하게 취급하게 됩니다. 왜냐하면 검색엔진은 CSS를 이용한 이미지는 중요하게 생각하지 않습니다. 그래서 웹사이트의 로고는 반드시 이미지태그를 사용하여 alt 속성과 함께 사용하는 것이 좋습니다.
향후 여러개의 포스팅으로 배경 이미지(Background Image)를 사용하는 방법에 대해서 알아봅니다. 이 또한 레이아웃에서 아주 중요하죠. 그동안 레이아웃에 장식이 별로 없었지만 배경이미지를 사용하게 되면서 장식도 할 수 있고 멋진 블로그나 웹사이트를 만들 수 있게 되는 것입니다.
1. 배경이미지 사용하기
body { background-image:url('small.png'); }
위와같은 형태로 사용합니다. 뒤의 세부속성인 -image를 빼고 background만 사용해도 됩니다. url은 이미지가 있는 주소를 말합니다. 주로 상대주소 를 사용합니다. 괄호안에 상대주소와 파일이름까지 입력하고 따옴표를 사용합니다. 따옴표는 생략해도 되지만 사용하는 것이 좋습니다. 괄호가 끝나고 세미콜론을 넣어서 마침을 해야합니다.
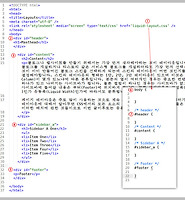
압축파일을 풀고 텍스트 에디터에 인덱스파일과 CSS파일을 열면 CSS의 상단에 위처럼 나옵니다. background: 다음에 url(../images/small.jpg) 를 입력하고 저장한 다음 인덱스파일을 클릭하여 웹브라우저에서 보면 배경이미지가 나타납니다.
images폴더에 보면 같은 이미지인데 두개(big-image2.jpg와 small.jpg)가 있습니다. 두개의 용량을 보면 하나는 720kb이고 하나는 73.8kb입니다. 이미지를 클릭하여 파일뷰어에서 보면 크기도 같고 이미지 품질(Quality)도 별 차이가 없습니다. 이것은 포토샵에서 웹용으로 저장(Save as for Web & Devices; 단축키 Ctrl+Shift+Alt+S)을 사용하여 파일용량을 줄인 것입니다.
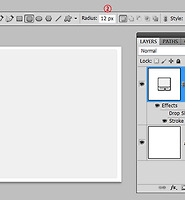
포토샵에서 메뉴에서 파일-웹용으로 저장을 선택하면 위와같은 화면이 나옵니다. 1의 2-up을 선택하면 원본이미지와 수정할 이미지가 나옵니다. 원본은 7.38메가로 나오는데 이것은 psd파일로 저장할 경우이고 jpg파일로 저장하면 720kb입니다. 수정할 파일을 보면 73.1kb로 나옵니다. 이것은 4에서 JPEG Low를 선택했기 때문이고 5에서 사진의 화질을 보면서 세부적으로 용량 조절할 수 있습니다. 용량을 줄이다보면 품질이 저하되는 부분이 있는데 그전의 용량으로 선택하면 됩니다. 이렇게 하는 이유는 위 이미지가 배경이미지로 사용된다면 가능한한 저용량의 파일을 사용해야하기 때문이죠. 배경이미지는 로딩시간에 큰 영향을 미칩니다. 항상 이런 용량줄이는 작업을 해줘야 방문자를 배려하는 것이 됩니다.
어떤 사이트에 들어갔더니 로딩시간이 엄청 느리더군요. 그래서 봤더니 배경이미지가 1.4메가나 됐습니다. 로딩시간도 1분이나 걸렸습니다. 이 파일을 다운 받아서 첨부했으니 실험을 해보세요. background:url(../images/big-image.jpg);로 입력하면 됩니다. 내컴퓨터에 있는 이미지라서 바로 나올겁니다. 하지만 속도가 느린 인터넷이라면 아주 오래걸리게 됩니다.
이처럼 배경이미지는 되도록이면 품질을 저하시켜서 용량을 줄여야합니다. 하지만 본문의 내용으로 들어가는 img 태그의 이미지는 되도록이면 좋은 품질을 사용하는 것이 좋겠죠. 그렇더라도 위와같은 포토샵의 기능을 이용해서 줄이는 것이 좋습니다.
2. 배경색상(Background Color)
body { background-color:yellow; }
위와같이 사용합니다. 뒤의 세부속성인 -color 를 빼고 background만 사용해도 됩니다. 컬러값은 여러가지 방법이 있는데 주로 헥사데시멀(Hexadecimal)에 의한 파운드사인(#)과 6자리 혹은 세자리수의 색상코드를 사용합니다. 색의 영어이름을 알고 있는 경우 위처럼 영어이름을 사용해도 됩니다.
background: 다음에 #ccc를 입력하면 다음과 같이 나오게 됩니다.
3. 배경 반복(Background Repeat)
body
{
background-image:url('pattern.png');
background-repeat:no-repeat;
}
위와같은 형태로 사용합니다. 배경이미지 속성을 먼저 넣고 그다음에 background-repeat 를 사용합니다. 값으로는 no-repeat를 사용하면 반복되지 않고 repeat-x를 사용하면 X축인 가로로 반복되며 repeat-y를 사용하면 Y축인 세로로 반복됩니다.
위와같이 입력하면 세로로 반복되며 웹페이지의 내용이 늘어나더라도 계속 반복되어 나타납니다.
배경반복은 설정하지 않으면 기본적으로 반복되게 됩니다. background-repeat:no-repeat; 를 제거하고 저장한 다음 웹에서 Ctrl+R키를 눌러서 보면 아래와 같이가로세로로 반복되어 화면전체를 채우게 됩니다.
4. 배경이미지 포지션
body
{
background-image:url('pattern.png');
background-repeat:no-repeat;
background-position:left;
}
배경이미지를 사용한 경우 위치를 정할 수도 있습니다. background-repeat:no-repeat; 를 넣어줘야 반복되지 않습니다. 위치는 두가지 값으로 X,Y좌표를 만들어줍니다. 하나의 좌표값만 있으면 X좌표입니다. 위의 경우에는 화면 전체의 세로길이중 좌측 중간에 위치하게 됩니다. left top을 입력하면 좌측 상단에 위치합니다. 속성값은 다음과 같이 9종이 있습니다.
left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
위와같이 하면 위치를 9개 밖에 잡지 못하므로 퍼센트를 이용하여 X,Y좌표를 설정할 수도 있습니다. 21% 45% 등 세밀하게 설정할 수도 있습니다. 퍼센트 뿐만아니라 CSS에서 사용 가능한 단위인 in, cm, mm pt(포인트), pc(파이카), 픽셀로도 가능하고 em으로도 가능합니다.
위와같이 입력하면 다음과 같이 나옵니다.
좌측상단을 기준으로 X측으로 20픽셀, Y축으로 120픽셀 떨어진 위치에 배치됩니다.
이와같은 배경이미지 속성은 다음 포스팅에서 나오는 배경 속성을 이용한 모서리가 둥근 배경이미지 만들기에서 아주 유용하게 사용됩니다.
5. 배경 이미지 고정(Background Attachment)
body
{
background-image:url(' pattern.png' );
background-repeat:no-repeat;
background-attachment:fixed;
}
위와같은 형태로 사용됩니다. 배경이미지는 기본적으로 화면이 스크롤되면 본문과 같이 스크롤되지만 위와같은 속성을 붙이면 고정되어 스크롤해도 그대로 있게 됩니다.
위와같이 입력하고 웹에서 보면 배경이미지는 항상 고정되고 내용만 스크롤되어 이동됩니다.
배경이미지를 사용하여 고정되도록 하면 컨텐트 영역은 스크롤되지만 배경은 그대로 있게 됩니다.
6. 배경 속성의 단축형 (Background Shorthand Property)
body {background:#ffffff url('img_tree.png') no-repeat right top;}
위와같은 형태로 사용되며 다음의 순서대로 나와야합니다.
단축형은 앞의 두가지만 사용해도 되므로 없는 경우는 기본값을 갖게 됩니다. 즉 기본적으로 이미지는 반복되고 스크롤되며 포지션은 left top입니다. 앞의 두가지는 단독으로도 사용가능합니다. 즉 background:#ccc; 나 background:url("image.jpg"); 만 해도 된다는 것이죠.
다음 포스팅에서는 단축형을 주로 사용하게 됩니다.









 Project(9).zip
Project(9).zip