이전 글에서 float와 clear의 기본적인 사용법을 알아보았습니다. 이번 글에서는 미니 웹사이트에서 실제로 어떻게 적용되는지 알아보겠습니다. 그리고 웹사이트 만드는데 있어서 사용되는 파일이 늘어나면 관리하기가 어려워지므로 폴더를 만들어 서로 비슷한 성격을 가진 파일을 한데 모아서 관리하면 편리하므로 파일관리시 반드시 사용하게 되는 절대주소와 상대주소에 대해서도 알아봅니다.
우선 이번 글에서 사용할 파일을 다운 받습니다. 이 파일에는 아래 이미지처럼 사진이미지가 있고 빈 폴더가 있습니다. 이전까지는 html 파일과 스타일시트 파일만 있어서 간단한 구조이므로 파일관리가 필요하지 않았지만 이미지가 늘어나거나 제이쿼리 파일이 첨부되면 루트폴더가 복잡해집니다. 그래서 같은 종류의 파일은 폴더를 만들어서 이동해서 관리하는 것이 좋습니다.

3개의 폴더가 있는데 이미지는 images폴더에 스타일시트는 style폴더에 이동해서 저장합니다. 파일을 클릭드래그해서 폴더위에 놓으면 됩니다. 나중에 제이쿼리가 추가되면 js폴더에 저장하면 됩니다. 스타일시트 파일을 다른 폴더로 이동했으니 html페이지에서 경로를 수정해줘야합니다.
<link rel="stylesheet" type="text/css" href="style.css" />를
<link rel="stylesheet" type="text/css" href="./style/style.css" />로 바꿔줍니다.
링크를 참조할때는 URL(Uniform Resource Locator)을 사용하는데 주소는 절대주소와 상대주소가 있습니다. 절대주소는 참조하는 파일의 전체 경로를 말합니다. 어떤 파일의 절대주소는 아래와 같이 http://로 시작해서 파일이름으로 끝이 납니다.
http://cfs.tistory.com/custom/blog/81/819065/skin/images/11.jpg
하지만 이렇게 하면 경로를 처음부터 찾아가야하므로 속도면에서 느리게 됩니다. 그래서 상대주소를 항상 사용하는데 위에서 처럼 점과 슬래시를 이용합니다. 점 하나와 슬래시( ./ )는 어떤 파일이 있는 곳의 현재 폴더를 의미합니다. 그래서 위 index파일은 루트폴더에 있고 style폴더와 같은 폴더에 있으므로 점 하나와 슬래시를 사용하면 됩니다. 같은 폴더에 있는 경우는 점과 슬래시를 생략해도 됩니다. 하지만 다른 폴더에 있는 경우는 점 두개와 슬래시( ../ )를 사용합니다. 이것의 의미는 상위폴더를 말합니다.

예를들어 인덱스파일을 1의 루트폴더의 하위폴더인 js>ff 폴더로 이동했다고 했을때 스타일시트를 참조하려면 다음과 같이 상대주소를 바꿔줘야합니다.
<link rel="stylesheet" type="text/css" href="../../style/style.css" />
즉 현재 인덱스파일이 있는 곳에서 두개의 폴더 상위로 올라가면 루트폴더인 Project폴더가 있고 그 안에 style폴더가 있으니 거기서 style.css파일을 참조하라는 의미가 됩니다. 상대주소는 위와같이 사용하면 됩니다.

<팁>html코드가 많아지면서 코드 관리가 어려워집니다. 시작태그가 있으면 마감태그가 있게 되는데 코드가 증가할수록 상대되는 태그 찾기가 어렵죠. 서브라임 텍스트 에디터에서 시작태그나 마감태그를 1처럼 클릭하면 태그 밑에 점선이 생기고 상대되는 태그에도 점선이 생겨서 찾기 쉽습니다.
지금까지 연습을 위해 남겨놓았던 박스인 3과 4의 박스를 제거합니다. 스타일시트에서 해당하는 선택자부분도 제거합니다.

원래 있던 <p>태그의 내용을 감싸는 <div> 태그를 만들고 클래스 선택자로 이름은 box로 정합니다. <p>태그와 형제요소로서 이미지태그를 만듭니다. <img>태그는 링크의 속성을 다른 링크와는 다르게 src를 사용합니다. 대부분 href를 사용하죠. src는 source를 의미합니다. 인덱스파일과 같은 폴더에 있는 images폴더의 1.jpg를 소스로 합니다. <img>태그의 마감태그는 없고 대신에 />로 마감합니다. 여기까지 하고 웹브라우저에서 보면 아래와 같이 나옵니다.

이전 글 에서 <img> 태그는 인라인요소라서 블럭요소와는 다르게 좌우의 공간을 차지하지 않는다고 했는데 위 이미지를 보면 우측의 공간이 비어있습니다. 이것은 블럭요소인 <p>태그로 인해서 그런 것입니다. 위 이미지태그 아래에 <img src="./images/2.jpg" />를 삽입하면 이미지가 나란히 놓이게 되므로 인라인요소라는 것이 증명이 됩니다. 그러면 글자를 이미지옆으로 이동하려면 어떻게 할까요. 이럴때 사용하는 것이 float라는 속성입니다.
이전 글 에서 여러개의 요소중 첫째 요소가 float되면 그 다음에 오는 요소는 첫번째 요소 뒤에 가려진다고 했습니다. 하지만 전부 그런 것이 아니고 텍스트가 있는 요소는 전혀 다른 결과가 나옵니다. 사실 float라는 속성은 원래 사진 이미지의 둘레에 글자로 감싸기(Text Wrap)위해서 만들어진 것입니다. 그래서 이미지나 다른 요소가 float되면 텍스트는 그것이 블럭요소인 <p> 태그에 있다고 해도 float된 요소를 감싸도록 되어있습니다.

<p>태그를 복사해서 세개를 만들고 스타일시트에서 이미지태그에 대해서 float: left: 속성을 적용하면 텍스트는 이미지를 감싸게 됩니다. 이미지와 글자의 간격을 두기 위해 마진 속성을 사용합니다. 이미지가 좌측에 있고 글자가 우측에 있으므로 이미지의 우측마진을 줍니다. 우측에 해당하는 두번째 값에 20픽셀, 아래에 해당하는 세번째 값에 10픽셀을 설정하면 다음과 같이 나옵니다.

이미지를 오른쪽으로 보내고 싶으면 float: right; margin: 0 0 10px 20px; 로 설정하면 됩니다.
이미지를 여러개 넣고 <p>태그의 글자도 각각의 이미지에 맞춰서 리스트를 만들어보려고 합니다. 지금 패러그래프가 3개 있으니 이미지를 각각의 패러그래프 위에 배치합니다.

두개의 이미지태그를 각각의 패러그래프 위에 배치하고 이미지 파일 이름도 바꿔주고 웹브라우저에서 보면 다음과 같이 나옵니다.

어지럽게 나오지만 당연한 결과입니다. 이미지는 인라인요소이기 때문에 블럭요소인 <p> 태그가 끝나면(1) 줄바꿔서 2의 이미지가 나오고 모든 이미지는 float:left; 로 설정되었으니 그다음에 오는 패러그래프는 간격이 떨어진채 우측에 나옵니다. 이것이 끝나면(4) 순서에 의해 5의 이미지가 나오고 6의 패러그래프가 나오는 것입니다. 이것을 정렬해서 나오게 하려면 각 패러그래프 다음에 clear라는 속성을 사용합니다. 아무곳에나 이 속성을 사용할 수는 없으니 <div>태그를 하나 만들어서 사용합니다.

<p> 태그가 끝나면 다음에 <div class="spacer"></div>라는 spacer라는 이름의 클래스 선택자로 빈 <div>태그를 만들고 스타일시트에서는 clear:both;로 설정하면 이제 제대로 나오게 됩니다. 이런 비어있는 태그를 일일히 넣는다는 것은 번거롭지만 어쩔 수 없습니다. 하지만 만약에 다른 블럭요소가 각 패러그래프 다음에 있는 경우에는 이를 이용할 수가 있습니다.

위처럼 각 패러그래프 다음에 <h2>라는 블럭 요소가 있다면 이 블럭요소를 대상으로 1처럼 clear:both; 를 설정하면 번거로운 <div> 태그를 만들지 않아도 됩니다.

위 상태에서도 스타일시트에서 이미지태그에 대해서 float: right; margin: 0 0px 10px 20px; 로 바꿔주면 이미지는 우측으로 가고 글자는 좌측으로 갑니다. 변경하기 쉽죠.
우선 이번 글에서 사용할 파일을 다운 받습니다. 이 파일에는 아래 이미지처럼 사진이미지가 있고 빈 폴더가 있습니다. 이전까지는 html 파일과 스타일시트 파일만 있어서 간단한 구조이므로 파일관리가 필요하지 않았지만 이미지가 늘어나거나 제이쿼리 파일이 첨부되면 루트폴더가 복잡해집니다. 그래서 같은 종류의 파일은 폴더를 만들어서 이동해서 관리하는 것이 좋습니다.
1. 파일관리 - 절대주소와 상대주소

3개의 폴더가 있는데 이미지는 images폴더에 스타일시트는 style폴더에 이동해서 저장합니다. 파일을 클릭드래그해서 폴더위에 놓으면 됩니다. 나중에 제이쿼리가 추가되면 js폴더에 저장하면 됩니다. 스타일시트 파일을 다른 폴더로 이동했으니 html페이지에서 경로를 수정해줘야합니다.
<link rel="stylesheet" type="text/css" href="style.css" />를
<link rel="stylesheet" type="text/css" href="./style/style.css" />로 바꿔줍니다.
링크를 참조할때는 URL(Uniform Resource Locator)을 사용하는데 주소는 절대주소와 상대주소가 있습니다. 절대주소는 참조하는 파일의 전체 경로를 말합니다. 어떤 파일의 절대주소는 아래와 같이 http://로 시작해서 파일이름으로 끝이 납니다.
http://cfs.tistory.com/custom/blog/81/819065/skin/images/11.jpg
하지만 이렇게 하면 경로를 처음부터 찾아가야하므로 속도면에서 느리게 됩니다. 그래서 상대주소를 항상 사용하는데 위에서 처럼 점과 슬래시를 이용합니다. 점 하나와 슬래시( ./ )는 어떤 파일이 있는 곳의 현재 폴더를 의미합니다. 그래서 위 index파일은 루트폴더에 있고 style폴더와 같은 폴더에 있으므로 점 하나와 슬래시를 사용하면 됩니다. 같은 폴더에 있는 경우는 점과 슬래시를 생략해도 됩니다. 하지만 다른 폴더에 있는 경우는 점 두개와 슬래시( ../ )를 사용합니다. 이것의 의미는 상위폴더를 말합니다.

예를들어 인덱스파일을 1의 루트폴더의 하위폴더인 js>ff 폴더로 이동했다고 했을때 스타일시트를 참조하려면 다음과 같이 상대주소를 바꿔줘야합니다.
<link rel="stylesheet" type="text/css" href="../../style/style.css" />
즉 현재 인덱스파일이 있는 곳에서 두개의 폴더 상위로 올라가면 루트폴더인 Project폴더가 있고 그 안에 style폴더가 있으니 거기서 style.css파일을 참조하라는 의미가 됩니다. 상대주소는 위와같이 사용하면 됩니다.
2. 이미지 파일의 삽입

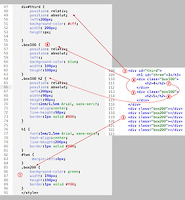
<팁>html코드가 많아지면서 코드 관리가 어려워집니다. 시작태그가 있으면 마감태그가 있게 되는데 코드가 증가할수록 상대되는 태그 찾기가 어렵죠. 서브라임 텍스트 에디터에서 시작태그나 마감태그를 1처럼 클릭하면 태그 밑에 점선이 생기고 상대되는 태그에도 점선이 생겨서 찾기 쉽습니다.
지금까지 연습을 위해 남겨놓았던 박스인 3과 4의 박스를 제거합니다. 스타일시트에서 해당하는 선택자부분도 제거합니다.

원래 있던 <p>태그의 내용을 감싸는 <div> 태그를 만들고 클래스 선택자로 이름은 box로 정합니다. <p>태그와 형제요소로서 이미지태그를 만듭니다. <img>태그는 링크의 속성을 다른 링크와는 다르게 src를 사용합니다. 대부분 href를 사용하죠. src는 source를 의미합니다. 인덱스파일과 같은 폴더에 있는 images폴더의 1.jpg를 소스로 합니다. <img>태그의 마감태그는 없고 대신에 />로 마감합니다. 여기까지 하고 웹브라우저에서 보면 아래와 같이 나옵니다.

이전 글 에서 <img> 태그는 인라인요소라서 블럭요소와는 다르게 좌우의 공간을 차지하지 않는다고 했는데 위 이미지를 보면 우측의 공간이 비어있습니다. 이것은 블럭요소인 <p>태그로 인해서 그런 것입니다. 위 이미지태그 아래에 <img src="./images/2.jpg" />를 삽입하면 이미지가 나란히 놓이게 되므로 인라인요소라는 것이 증명이 됩니다. 그러면 글자를 이미지옆으로 이동하려면 어떻게 할까요. 이럴때 사용하는 것이 float라는 속성입니다.
3. Float 속성을 이용해서 이미지를 글자로 감싸기
이전 글 에서 여러개의 요소중 첫째 요소가 float되면 그 다음에 오는 요소는 첫번째 요소 뒤에 가려진다고 했습니다. 하지만 전부 그런 것이 아니고 텍스트가 있는 요소는 전혀 다른 결과가 나옵니다. 사실 float라는 속성은 원래 사진 이미지의 둘레에 글자로 감싸기(Text Wrap)위해서 만들어진 것입니다. 그래서 이미지나 다른 요소가 float되면 텍스트는 그것이 블럭요소인 <p> 태그에 있다고 해도 float된 요소를 감싸도록 되어있습니다.

<p>태그를 복사해서 세개를 만들고 스타일시트에서 이미지태그에 대해서 float: left: 속성을 적용하면 텍스트는 이미지를 감싸게 됩니다. 이미지와 글자의 간격을 두기 위해 마진 속성을 사용합니다. 이미지가 좌측에 있고 글자가 우측에 있으므로 이미지의 우측마진을 줍니다. 우측에 해당하는 두번째 값에 20픽셀, 아래에 해당하는 세번째 값에 10픽셀을 설정하면 다음과 같이 나옵니다.

이미지를 오른쪽으로 보내고 싶으면 float: right; margin: 0 0 10px 20px; 로 설정하면 됩니다.
4. 리스트 만들기
이미지를 여러개 넣고 <p>태그의 글자도 각각의 이미지에 맞춰서 리스트를 만들어보려고 합니다. 지금 패러그래프가 3개 있으니 이미지를 각각의 패러그래프 위에 배치합니다.

두개의 이미지태그를 각각의 패러그래프 위에 배치하고 이미지 파일 이름도 바꿔주고 웹브라우저에서 보면 다음과 같이 나옵니다.

어지럽게 나오지만 당연한 결과입니다. 이미지는 인라인요소이기 때문에 블럭요소인 <p> 태그가 끝나면(1) 줄바꿔서 2의 이미지가 나오고 모든 이미지는 float:left; 로 설정되었으니 그다음에 오는 패러그래프는 간격이 떨어진채 우측에 나옵니다. 이것이 끝나면(4) 순서에 의해 5의 이미지가 나오고 6의 패러그래프가 나오는 것입니다. 이것을 정렬해서 나오게 하려면 각 패러그래프 다음에 clear라는 속성을 사용합니다. 아무곳에나 이 속성을 사용할 수는 없으니 <div>태그를 하나 만들어서 사용합니다.

<p> 태그가 끝나면 다음에 <div class="spacer"></div>라는 spacer라는 이름의 클래스 선택자로 빈 <div>태그를 만들고 스타일시트에서는 clear:both;로 설정하면 이제 제대로 나오게 됩니다. 이런 비어있는 태그를 일일히 넣는다는 것은 번거롭지만 어쩔 수 없습니다. 하지만 만약에 다른 블럭요소가 각 패러그래프 다음에 있는 경우에는 이를 이용할 수가 있습니다.

위처럼 각 패러그래프 다음에 <h2>라는 블럭 요소가 있다면 이 블럭요소를 대상으로 1처럼 clear:both; 를 설정하면 번거로운 <div> 태그를 만들지 않아도 됩니다.

위 상태에서도 스타일시트에서 이미지태그에 대해서 float: right; margin: 0 0px 10px 20px; 로 바꿔주면 이미지는 우측으로 가고 글자는 좌측으로 갑니다. 변경하기 쉽죠.
 Project(8).zip
Project(8).zip